标签:cos view 技术 水平 str 垂直 set 分享 osi
BoomEditor是一个用于cocos的UI编辑器,拥有新形式的布局文件引用机制,完善的脚本(lua,js)解析方案,是cocos下最好用的UI编辑器之一
首先在git上clone或者下载压缩包,地址:https://git.oschina.net/Jims_C/BoomEditor
2.使用
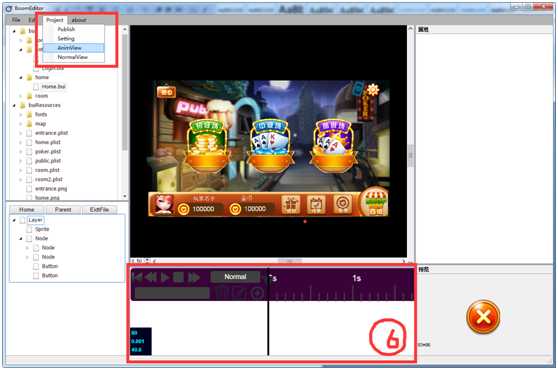
打开BoomEditor下的BoomEditor.exe,如图

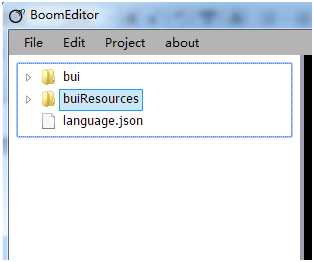
选择File->Open,选择SampleProject,就能打开示例工程了

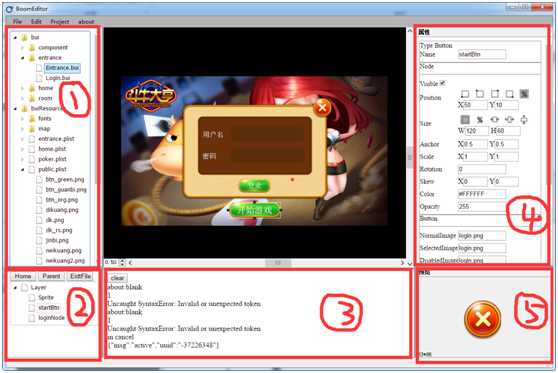
其中,bui目录下布局文件目录,buiResources目录是资源目录,建议实际工程也像这样安排,选择bui目录下的一个bui文件,就可以看到UI编辑界面了

区域1是资源管理面板,区域2是UI树面板,区域3是控制台面板,区域4是节点属性面板,区域5是资源预览面板

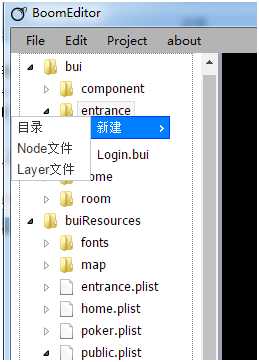
在资源面板中通过右键可以新建目录,Node类型的布局文件和Layer类型的布局文件


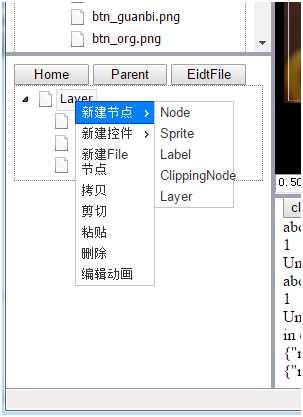
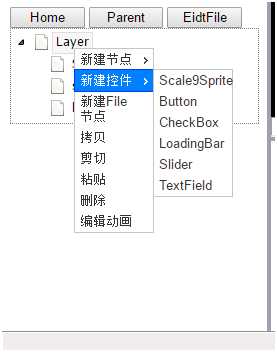
UI树面板中,选择一个节点,可以新建节点和控件以及可以对节点进行一些操作,
节点类型支持Node,Sprite,Label,ClippingNode,Layer,
控件类型支持Scale9Sprite,Button,CheckBox,LoadingBar,Slider,TextField,这些控件类型都在cocos代码中的cui命名空间下,
File节点是单独的类型,下一节会详细讲,拷贝,剪贴,粘贴,删除都是在编辑模式下对节点的常规操作,编辑动画是在动画模式下添加节点的操作,后面会详细讲。
控制台面板会显示一些操作信息,在动画模式下,这里会替换成动画编辑面板。

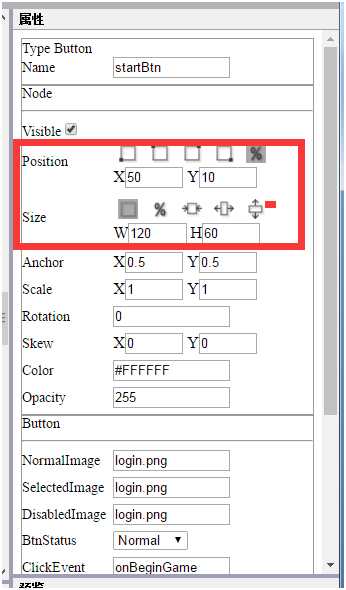
属性面板显示的是当前可以更改的属性,需要特别说明的是Position和Size属性额外多了PositionType和SizeType的属性,
PositionType的5个图标分别表示左下角对齐,左上角对齐,右上角对齐,右下角对齐,按百分比对齐,
SizeType的5个图标分别表示绝对大小,按百分比实现大小,相比父节点减小尺寸来实现大小,水平百分比垂直绝对值来实现大小,垂直百分比水平绝对值来实现大小,
这两个属性和cocosbuilder的对应的两个属性是一样的,开发者可自行操作编辑器或者查看实现代码体验其中差异。

在资源面板中点击图片资源,预览面板就会显示相应的图片,目前支持png,jpg,plist。

选择project->AnimView就耍进入动画编辑模式,就是区域6的面板,动画模式如何操作会在后面详解
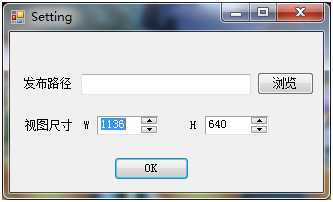
打开一个目录后,可以对工程进行设置,选择project->Setting,打开设置面板

视图尺寸对应的是屏幕的显示尺寸,通过更改视图尺寸来预览不同设备的显示效果,发布路径必须为存在的一个目录,发布的时候bui类型的文件将会变成对应的json文件,资源文件则会完全复制一份。
另外,在工程中有一个额外的language.json文件,这个文件是编辑器的字典内容,在设置label的string的时候,编辑器会查找这个文件是否有对应的键值对,如果有,则显示对应的值。

标签:cos view 技术 水平 str 垂直 set 分享 osi
原文地址:http://www.cnblogs.com/jims-c/p/7483823.html