标签:路由规则 群组 最优 整合 9.png null 控制 web开发框架 pre
终于还是决定再多学一门重量级框架,当然首选必备还是被称为最优雅的Web开发框架--Laravel
对于框架的入门,首先了解它的路由规则是先前必备的,以下是laravel 中几种常见的基础路由规则
//基础路由
//GET
Route::get(‘basic‘,function (){
return ‘Im,GET‘;
});

//POST
Route::post(‘basic2‘,function (){
return ‘Im,Post‘;
});
//多请求路由(两种方式:match & any match:需指定请求方式 any:无需指定)
Route::match([‘get‘,‘post‘],‘match‘,function (){
return ‘Im,match‘;
});

Route::any(‘any‘,function (){
return ‘Im,any‘;
});

// 路由参数
Route::get(‘user/{id}‘,function ($id){
return ‘User-id-‘.$id;
});

//可选值
Route::get(‘user/{name?}‘,function ($name = null){
return ‘User-name-‘.$name;
});

//默认值
Route::get(‘user/{name?}‘,function ($name = ‘koala‘){
return ‘User-name-‘.$name;
});

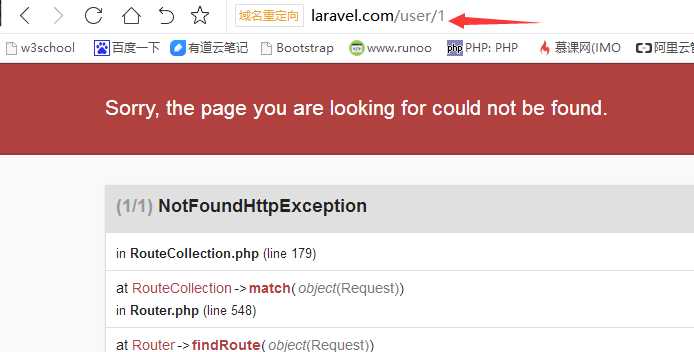
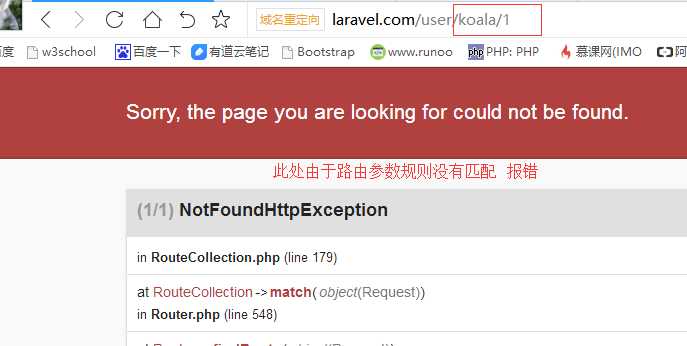
//加入正则表达式
Route::get(‘user/{name?}‘,function ($name = ‘koala‘){
return ‘User-name-‘.$name;
})->where(‘name‘,‘[A-Za-z]+‘);


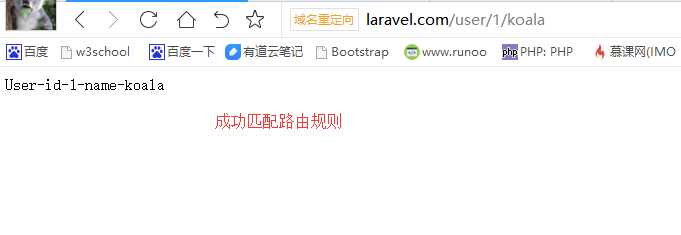
//多参数 加正则验证
Route::get(‘user/{id}/{name?}‘,function ($id,$name=‘koala‘){
return ‘User-id-‘.$id . ‘-name-‘ . $name;
})->where([‘id‘=>‘[0-9]+‘,‘name‘=>‘[A-Za-z]+‘]);


//路由别名 (路由别名的作用是为了方便在模板中的调用,日后就算路由有修改,只要别名不变还是可以访问)
Route::get(‘user/member-center‘,[‘as‘=>‘center‘,function(){
return route(‘center‘); //显示路由的路径规则
}]);

//路由群组 (将路由整合到群组中 ps:prefix为路由的前缀名称)
Route::group([‘prefix‘=> ‘member‘],function (){
Route::get(‘user/member-center‘,[‘as‘=>‘center‘,function(){
return route(‘center‘);
}]);
Route::any(‘any‘,function (){
return ‘Im,member-any‘;
});
});


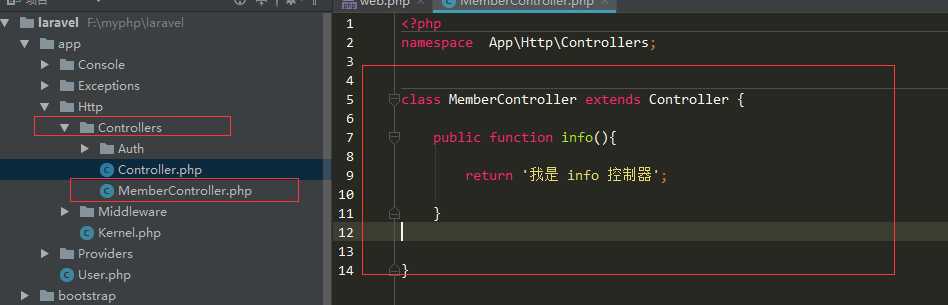
// 下面是我们 将路由与控制器结合 怎么通过路由去访问控制器
首先我们需要建立一个控制器

接下来我们 配置路由规则
//路由与控制器关联(以 GET 为例)
//第一种方法
//Route::get(‘member/info‘,‘MemberController@info‘);
//第二种方法
Route::get(‘member/info‘,[‘uses‘=>‘MemberController@info‘]);

(PS:如有错误或见解不到的地方,还烦请各位大神指出,欢迎随时交流学习)
标签:路由规则 群组 最优 整合 9.png null 控制 web开发框架 pre
原文地址:http://www.cnblogs.com/chy1993/p/7496735.html