标签:mouseover nts seo html lock 完整 top title oat
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>图片展示显示详细说明和隐藏</title>
<meta charset=‘utf-8‘/>
<style type="text/css">
body, ul, li, ol {
list-style: none;
padding: 0px;
margin: 0px;
font-size: 12px;
font-family: 微软雅黑;
}
img {
border: 0px;
}
.picList {
width: 100%;
float: left;
}
.picList .col {
width: 300px;
height: 200px;
position: relative;
overflow: hidden;
float: left;
margin: 10px 0 0 10px;
}
.picList .col img, .col a {
position: absolute;
top: 0px;
left: 0px;
}
.picList .col img {
width: 100%;
}
.picList .col a {
display: block;
width: 280px;
height: 180px;
top: 160px;
background:#000;
color: white;
font-style: normal;
line-height: 25px;
padding: 10px;
opacity: 0.8;
text-decoration: none;
}
</style>
</head>
<body>
<div class=‘picList‘ id="picList">
<div class=‘col‘ id="pic1" >
<img src="1.jpg" />
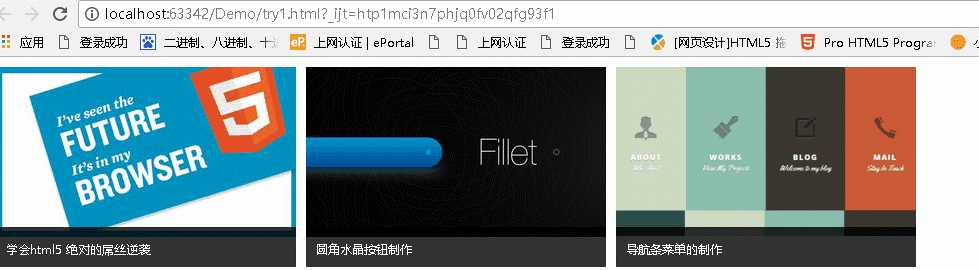
<a href=‘#‘>学会html5 绝对的屌丝逆袭<br/>
本课程由浅入深,逐步推进,以示例为主线,详细完整地介绍HTML5的新功能与新特征
</a>
</div>
<div class=‘col‘ id="pic2">
<img src="2.jpg" />
<a href=‘#‘>圆角水晶按钮制作<br/>
网页中的圆角按钮和宽度自适应按钮就这么轻松制作!
</a>
</div>
<div class=‘col‘ id="pic3">
<img src="3.jpg" />
<a href=‘#‘>导航条菜单的制作<br/>
30分钟教你轻松制作出各种形式的网站导航条菜单
</a>
</div>
</div>
<script>
function imgDisplay(){
var Div = document.getElementById(‘picList‘).getElementsByTagName(‘div‘);
var divHeight = 160;
for(var i =0 ;i<Div.length;i++){
Div[i].onmouseover = showMeg;
Div[i].onmouseout = hideMeg;
}
function showMeg(){
this.getElementsByTagName(‘a‘)[0].style.top = 0;
}
function hideMeg(){
this.getElementsByTagName(‘a‘)[0].style.top = divHeight+‘px‘;
}
}
imgDisplay();
</script>
</body>
</html>
效果:

标签:mouseover nts seo html lock 完整 top title oat
原文地址:http://www.cnblogs.com/guangzhou11/p/7487672.html