标签:style blog http color io 2014 div sp 代码
制作自己的字库并在工程中显示

此篇教程操作很复杂,但有着实用价值,可以用来提取网上下载的字库并制作自己的字库拿到工程项目中去显示。有时候加载自定义中文字体会非常大,动辄8-9M大小的中文字库还是很占大小的,而我们也只需要里面的几个汉字,这篇博文就是做这事情的。
首先是制作字体篇
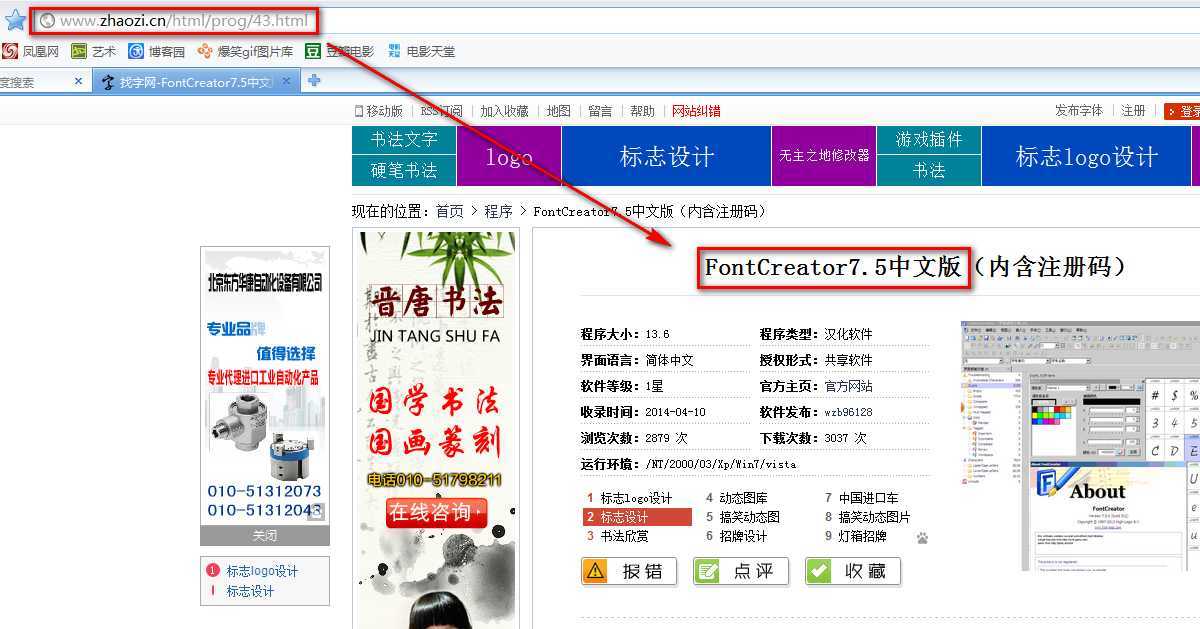
1. 下载工具

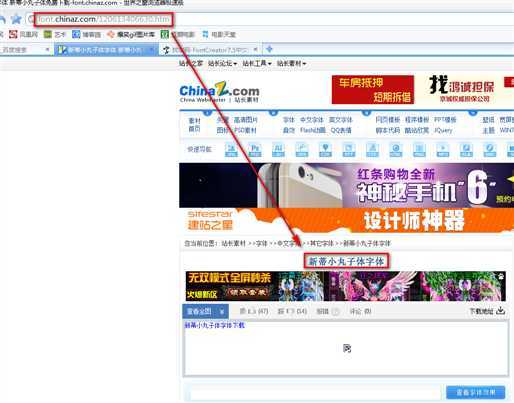
2. 下载字体

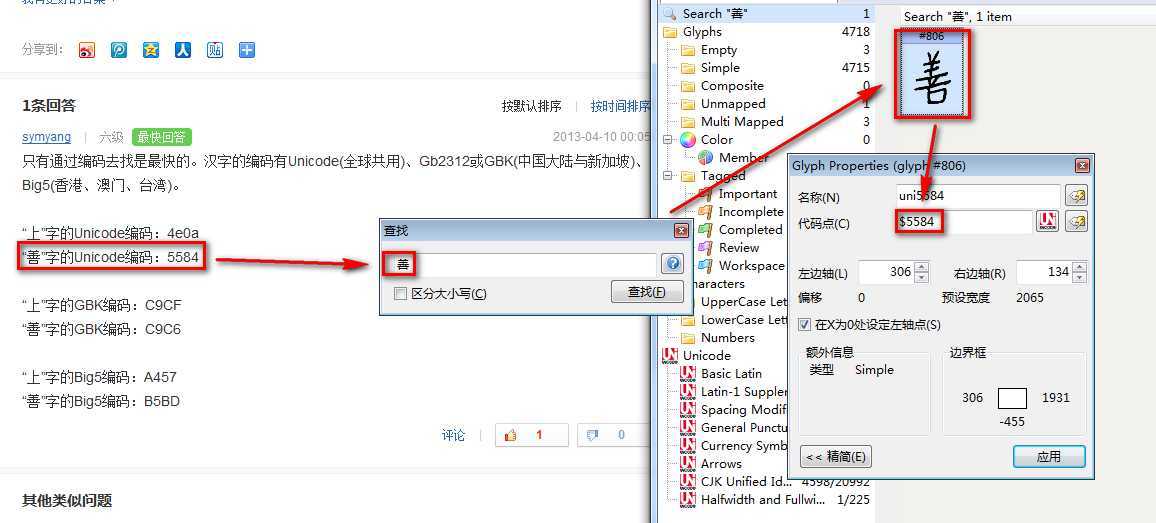
3. 将字体导入到工具中,并根据汉字查找出汉字

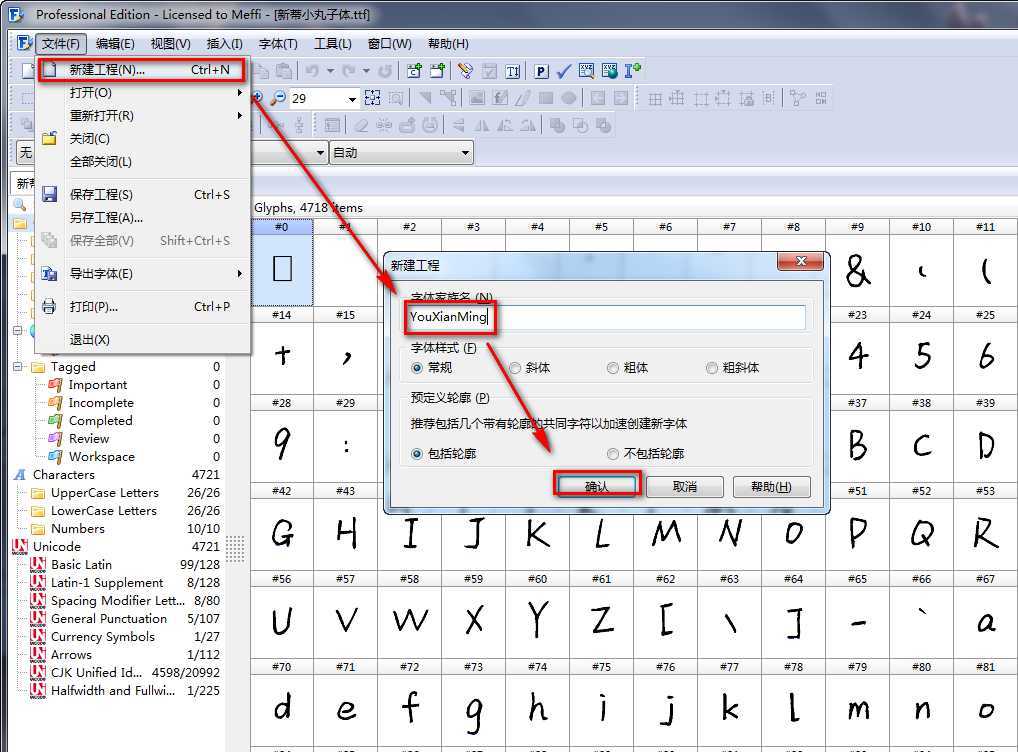
4. 新建自己的字体

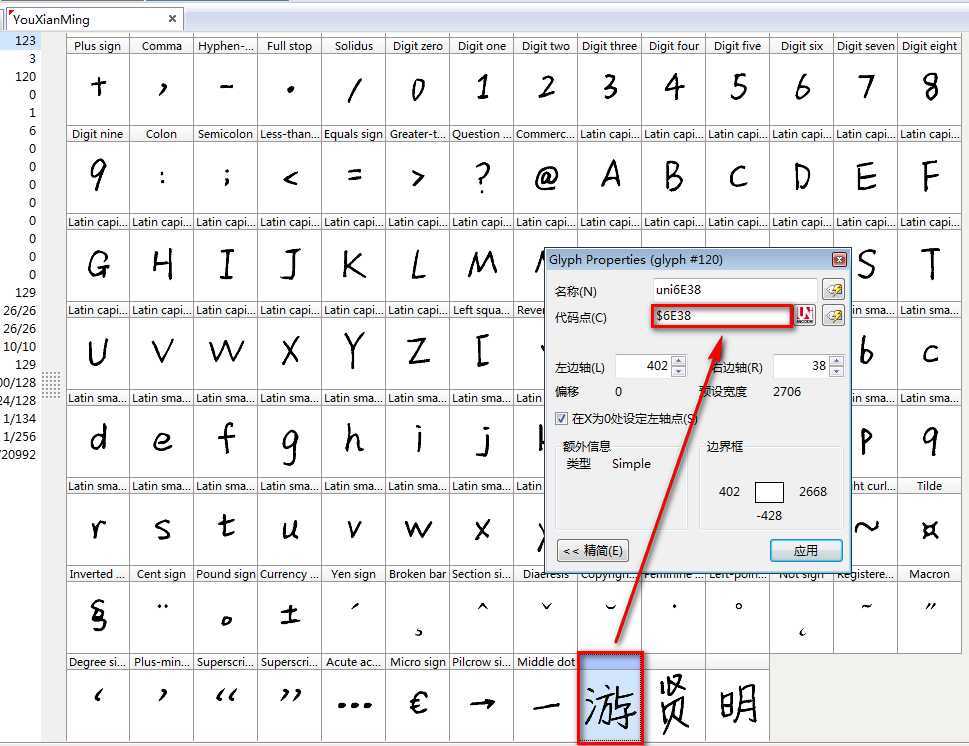
5. 查找出游贤明3个字的字符,并复制粘贴,赋值代码点以及名称

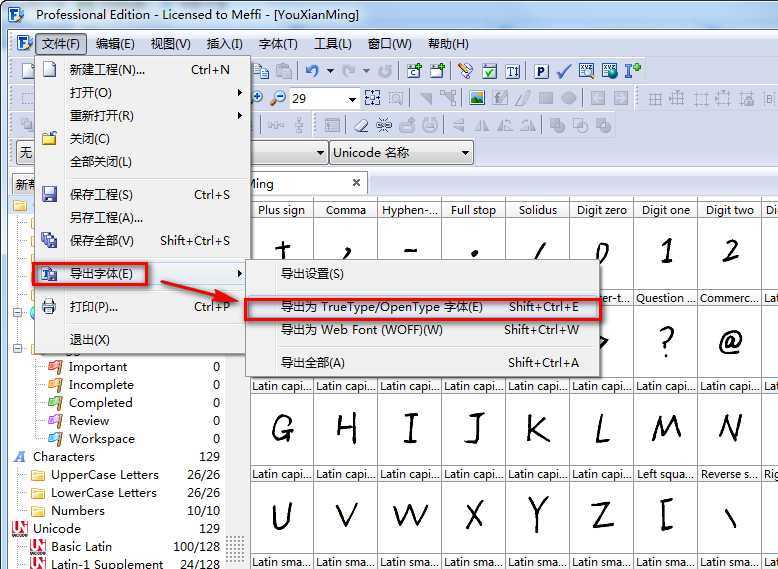
6. 导出为ttf字体

这样子就制作好自定义字体了。
以下是显示字体篇
源码:
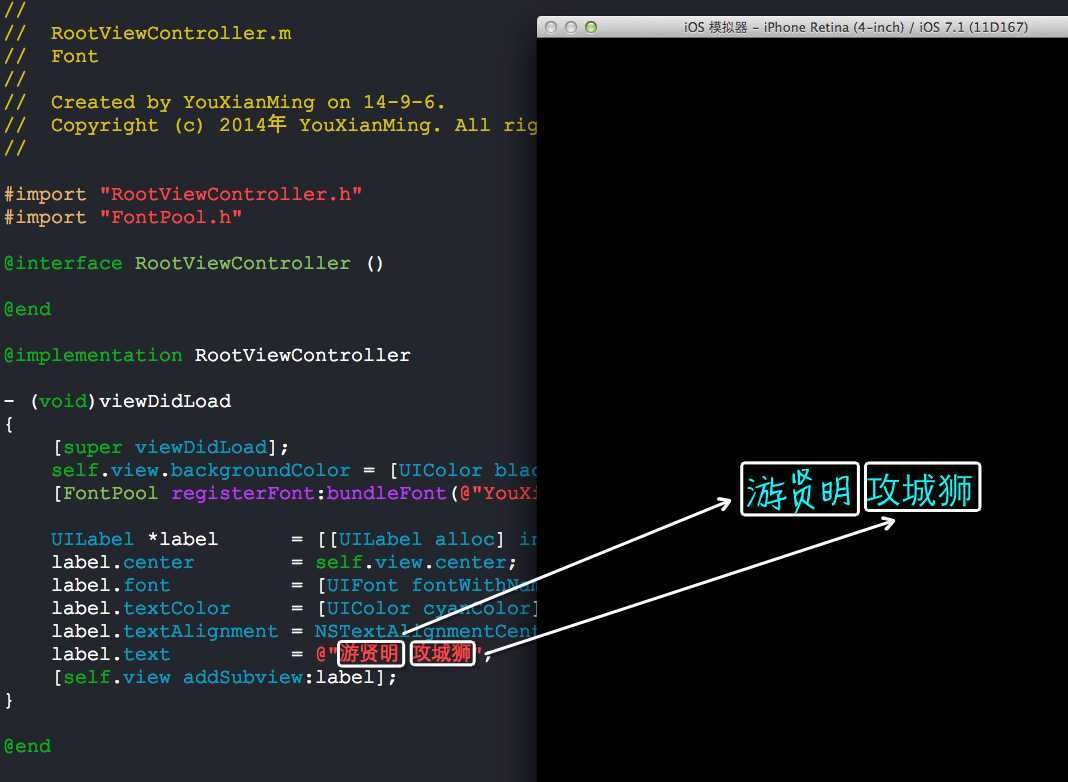
// // RootViewController.m // Font // // Created by YouXianMing on 14-9-6. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "RootViewController.h" #import "FontPool.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; [FontPool registerFont:bundleFont(@"YouXianMing.ttf") withName:@"YouXianMing"]; UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 22)]; label.center = self.view.center; label.font = [UIFont fontWithName:CUSTOM_FONT(@"YouXianMing", 0) size:18]; label.textColor = [UIColor cyanColor]; label.textAlignment = NSTextAlignmentCenter; label.text = @"游贤明 攻城狮"; [self.view addSubview:label]; } @end
最终显示的效果如下:
因为我的字库中只有 游贤明 这3个汉字的编码,没有包括攻城狮的汉字,所以显示攻城狮的时候又变成黑体了,在这里表明成功了:)

标签:style blog http color io 2014 div sp 代码
原文地址:http://www.cnblogs.com/YouXianMing/p/3960091.html