标签:err 用户 col tin 建表 创建 near 区间 通过
最近业务有新需求需要App加入附近的人功能,可以查看附近一公里范围内使用我们开发的App用户
最初想法是公司自己创建表维护用户的经纬度,这其中有几个关键属性:
用户标识
用户最后一次上传的经纬度
坐标类型(由于百度有自家坐标系,所以为了将来业务的可扩展性加上此字段)
用户最后的更新时间(好久没更新的当然就报废掉)
业务场景实现:
挡App用户打开周边人功能时即上报当前位置
服务器拿到此用户当前坐标位置计算出此坐标1公里范围内最小经度和最大经度;最小维度和最大维度(计算方法请自动Google,高德的Web服务API暂时没提供此功能)再结合根系时间区间找出符合的所有坐标的用户,返回给App,由App调用高德距离计算的sdk计算离中心点距离后显示
但是由于之后发现高德提供了LBS云图功能完全可以把用户坐标数据存储在高德云图数据库,而且高德已经云图做了相关动态性能的调整,故此以上做法被Pass,直接选择高德的云图功能开发附近的人功能
使用流程:
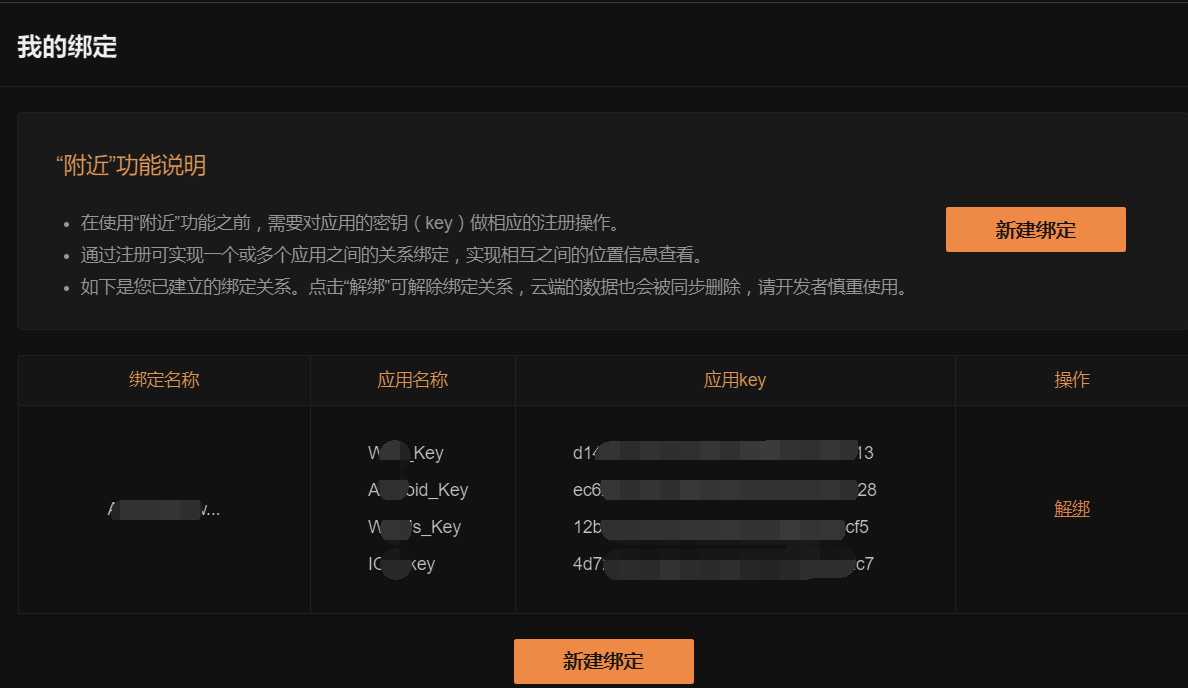
第一步、注册附近派单功能
在使用附近派单之前,需要对应用的密钥(Key)做相应的注册操作。支持多个移动端app做位置信息上传,及一个或多个app、或服务端之间实现位置信息排名的查看功能。
第二步、集成SDK
附近派单功能是Android SDK搜索包产品的一个功能模块,需在官网下载包含附近派单功能的SDK,并将其集成到自己的开发环境中即可。
第三步、开发
完成附近派单功能的注册和SDK集成后,即可开始具体功能的开发工作,如需在服务端检索距离排名请参考后文云图检索服务部分的详细介绍。
注册附近派单是使用其相应功能的基础前提。通过注册可实现一个或多个应用之间的关系绑定,实现后续的位置数据排名空间检索。

Android为例:
首先需要信息上传
search.startUploadNearbyInfoAuto(new UploadInfoCallback() { //设置自动上传数据和上传的间隔时间 @Override public UploadInfo OnUploadInfoCallback() { UploadInfo loadInfo = new UploadInfo(); loadInfo.setCoordType(NearbySearch.AMAP); //位置信息 loadInfo.setPoint(latLonPoint); //用户id信息 loadInfo.setUserID("用户的id"); return loadInfo; } },10000);
检索周边用户
可实现附近用户位置信息检索的能力。 检索过程支持距离、时间等约束条件;返回结果支持按照距离由近及远的排序。可以通过云图检索服务在业务服务端请求检索结果。
1、继承 NearbyListener 监听。
2、构造 NearbySearch 对象,并设置监听。
//设置搜索条件 NearbyQuery query = new NearbyQuery(); //设置搜索的中心点 query.setCenterPoint(new LatLonPoint(39, 114)); //设置搜索的坐标体系 query.setCoordType(NearbySearch.AMAP); //设置搜索半径 query.setRadius(10000); //设置查询的时间 query.setTimeRange(10000); //设置查询的方式驾车还是距离 query.setType(NearbySearchFunctionType.DRIVING_DISTANCE_SEARCH); //调用异步查询接口 NearbySearch.getInstance(getApplicationContext()) .searchNearbyInfoAsyn(query);
此种过程都无需Server参与即可达到实现附近的人功能.又能减轻自己服务器压力.
标签:err 用户 col tin 建表 创建 near 区间 通过
原文地址:http://www.cnblogs.com/xiaoliangge/p/7483948.html