标签:世界 hang ted fun 选中 ima htm 分享 img
Demo

new Vue({
el: "#app",
data: {
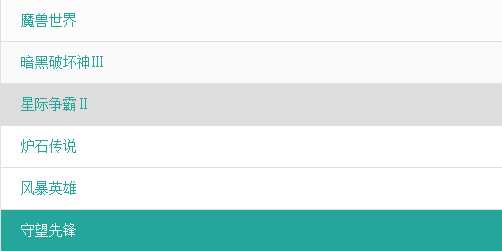
gameNames: [‘魔兽世界‘, ‘暗黑破坏神Ⅲ‘, ‘星际争霸Ⅱ‘, ‘炉石传说‘, ‘风暴英雄‘,
‘守望先锋‘
],
activeName: ‘‘
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})
<div id="app">
<p class="city"> 切换城市:
<a href="#"
v-on:click="changeCity(item)"
v-for="item in choices"
:class="{active: activeCity == item}">
{{item.cities}}
</a>
</p>
</div>
标签:世界 hang ted fun 选中 ima htm 分享 img
原文地址:http://www.cnblogs.com/he-qiang/p/7492176.html