标签:setw upload lis 打包压缩 com col video can span
著名的 qrcode 是 zxing
https://github.com/zxing/zxing 基于 java, java 真的是轮子多啊...
zxing 的 javascript 版本是
https://github.com/LazarSoft/jsqrcode
这个版本的代码非常的 old school.

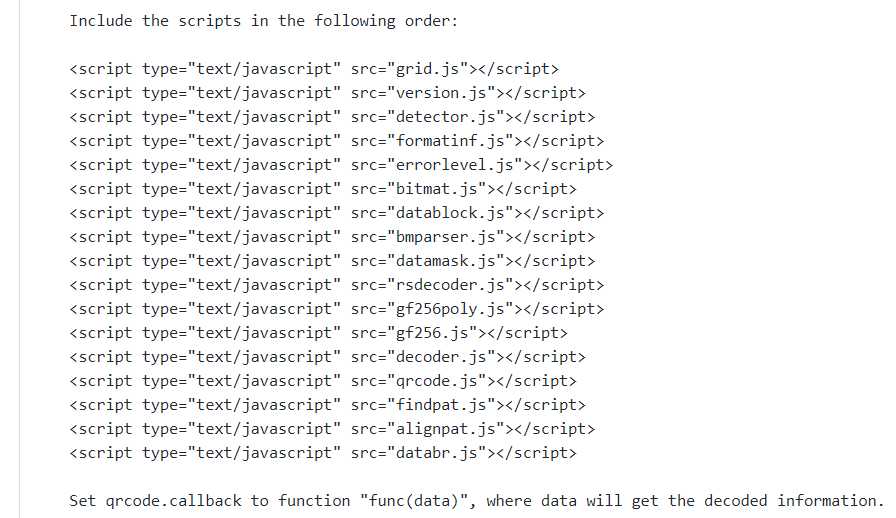
一上来就是十几行 script, 完全没有模块管理概念. 一堆全局变量
no npm, no typescript.
不过运行是 ok 的, 所以大家可以放心用.
主要的功能是 qrcode.js 里面的 process 方法, 大家可以看看源码.
只要设定好 qrcode.width, height, imageData 再调用 process 就可以了.
至于如何获取 width,height,imageData 就随便我们咯, 可以是 img upload -> canvas -> imageData, 也可以是用 WebRTC -> video -> canvas -> imageData
demo 里面有 WebRTC 的实现可以参考.
下面是例子 :
import { Component, ElementRef, ViewChild } from ‘@angular/core‘;
@Component({
selector: ‘app-root‘,
templateUrl: ‘./app.component.html‘,
styleUrls: [‘./app.component.css‘]
})
export class AppComponent {
title = ‘app‘;
@ViewChild(‘videoEl‘, { read: ElementRef })
videoEL: ElementRef;
start() {
let video = this.videoEL.nativeElement as HTMLVideoElement;
navigator.mediaDevices.getUserMedia({ video: true, audio: false }).then((stream) => {
video.src = window.URL.createObjectURL(stream);
video.play();
let canvas = document.createElement(‘canvas‘) as HTMLCanvasElement;
let context = canvas.getContext(‘2d‘);
let interval = setInterval(() => {
canvas.width = video.videoWidth
canvas.height = video.videoHeight;
context.drawImage(video, 0, 0);
let qrcode = window[‘qrcode‘];
qrcode.debug = false;
qrcode.width = canvas.width;
qrcode.height = canvas.height;
qrcode.imagedata = context.getImageData(0, 0, canvas.width, canvas.height);
try {
let result = qrcode.process();
console.log(result);
clearInterval(interval);
video.pause();
stream.getTracks()[0].stop();
}
catch (e) {
console.log(e);
}
}, 500);
}).catch(() => {
console.log(‘user no allow‘);
});
}
upload(files: FileList) {
let file = files[0];
let img = new Image();
img.onload = (e) => {
window.URL.revokeObjectURL(img.src);
// document.body.appendChild(img);
let canvas = document.createElement(‘canvas‘) as HTMLCanvasElement;
let context = canvas.getContext(‘2d‘);
canvas.width = img.width;
canvas.height = img.height;
context.drawImage(img, 0, 0);
// document.body.appendChild(canvas);
let qrcode = window[‘qrcode‘];
qrcode.debug = false;
qrcode.width = canvas.width;
qrcode.height = canvas.height;
qrcode.imagedata = context.getImageData(0, 0, canvas.width, canvas.height);
console.log(qrcode.imagedata);
try {
let result = qrcode.process();
console.log(result);
}
catch (e) {
console.log(e);
}
}
img.src = window.URL.createObjectURL(file);
}
go() {
let qrcode = window[‘qrcode‘];
qrcode.setWebcam(‘video‘);
qrcode.callback = function (decodedDATA) {
alert(decodedDATA);
};
}
}
html
<video #videoEl id="video" width="400" height="400"> </video> <!-- <div (click)="go()" >start</div> --> <div (click)="start()" >start</div> <input type="file" (change)="upload($event.target.files)" >
index.html
<body> <!-- 不打包压缩的话, 118kb --> <script src="/assets/qrcode/grid.js"></script> <script src="/assets/qrcode/version.js"></script> <script src="/assets/qrcode/detector.js"></script> <script src="/assets/qrcode/formatinf.js"></script> <script src="/assets/qrcode/errorlevel.js"></script> <script src="/assets/qrcode/bitmat.js"></script> <script src="/assets/qrcode/datablock.js"></script> <script src="/assets/qrcode/bmparser.js"></script> <script src="/assets/qrcode/datamask.js"></script> <script src="/assets/qrcode/rsdecoder.js"></script> <script src="/assets/qrcode/gf256poly.js"></script> <script src="/assets/qrcode/gf256.js"></script> <script src="/assets/qrcode/decoder.js"></script> <script src="/assets/qrcode/qrcode.js"></script> <script src="/assets/qrcode/findpat.js"></script> <script src="/assets/qrcode/alignpat.js"></script> <script src="/assets/qrcode/databr.js"></script> <app-root></app-root> </body>
标签:setw upload lis 打包压缩 com col video can span
原文地址:http://www.cnblogs.com/keatkeat/p/7501346.html