标签:bre msu bottom blur apt code query back row
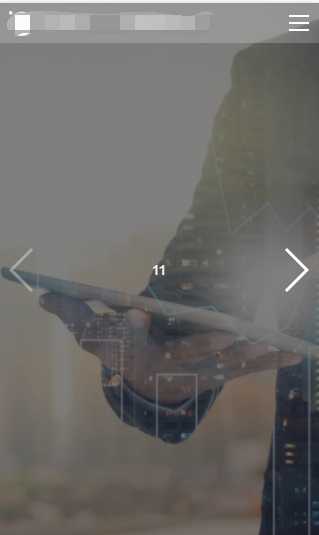
效果如下:

直接上代码了:
说明:轮播图基于swiper.js,自行下载。css在最后
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="shortcut icon" href="images/logo.ico"> <link rel="stylesheet" href="js/swiper/swiper.min.css"> <link rel="stylesheet" href="css/global.css"> <link rel="stylesheet" href="css/style.css"> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/swiper/swiper.jquery.min.js"></script> <title>云蚂客小程序</title> </head> <body> <header class="head"> <nav> <span class="nav_logo"></span> <h1>云蚂客首页</h1> <button class="nav_btn"></button> </nav> <!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide banner_bg1"><div class="banner_txt1">11</div></div> <div class="swiper-slide banner_bg2"><div class="banner_txt2">22</div></div> <div class="swiper-slide banner_bg3"><div class="banner_txt3">33</div></div> </div> <!-- Add Pagination --> <div class="swiper-pagination swiper-pagination-white"></div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> </header> <!-- 配置 Swiper --> <script> var swiper = new Swiper(‘.swiper-container‘, { //pagination: ‘.swiper-pagination‘, paginationClickable: ‘.swiper-pagination‘, nextButton: ‘.swiper-button-next‘, prevButton: ‘.swiper-button-prev‘, spaceBetween: 30, effect: ‘fade‘ }); </script> <script> //使div中的文字段落始终垂直居中 function textVerCenter(obj){ var parHeight = $(obj).parent().height(); //获取父级高度 var objHeight = $(obj).height(); //获取自身高度 $(obj).css({ ‘position‘:‘absolute‘, ‘width‘:‘100%‘, ‘height‘:‘auto‘, ‘textAlign‘:‘center‘, ‘top‘:(parseInt(parHeight)-parseInt(objHeight))/2+‘px‘, }); } $(function(){ //控制banner全屏高度,并且文字内容垂直居中 var screenHeight = window.screen.availHeight $(".head").height(screenHeight); textVerCenter(".banner_txt1"); //文字居中 textVerCenter(".banner_txt2"); //文字居中 textVerCenter(".banner_txt3"); //文字居中 }) </script> </body> </html>
css:
@charset "utf-8"; /*CSS Reset*/ /*"微软雅黑","\5FAE\8F6F\96C5\9ED1","Microsoft YaHei" "黑体","\9ED1\4F53" "新宋体","\65B0\5B8B\4F53" "宋体","\5B8B\4F53" "幼圆" ,"YouYuan","\5E7C\5706" */ *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;word-wrap:break-all}:before,:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box} body{min-height:100%;background-color:#fff;-webkit-font-26oothing:antialiased;-moz-osx-font-26oothing:grayscale;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%} body{font-family:Arial,‘微软雅黑‘,"\5FAE\8F6F\96C5\9ED1","Microsoft Yahei","simsun","\5B8B\4F53","宋体","\65B0\5B8B\4F53","新宋体";font-size:14px;color: #444;} html,body,h1,h2,h3,h4,h5,h6,dl,dt,dd,ul,ol,li,hr,p,pre,span,strong,form,iframe,label,button,input,textarea,table,tr,th,td,fieldset,i{margin:0;padding:0;text-align:left} dl,dd,ol,ul,li{list-style:none;list-style-type:none} div{text-align:left;margin-left:auto;margin-right:auto} i{display:inline-block;font-style:normal;font-weight:normal;text-align:center;vertical-align:middle} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:300} a,a:link,a:visited,a:hover,a:active,a:focus,input,button,textarea,select,optgroup,option,a:focus,input:focus,button:focus,textarea:focus,select:focus,optgroup:focus,option:focus,label,label:focus{outline:none;text-decoration:none;-webkit-tap-highlight-color:rgba(255,0,0,0);-webkit-appearance: none;} img{width:100%;border:0;vertical-align:middle}a img,img{-ms-interpolation-mode:bicubic} a,a:link,a:visited{color:#333333;cursor:pointer} a:hover,a:active{text-decoration:underline}a.ie6:hover{zoom:1} button::-moz-focus-inner,input::-moz-focus-inner{padding:0;border:0} input,button,textarea,select,optgroup,option{border:0;font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;line-height:inherit;overflow:visible;vertical-align:middle;outline:none;border-radius:0;} select {appearance:none;-moz-appearance:none;-webkit-appearance:none}select::-ms-expand { display: none; }select[multiple],select[size]{height:auto} textarea{overflow-y:auto} hr{height:0;margin:15px 0;border:0;border-top:1px solid #eee;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box} b,strong{font-weight:700} sub,sup{position:relative;font-size:75%;line-height:0;vertical-align:baseline}sup{top:-.5em}sub{bottom:-.25em} table{border-spacing:0;border-collapse:collapse} header,footer,section,aside,article,main,nav,menu,details,summary,address,hgroup,figure,figcaption,legend{display:block;margin:0;padding:0} audio,canvas,progress,video{display:inline-block;*display:inline;*zoom:1} audio:not([controls]){display:none;height:0} legend{width:100%;margin-bottom:20px;font-size:21px;line-height:40px;border:0;border-bottom:1px solid #e5e5e5} time{display:inline} svg:not(:root){overflow:hidden} fieldset{padding:0.35em 0.625em 0.75em;margin:0 2px;border:1px solid #c0c0c0} address,caption,cite,code,dfn,em,th,var{font-style:normal;font-weight:400} area{outline:none;blr:expression(this.onFocus=this.blur())} [hidden],template{display:none} abbr[title]{border-bottom:1px dotted} dfn{font-style:italic} mark{color:#000;background:#ff0} small{font-size:80%} figure{margin:1em 40px} pre{overflow:auto} code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em} /*通用属性*/ /*清除浮动*/ .clearfix{*zoom:1;} /*解决ie6/7下面的浮动塌陷问题*/ .clearfix:before, .clearfix:after{display:table; line-height:0; content:" ";} /*display:table;解决其他下面的浮动塌陷问题,line-height是将添加的内容高度设为0;*/ .clearfix:after{clear: both;}/*清楚浮动*/ .head{text-align:center;color:#fff;position:relative;} .head nav{position:relative;background-color:rgba(255, 255, 255, 0.2);position:absolute;width:100%;z-index:2;} .head h1{text-align:center;line-height:40px;font-size:16px;} .head .nav_btn{position:absolute;top:0px;right:0px;width:40px;height:40px;background:url(../images/btnMenu.png) center center no-repeat;background-size:20px;} .head .nav_logo{position:absolute;top:0px;left:10px;width:90px;height:40px;background-color:blue;background:url(../images/logo2.png) left center no-repeat;background-size:auto 25px;} .head .banner_bg1{background:url(../images/1.jpg) no-repeat;background-size:cover;} .head .banner_bg2{background:url(../images/2.jpg) no-repeat;background-size:cover;} .head .banner_bg3{background:url(../images/3.jpg) no-repeat;background-size:cover;} /*swiper样式*/ .swiper-container { width: 100%; height: 100%; } .swiper-slide { background-position: center; background-size: cover; }
标签:bre msu bottom blur apt code query back row
原文地址:http://www.cnblogs.com/LChenglong/p/7487650.html