标签:demo log 自己 版本 必须 name commit class 仓库
(本文为参考众多文章后的自我总结)
1.安装git
Mac无须安装git,自带命令功能。windows(https://git-for-windows.github.io/index.html)
2.在github上创建项目仓库

start a project

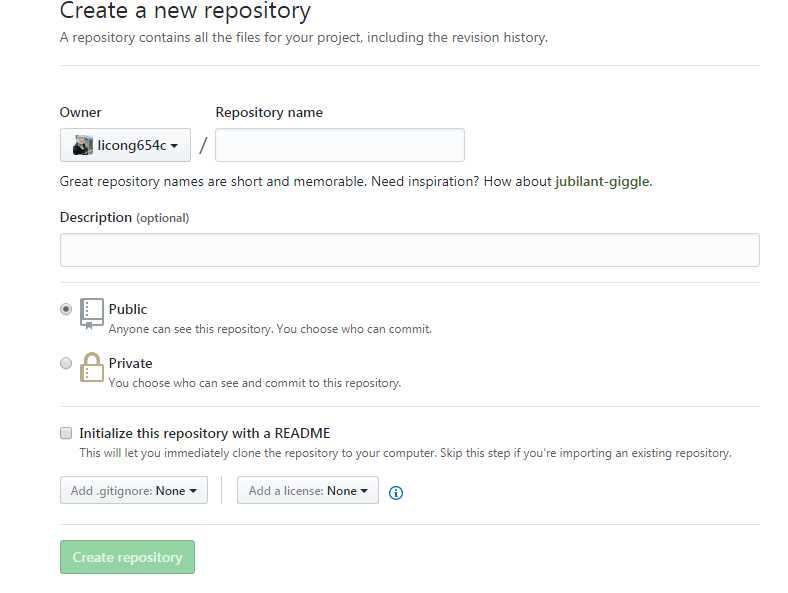
取名,剩下的默认,create repository,完成。
3.上传代码
用刚才安装的git将本地代码上传到github。
①打开项目目录
cd /d/myGit/navcarousel (或者直接把文件夹拖过来)
②初始化版本库,用于生成.git文件
git init
③将所有文件添加到缓存区
git add *
④提交当前工作空间的修改内容
git commit -m "first commit"
⑤将仓库连接到远程服务器
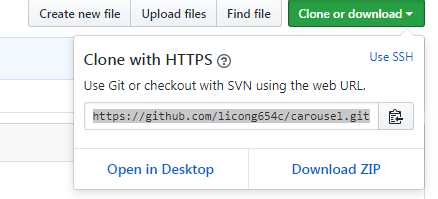
git remote add origin https://github.com/licong654c/navcarousel.git
上面红字地址来自于:

(6)将改动推送到所添加的服务器上
git push -u origin master
4.创建gh-branch分支
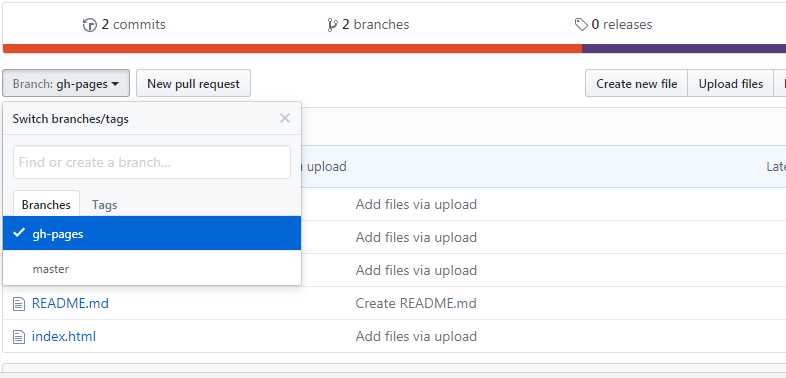
之前的工作只是将代码发布到了github上demo仓库的master分支上,而要展示页面代码必须发布到名为“gh-pages”的分支上。我们只需要在github的demo项目页面手动创建gh-pages分支即可。

输入gh-pages后创建即可,这样的方式会直接拷贝master分支的所有文件到gh-pages分支。
创建并上传文件至gh-pages之后,我们就可以访问如下url来查看自己的demo了:
http://(user_name|org_name).github.io/repo_name
这里我们的demo地址为:https://licong654c.github.io/navcarousel/
标签:demo log 自己 版本 必须 name commit class 仓库
原文地址:http://www.cnblogs.com/licong654c/p/7498100.html