标签:htm spec res ide ati roi sub 参考 com
【Using Service Workers】
1、This is an experimental technology
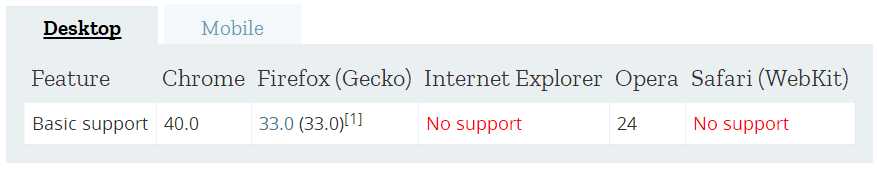
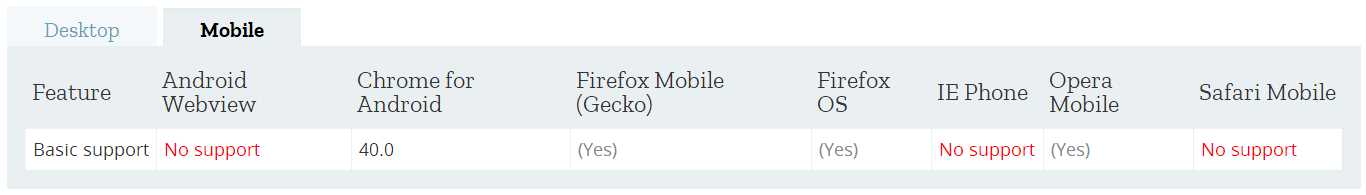
Because this technology‘s specification has not stabilized, check the compatibility table for usage in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes.


Safari:Desktop、Mobile均不支持。
IE:Desktop不支持。
Chrome:Desktop、Mobile 40.0版本后均支持。
FireFox:Desktop、Mobile 33.0版本后均支持。
Android WebView:不支持。Android Webview不支持,导致应用前景堪忧。
2、Note: As of Firefox 44, when AppCache is used to provide offline support for a page a warning message is now displayed in the console advising developers to use Service workers instead
Firefox 44版本以后,已不推荐使用AppCache,推荐使用Service workers。
3、You’ll also need to serve your code via HTTPS — Service workers are restricted to running across HTTPS for security reasons.
参考:https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API/Using_Service_Workers
标签:htm spec res ide ati roi sub 参考 com
原文地址:http://www.cnblogs.com/tekkaman/p/7500355.html