标签:blog 参考 www form targe and color src images
SVG元素也有transform属性,位移、缩放、倾斜、旋转。
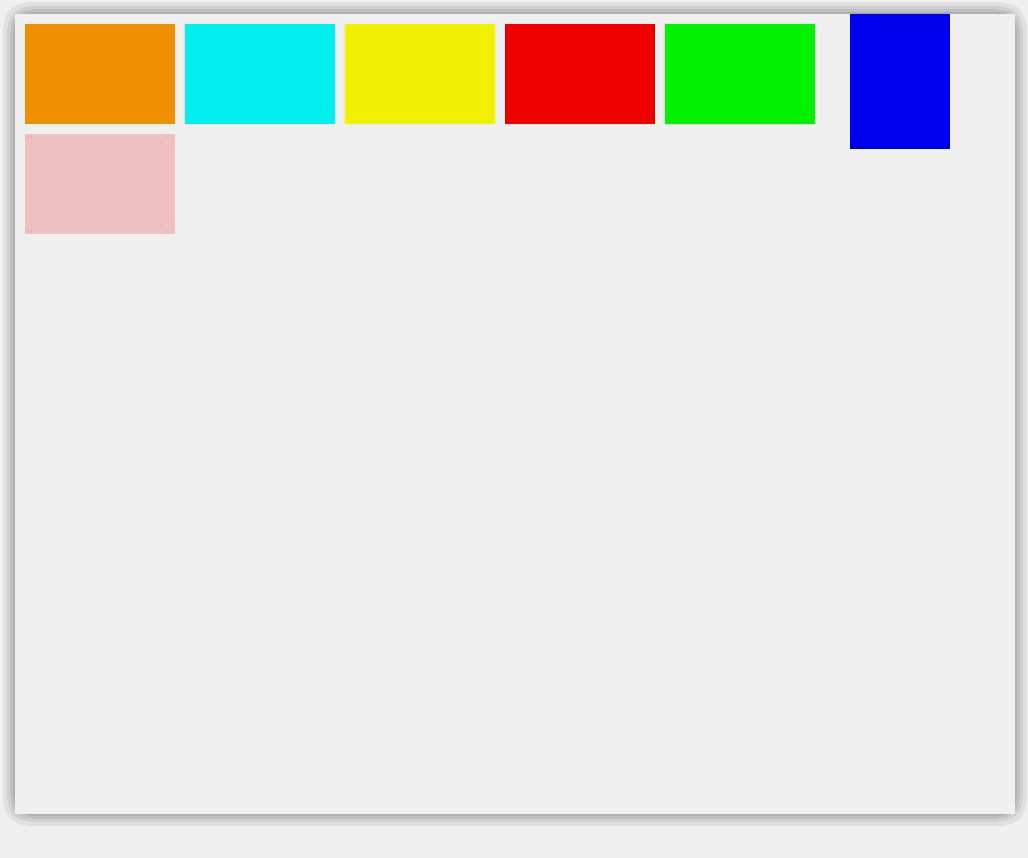
这次一次性把代码都贴出来算了。
HTML代码
<svg xmlns="http://www.w3.org/2000/svg"> <rect class="No1" /> <rect class="No2" /> <rect class="No3" /> <rect class="No4" /> <rect class="No5" /> <rect class="No6" /> <rect class="No7" transform="rotate(90,885 60)"/> </svg>
css代码
/**/ .No1{ x:10px;y:10px;width:150px;height:100px;fill:rgb(255,150,0);stroke:none;transition:1s all; } svg:hover .No1{ transform: translate(50px, 50px); } /**/ .No2{ x:170px;y:10px;width:150px;height:100px;fill:rgb(0,250,255);stroke:none;transition:1s all; } svg:hover .No2{ transform: rotateX(90deg); } /**/ .No3{ x:330px;y:10px;width:150px;height:100px;fill:rgb(255,255,0);stroke:none;transition:1s all; } svg:hover .No3{ transform: rotateY(90deg); } /**/ .No4{ x:490px;y:10px;width:150px;height:100px;fill:rgb(255,0,0);stroke:none;transition:1s all; } svg:hover .No4{ transform: rotate(88deg); } /**/ .No5{ x:650px;y:10px;width:150px;height:100px;fill:rgb(0,255,0);stroke:none;transition:1s all; } svg:hover .No5{ transform: skew(45deg); } /**/ .No6{ x:10px;y:120px;width:150px;height:100px;fill:pink;stroke:none;transition:1s all; } svg:hover .No6{ transform: scale(1.5,1.5); } /**/ .No7{ x:810px;y:10px;width:150px;height:100px;fill:rgb(0,0,255);stroke:none; }
说明下:No6 是第二排粉色的,No7是第一排最后一个蓝色。

看过代码和案例图相信聪明的小伙伴已经知道怎么玩transform了吧。看懵的也没事,这里简单解释一下。
元素旋转rotate
rotate 2D旋转圆心为svg左上角的点;
rotateY 3Dy轴旋转以svg上边为轴心;
rotateX 3Dx轴旋转以svg左边为轴心;
元素位移translate
设置translate后则会以矩形左上角(圆形和椭圆则为圆心)为x0 y0创建出相对坐标系,位移坐标则对应相对坐标系中的坐标。
参考资料:CSS3动画特效——transform详解 和 张鑫旭的详细讲解
标签:blog 参考 www form targe and color src images
原文地址:http://www.cnblogs.com/MirageFox/p/7495051.html