标签:highlight es2017 class get javascrip 分享 lang 富文本编辑器 insert
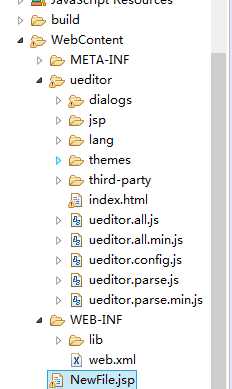
将下载的富文本编辑器的文件解压后放到 webcontent 下
如果 文件中的jsp文件夹下的controller.java文件报错的话 就将jsp下的lib文件夹中的文件都复制到 web-inf 文件夹下的lib中,就可以解决报错的问题了
按理说 还需要修改config.js中的URL值 但是我没修改 运行也出来效果了
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<script id="container" name="content" type="text/plain">
这里写初始化内容
</script>
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>//
<script type="text/javascript" src="ueditor/ueditor.all.js"></script>
<script type="text/javascript">
var ue=UE.getEditor("container");
</script>
</body>
</html>

标签:highlight es2017 class get javascrip 分享 lang 富文本编辑器 insert
原文地址:http://www.cnblogs.com/gaofangquan/p/7499454.html