标签:按钮 oca 自己 适合 数据包 最简 src 自定义 点击
在创建好数据源之后,我们就可以创建报表了,报表的开发是浏览器中完成的,这里我选用了chrome浏览器,在地址栏输入:http://localhost:80/ibmcognos
主要讲解一下整个界面的功能布局,如下图:

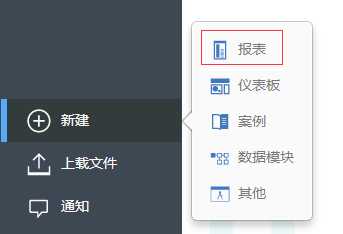
在左下角点击“新建”按钮,选择“报表”,如下图:

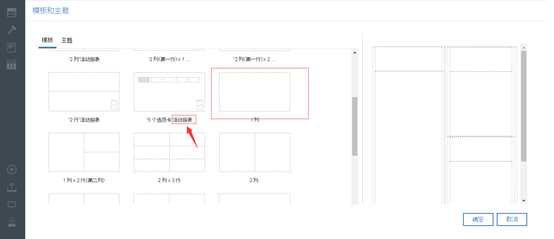
选择报表的模板,这里我们选择其中不含有“活动报表”字样的模板,不然会创建为“活动报表”(这里普及一下:“活动报表”是“固定报表”的一种显示方式,可以进行脱机下载演示,但是在列表上不具备分页功能,当数据量过大时会更耗时,且影响美观度,“活动报表”可以通过“固定报表”转化得到)

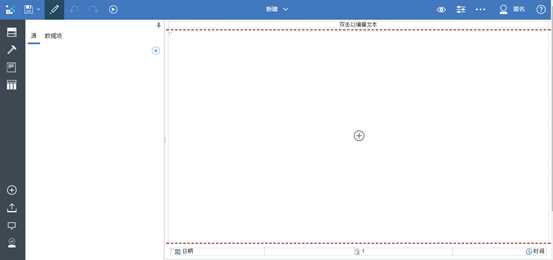
点击确定后,打开报表开发界面,如下图:

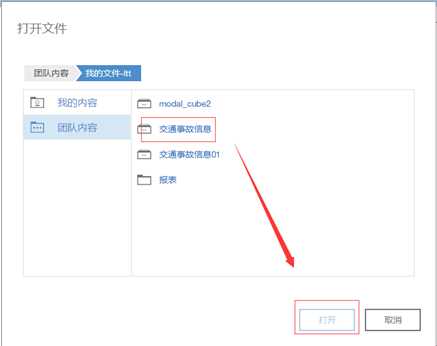
然后做报表的第一个步骤就是添加数据源,点击左侧源选项中的加号,选择我们之前发布的数据包,如下图:

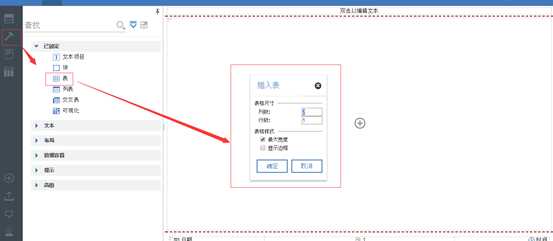
(1)开始制作我们的报表,首先在做报表之前需要布局,所以要使用我们的表格,点击左侧的工具箱,里边有很多类型的空间方便你使用,这里我们要拖入一个表格,如下图:

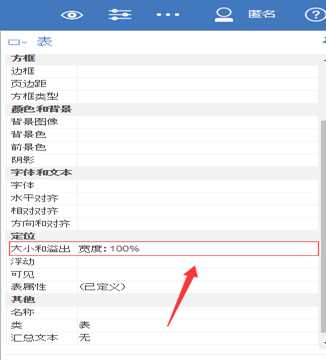
(2)在插入表格后,设置表格的大小宽度属性,这里选中我们的表格控件,点击右上方的“属性”按钮,在属性列表中,双击“大小和溢出”来设置对象的宽高,其他属性可以根据自己情况设置,如下图:

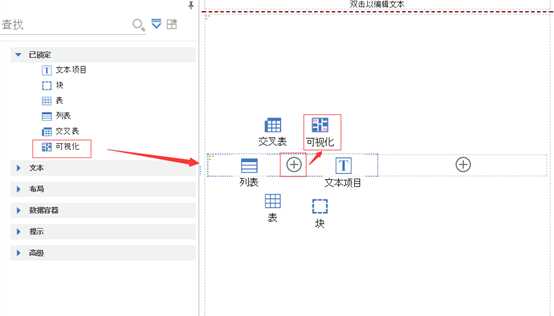
(1)在设置好布局之后,点击表格中的加号或者从工具栏中拖拽“可视化”控件进行图表的添加,如下图:

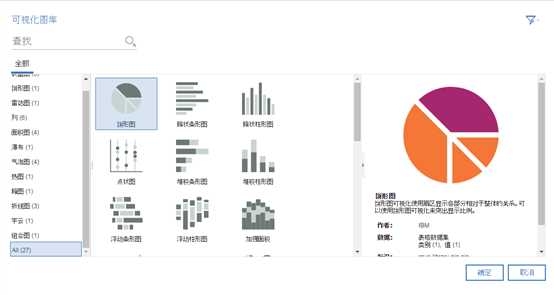
(2)选择需要使用的图形,如这里选择饼图,如下图:

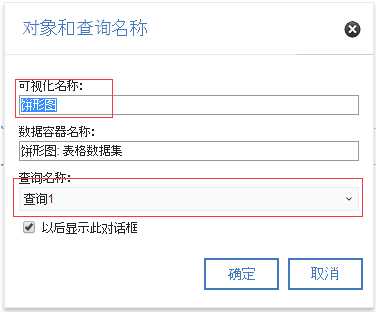
(3)点击确定后,会提示你输入图形名称和与其绑定的“查询”名称,这里的查询就是该图形的数据源,如下图:

当插入图表后需要做的第一件事就是,编辑该图表需要显示的数据,此时需要我们切换到该图表对应的查询界面
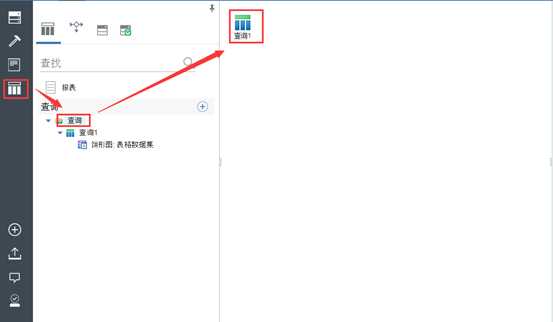
(1)点击左侧导航栏中的查询按钮,我们可以浏览当前报表中的所有“查询”,如下图:

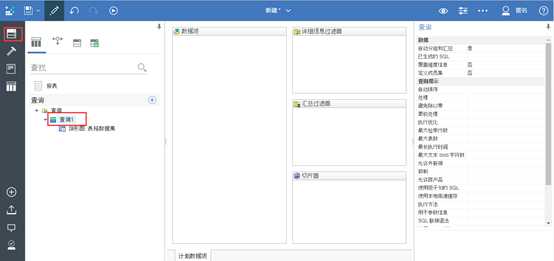
(2)此时我们需要编辑刚才插入饼图对应的“查询1”,选择“查询1”对象,进入到“查询1”编辑界面,如下图:

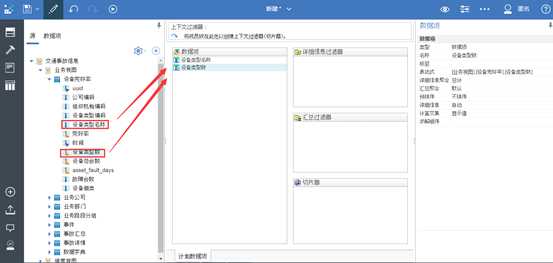
(3)此时需要给查询插入数据源,点击左侧导航栏的“数据源”按钮,选择数据源,这里我们选择了设备完好率->“设备类型名称、设备类型数”拖到了查询中,如下图:

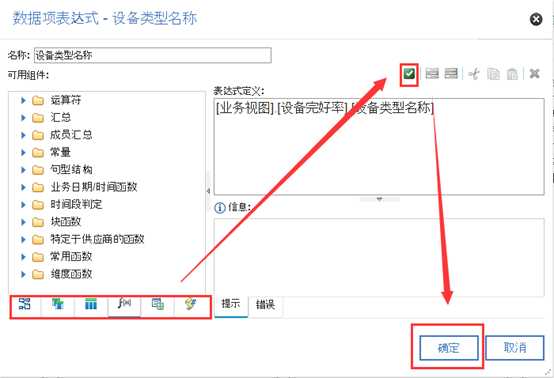
(4)用户还可以加工数据项,双击该数据项,用户可以对该项进行函数处理,编辑好后,需要点击“验证”按钮进行验证,无错误后即可点击确定,如下图:

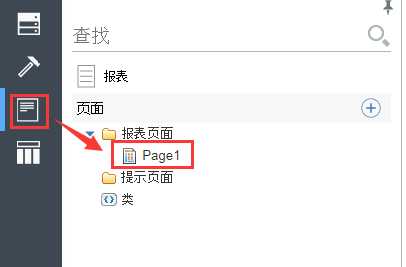
(1)然后将查询中的数据项绑定到图表上,这里需要切换为报表界面,点击左侧导航栏的“页面”按钮,再点击报表页面下的“Page1”对象,进行切换,如下图:

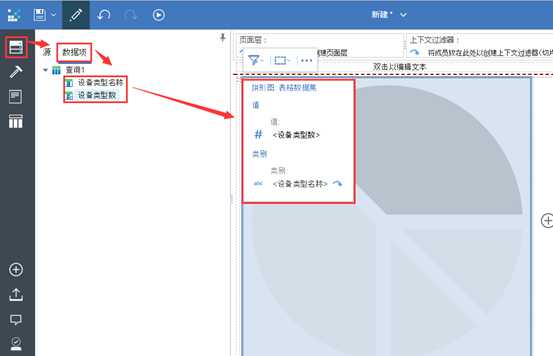
(2)选中图表对象,然后点击左侧导航栏的数据源按钮,切换到“数据项”界面,然后将对应查询中的数据项拖拽到图表的数据集的对应字段中去,如下图:

此时一个最简单的报表界面就已经完成了,我们点击左上方的“运行”按钮,来看看我们运行的效果,这里运行用多种方式,我们一般采用HTML方式运行,如下图:

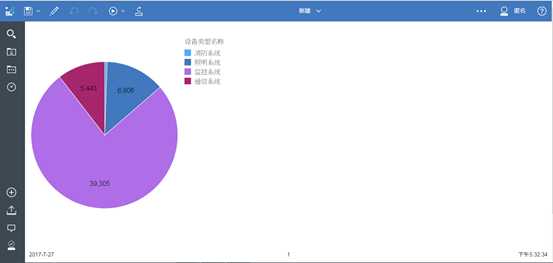
运行后呈现的效果如下:

在开发报表时,以上章节为开发一个简单报表的常用流程,下面介绍一些可以实现复杂报表的功能
为了方便用户进行复杂的SQL运算,且方便查询性能的优化,这里我们可以采用自定义SQL的查询来实现报表的显示,步骤如下:
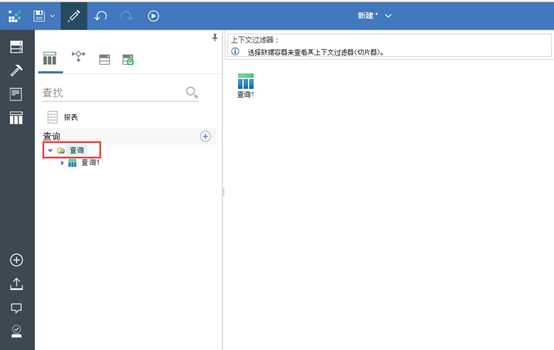
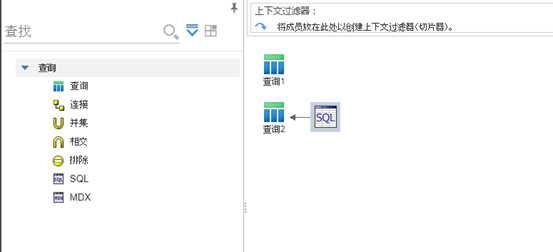
(1)首先需切换到报表的查询管理界面,点击左侧导航栏的“查询”按钮,选择你们的“查询”根节点,如下图:

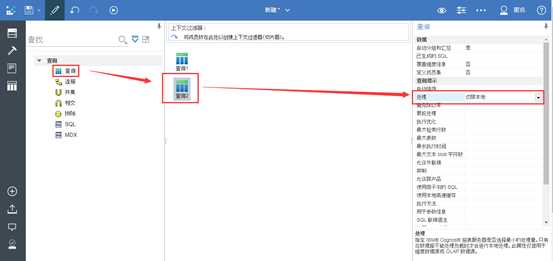
(2)点击左侧导航栏中的“工具箱”按钮,先拖拽一个新的“查询”到工作区,并修改该查询的“处理”属性为“仅限本地”,如下图:

(3)当遇到“正在转入数据包”的对话框时,直接点击取消即可,如下图:

(4)拖拽左侧的SQL对象到“查询2”的右侧,如下图:

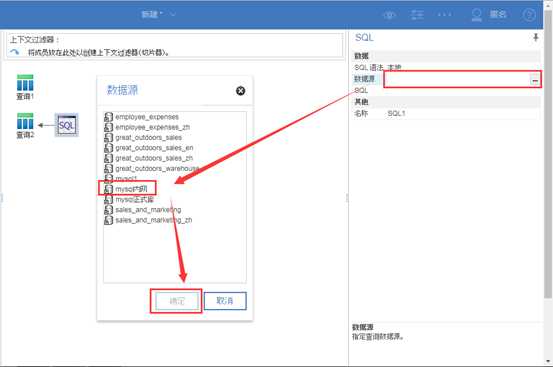
(5)配置SQL对象的“数据源”属性,用于SQL对象中SQL语句的数据来源,如下图:

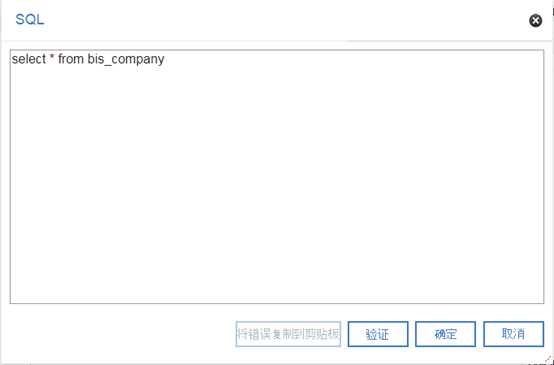
(6)双击我们的SQL对象,编辑我们的SQL语句,如下图:

(7)在编辑好SQL语句之后,需要点击“验证”按钮,如果验证无误,则点击确定即可。
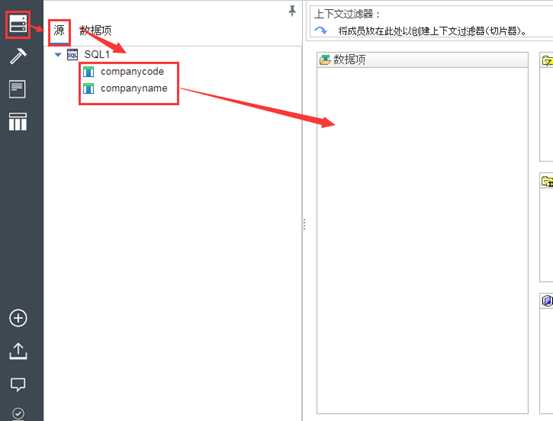
(8)默认是SQL中的全部字段都放入了“查询2”中,但是如果你修改了SQL语句,则你需要将SQL语句中的字段重新拖拽到“查询2”中。这里的操作是:首先选中“查询2”对象,然后点击导航栏中的“数据源”按钮,选中“源”,最后将SQL中的字段拖拽到“查询2”中,如下图:

报表钻取主要应用于将高层及维度钻取到低层级维度去。
首先,实现报表之间的钻取至少需要两张表,一张详细表,一张汇总表,一般通过汇总表钻取到详细表中。
步骤:
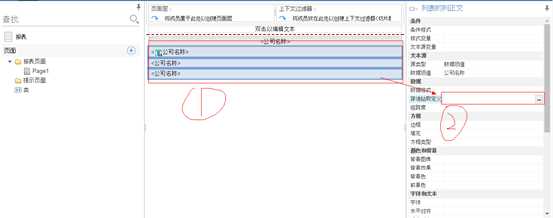
(1)选中需要钻取的对象,如列表中的字段,然后配置“穿透钻取定义”,如下图:

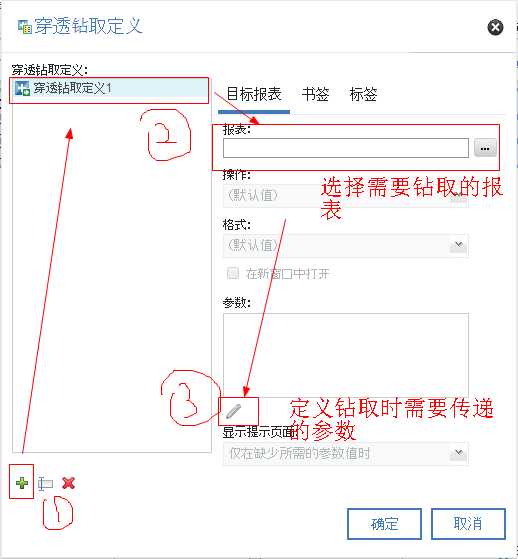
(2)打开“穿透钻取定义”对话框,如下图:

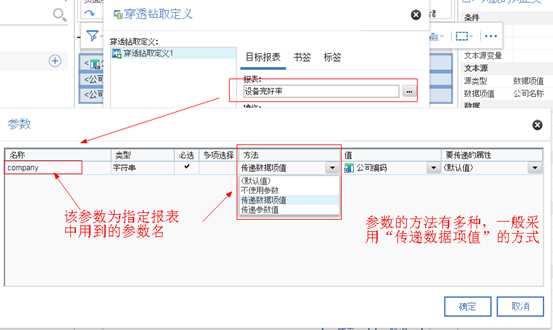
(3)选中需要钻取的报表,然后添加钻取需要的参数,这里的参数名必须和钻取报表中所需的参数名一致,传递方法一般使用“传递数据项值”,然后值中选择该“查询”中的数据项,如下图:

(4)点击“确定”即配置完成
为了实现一些Cognos中自带的配色和事件不能满足我们的业务要求时,就需要我们采取通过自定义的加入我们的js或者CSS来满足我们的功能,具体操作如下:
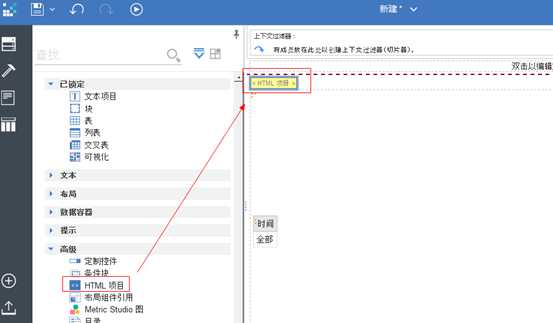
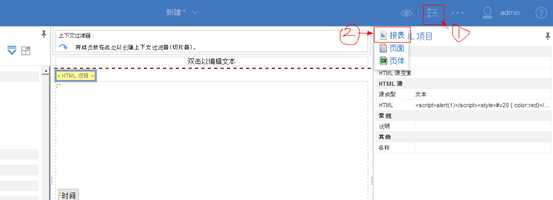
(1)在报表界面,打开“工具箱”,选择“高级”选项,拖入“HTML项目”,到报表中

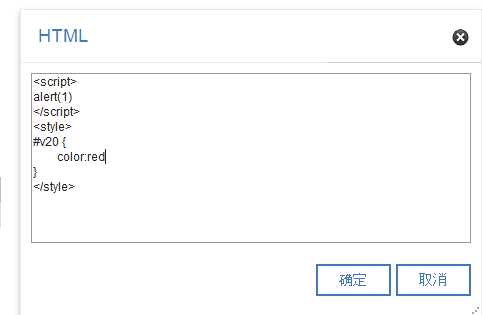
(2)在HTML控件中添加我们自己js或CSS,如下图:

(3)编辑完成后,点击报表属性按钮,打开属性界面,点击属性界面左上角的下拉按钮,将焦点对象为“报表”,如下图:

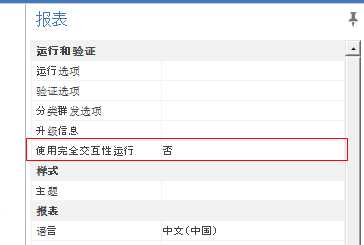
(4)将报表的“使用完全交互性运行”设置为“否”

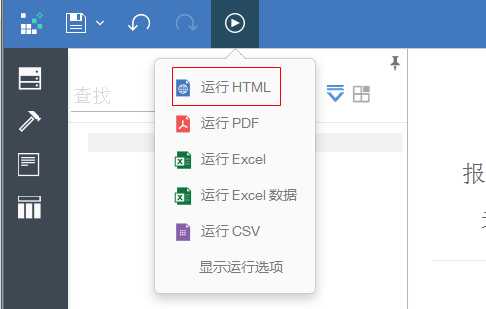
(5)运行报表时采用“HTML”方式,即可完成预期效果

仪表板适用于多维度分析,且针对业务人员需要进行灵活的交互式操作时采用的报表。
操作步骤如下:
其中新建过程和新建固定报表一样,略。
这里也和固定报表的添加方式相同,略。
在添加好数据源之后,用户需要选择制作的图表
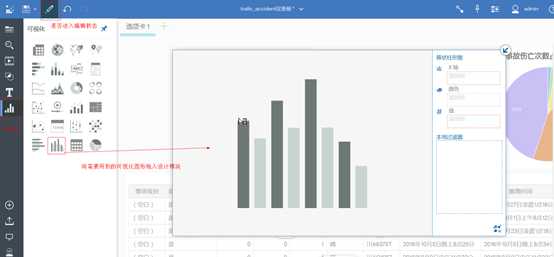
(1)点击左侧导航栏的“可视化”按钮,打开可视化面板,拖入所需的可视化图表,如下图:

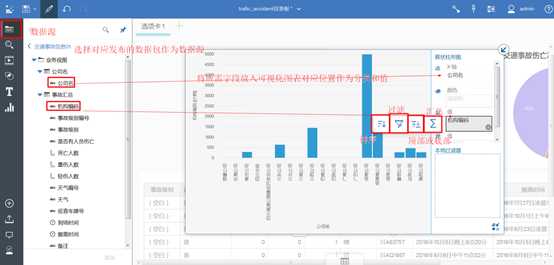
(1)这里的绑定方式和固定报表相同,选择左侧导航栏的“数据源”按钮,选择需要的字段拖放到图表的数据项中,这里不同的是,仪表板没有“查询”功能,用户可以对值字段做聚合或者过滤操作,如下图:

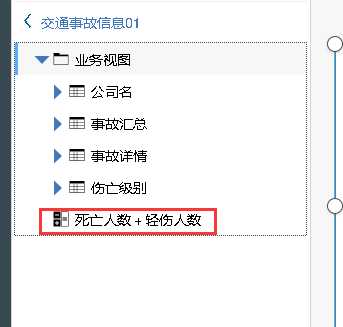
(2)除了在数据源中展示的字段外,用户还可以将两个度量字段进行计算,操作如下:
① 首先用户按住ctrl键,选中两个度量字段,如下图:


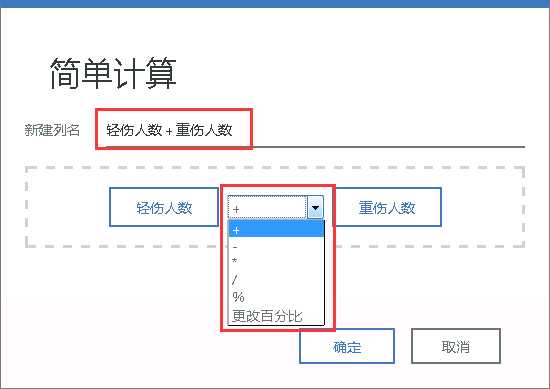
② 点击字段后的选项按钮,弹出计算界面,点击计算,打开编辑界面,用户可以给该字段命名,并且可以进行对字段的加减乘除操作,如下图:

③ 点击确定后,在数据源中就多出了一个字段,如下图:

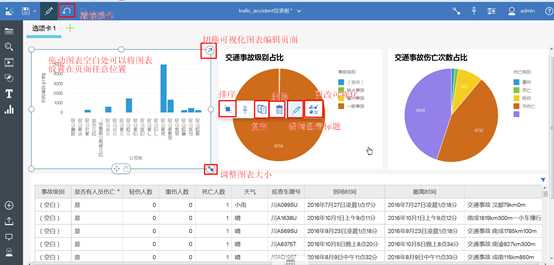
在制作好图表后,用户可以点击图表,在弹出的工具栏中进行“拍下、置顶、复制、编辑、删除或者切换为其他可视化图形”等,如下图:

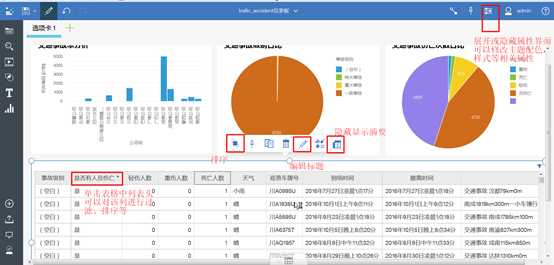
(1)首先,与图表类似,在可视化项中选择“网格”拖入页面中。然后依次将需要的数据源的字段拖入对应列,应注意,可以在每一列上设置该字段的相关属性。在一个列上重复拖入字段会覆盖原有的字段。

(2)点击整个表格模块,可以对表进行整体设计。设计表格时默认会显示汇总情况,点击隐藏显示摘要即可控制它的显示与否。
(3)针对单列进行过滤和排序等设置,可以左键单击该列的列标题,在弹出的功能选项中选择适合的功能选项进行编辑。可以实现即时排序,数据过滤的效果。针对不同的列,有些还可以更改列的数据格式等。

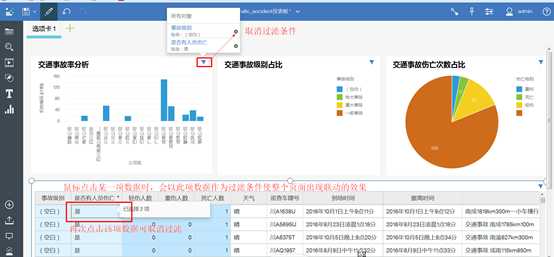
(1)当鼠标点击到表格一行或者一项数据,或者图表的一项,均会出现联动效果,并且将该项数据作为过滤条件。
(2)要取消这种过滤的效果,可以再次点击该项数据,清除所有以该项数据过滤的过滤条件,也可点击仪表板每个图表或表格模块的右上方的过滤图标,在弹出面板逐一清除过滤条件。应注意,清除过滤的条件不是针对单个图表,而是针对整个页面的,所以清除一个图表中的过滤条件,可以使页面所有图表和表格出现联动效果,如下图:

标签:按钮 oca 自己 适合 数据包 最简 src 自定义 点击
原文地址:http://www.cnblogs.com/wlandwl/p/cognos2.html