标签:监听事件 ble family ppc min detail ide onclick fst
1. 去掉ActionBar:需要把windowActionBar,windowNoTitle以及加上android声明的也写上。确保把系统自带的以及第三方兼容包的ActionBar都彻底去掉。确保把系统自带的以及第三方兼容包的ActionBar都彻底去掉。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/red</item>
<item name="colorPrimaryDark">@color/green</item>
<item name="colorAccent">@color/blue</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
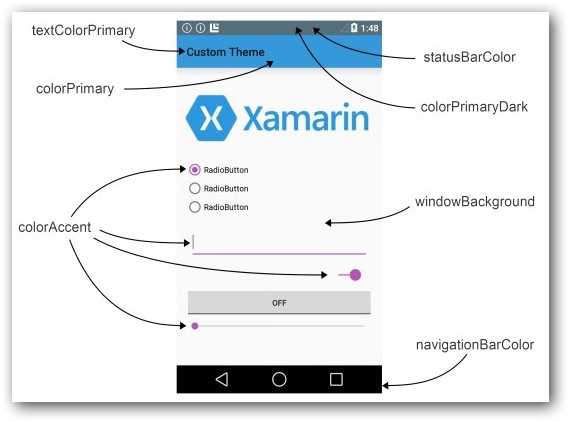
2. 主题中的几个颜色:

3、代码中对Toolbar进行常见的操作,可以通过ID找到Toolbar之后,可以对导航图标进行点击监听,前提必须是在布局或者java代码中添加了导航图标,同理也可以使用菜单。
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//对Toolbar左边的导航图标进行监听
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
}
});
//Toolbar中使用菜单
toolbar.inflateMenu(R.menu.menu_main);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_item1:
Toast.makeText(MainActivity.this, "菜单1", Toast.LENGTH_SHORT).show();
return true;
case R.id.action_item2:
Toast.makeText(MainActivity.this, "菜单2", Toast.LENGTH_SHORT).show();
return true;
case R.id.action_item3:
Toast.makeText(MainActivity.this, "菜单3", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
});
自定义Toolbar
1.写一个自定义布局,用来放入自定义Toolbar。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/toolbar_searchview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_centerVertical="true"
android:gravity="center"
android:drawableLeft="@mipmap/icon_search"
style="@style/search_view"
android:hint="请输入搜索内容"
android:layout_marginRight="60dp"
android:visibility="gone"/>
<TextView
android:id="@+id/toolbar_title"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20sp"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageButton
android:id="@+id/toolbar_rightButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:visibility="gone"
style="@android:style/Widget.Material.Toolbar.Button.Navigation"/>
</RelativeLayout>
2.在values文件下新建attrs.xml文件,用于存放自定义的一些属性。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CnToolbar">
<!--右边按钮-->
<attr name="rightButtonIcon" format="reference"/>
<!--用于是否显示搜索框-->
<attr name="isShowSearchView" format="boolean"/>
</declare-styleable>
</resources>
初始化界面的时候需要把自定义的属性的值通过TintTypedArray读取进来,然后进行一些界面显示方面的设置。
初始化监听器,需要用到接口的回调,具体步骤是公开的声明接口,接口里面有OnClick方法,声明该接口的实现,作为Toolbar的私有成员变量,公开setListener方法,把传入的
Listener实现类赋值给这个成员变量;在必须的时候调用成员变量的onClick方法(如在左边的按钮的点击事件中调用)。公开一些函数,比如设置标题,设置是否显示搜索框、标题等等。

1 public class CnToolbar extends Toolbar { 2 3 private LayoutInflater mInflater; 4 5 private View mView; 6 7 private TextView mTextTitle; 8 9 private EditText mSearchView; 10 11 private ImageButton mRightImageButton; 12 13 public CnToolbar(Context context) { 14 this(context,null); 15 } 16 17 public CnToolbar(Context context, @Nullable AttributeSet attrs) { 18 this(context, attrs,0); 19 } 20 21 public CnToolbar(Context context, AttributeSet attrs, int defStyleAttr) { 22 super(context, attrs, defStyleAttr); 23 24 //初始化界面 25 initView(); 26 //设置边距 27 setContentInsetsRelative(50,10); 28 29 30 if(attrs !=null) { 31 //通过代码得到布局中的一些信息 32 final TintTypedArray a = TintTypedArray.obtainStyledAttributes(getContext(), attrs, 33 R.styleable.CnToolbar, defStyleAttr, 0); 34 35 final Drawable rightIcon = a.getDrawable(R.styleable.CnToolbar_rightButtonIcon); 36 if (rightIcon != null) { 37 //使右边按钮显示出来 38 setRightButtonIcon(rightIcon); 39 } 40 41 boolean isShowSearchView = a.getBoolean(R.styleable.CnToolbar_isShowSearchView,false); 42 43 if(isShowSearchView){ 44 showSearchView(); 45 hideTitleView(); 46 } 47 48 //TintTypedArray使用完毕进行回收 49 a.recycle(); 50 } 51 52 } 53 54 private void initView(){ 55 56 if(mView == null){ 57 mInflater = LayoutInflater.from(getContext()); 58 mView = mInflater.inflate(R.layout.toolbar, null); 59 60 61 mTextTitle = (TextView) mView.findViewById(R.id.toolbar_title); 62 mSearchView = (EditText) mView.findViewById(R.id.toolbar_searchview); 63 mRightImageButton = (ImageButton) mView.findViewById(R.id.toolbar_rightButton); 64 65 66 LayoutParams lp = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.CENTER_HORIZONTAL); 67 68 //添加自定义的布局到Toolbar 69 addView(mView, lp); 70 } 71 72 } 73 74 //设置右边按钮 75 public void setRightButtonIcon(Drawable icon){ 76 if(mRightImageButton !=null){ 77 mRightImageButton.setImageDrawable(icon); 78 mRightImageButton.setVisibility(VISIBLE); 79 } 80 } 81 82 //用于设置点击监听事件 83 public void setRightButtonOnClickListener(OnClickListener li){ 84 mRightImageButton.setOnClickListener(li); 85 } 86 87 88 //重写设置标题的方法 89 @Override 90 public void setTitle(int resId){ 91 setTitle(getContext().getText(resId)); 92 } 93 94 @Override 95 public void setTitle(CharSequence title){ 96 initView(); 97 if(mTextTitle !=null) { 98 mTextTitle.setText(title); 99 showTitleView(); 100 } 101 } 102 103 /* 104 * 显示以及隐藏搜索框、标题的方法。 105 */ 106 107 public void showSearchView(){ 108 if(mSearchView !=null) 109 mSearchView.setVisibility(VISIBLE); 110 } 111 112 public void hideSearchView(){ 113 if(mSearchView !=null) 114 mSearchView.setVisibility(GONE); 115 } 116 117 public void showTitleView(){ 118 if(mTextTitle !=null) 119 mTextTitle.setVisibility(VISIBLE); 120 } 121 122 123 public void hideTitleView() { 124 if (mTextTitle != null) 125 mTextTitle.setVisibility(GONE); 126 } 127 128 }
自定义Toolbar
如同一般的控件去使用就可以了,注意加上自定义属性的命名空间,一般为auto就可以了。
ToolBar设置NavigationIcon不显示异常或自定义失败异常
标签:监听事件 ble family ppc min detail ide onclick fst
原文地址:http://www.cnblogs.com/chase1/p/7260201.html