标签:tco load begin 三次 lin rcu png log 绘制
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script>
function init() {
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext(‘2d‘);
ctx.strokeStyle="dark";
ctx.beginPath();
ctx.moveTo(0,200);
ctx.bezierCurveTo(25,50,75,50,300,200);
ctx.stroke()
ctx.strokeStyle="blue";
ctx.beginPath();
ctx.moveTo(25,50);
ctx.lineTo(0,200);
ctx.moveTo(75,50);
ctx.lineTo(300,200);
ctx.stroke();
}
</script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
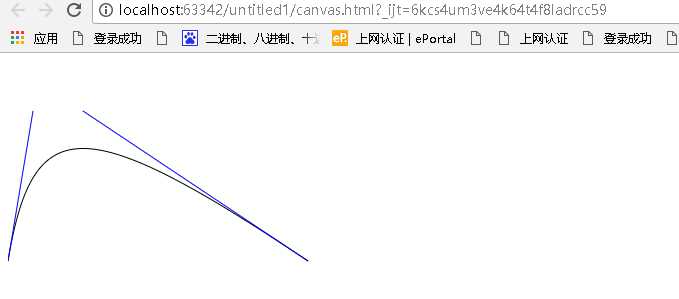
效果:

2017-09-09 11:40:50
标签:tco load begin 三次 lin rcu png log 绘制
原文地址:http://www.cnblogs.com/guangzhou11/p/7497714.html