标签:pack img 程序 es2017 vue 一个 alt+ 刷新 按钮
平常我会写一些小功能或者是调试一些新的程序,那么就总是ctrl +s 然后 alt+tab 最后 F5 那么有没有办法可以进行保存自动刷新页面呢 就像vue的热加载一样 答案肯定有啊
一个就是通过自动化工具来进行一个构建服务 进行热加载 或者监听 只要文件发生变化 那么就对应的浏览器刷新 用gulp 或者webpack都可以 本来想写一个webpack的热加载的 但是一看网上还有一个挺简单的插件 就觉得特别好 推荐给大家
主要功能:直接Ctrl+s保存 页面即可刷新
插件名字叫做livereload 怎么使用呢?写个流程保存下 下次肯定也要用
首先我使用的是sublime3 估计近几年都不会改变了 这个秒启动 + 各种插件 +我最爱的主题颜色 可以秒杀 hbulider webstrom ,其中vs感觉也还不错 我就喜欢那种顺畅的 然后反应快的 ~~ 推荐sublime 最好安装官网的 然后进行破解 如果有钱也可以购买 好啦扯远了,安装步骤如下
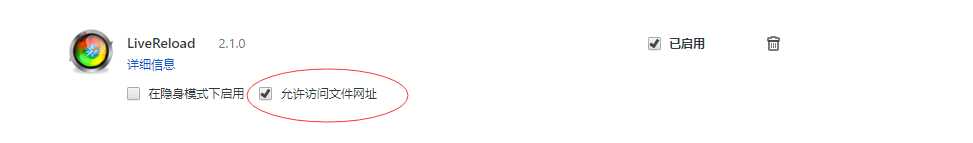
第一步,在Chrome的应用商店 搜索 livereload 进行下载。 记得勾选这一项

第二步,在sublime的插件库 也就是 Preferences ->Pakeage Control ->Install Pakeage ->搜索 livereload 然后安装
第三步,修改该插件的配置 在 Preferences ->Pakeage Settings-> LiveReload ->Settings-Default 修改成:
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
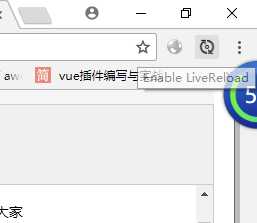
重启 随便打开一个html文件 ,然后点击Chrome的按钮 然后可以实现刷新 不需要手动了~~~
然后可以实现刷新 不需要手动了~~~
标签:pack img 程序 es2017 vue 一个 alt+ 刷新 按钮
原文地址:http://www.cnblogs.com/pengaijin/p/7484798.html