标签:ora net eee black sep lte inpu .com nload
canvas.js
window.onload=function() {
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext(‘2d‘);
var btn=document.getElementById(‘btn‘);
var angle=0;
btn.onclick=function() {
location.reload();
};
var step=10+10*Math.random();
var t= setInterval(function() {
if(step<=0.3) {
clearInterval(t);
var num1=Math.ceil(angle/45);
var con= (textArr[textArr.length-num1]);
ctx.font = "20px 微软雅黑 ";
ctx.textAlign="center";
ctx.fillText(con,0,0);
}else {
if (angle >= 360) {
angle = 0;
}
step *= 0.95;
angle+=step;
ctx.clearRect(-200, -200, 500, 500);
ctx.beginPath();
ctx.lineWidth = 5;
ctx.moveTo(130, 0);
ctx.lineTo(150, 0);
ctx.stroke();
ctx.lineWidth = 2;
ctx.save();
ctx.rotate(angle * num);
for (var i = 1; i <= 8; i++) {
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.arc(0, 0, 130, (i - 1) * 45 * num, i * 45 * num);
ctx.fillStyle = colorArr[i - 1];
ctx.closePath();
ctx.stroke();
ctx.fill();
}
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(0, 0, 60, 0, 360 * num);
ctx.fill();
for (var i = 0; i <= 7; i++) {
ctx.save();
ctx.beginPath();
ctx.rotate((i * 45 + 20) * num);
ctx.fillStyle = "black";
ctx.font = "15px 微软雅黑 ";
ctx.fillText(textArr[i], 70, 0);
ctx.restore();
}
ctx.restore();
}
},60);
var num=Math.PI/180;
ctx.translate(250,250);
var colorArr=["#B23AEE","#BC8F8F","#A0522D","#8B1A1A","#FF4500","#FFFF00","#8B8B7A","#00EE00"];
var textArr=["PHP","HTML5","JAVA","JS","CSS","CSS3","JQUERY","HTML"];
};
canvas.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<script type="text/javascript" src="canvas.js"></script>
<style>
canvas {
background: #eeeeee;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<input type="button" value="开始" id="btn">
</body>
</html>
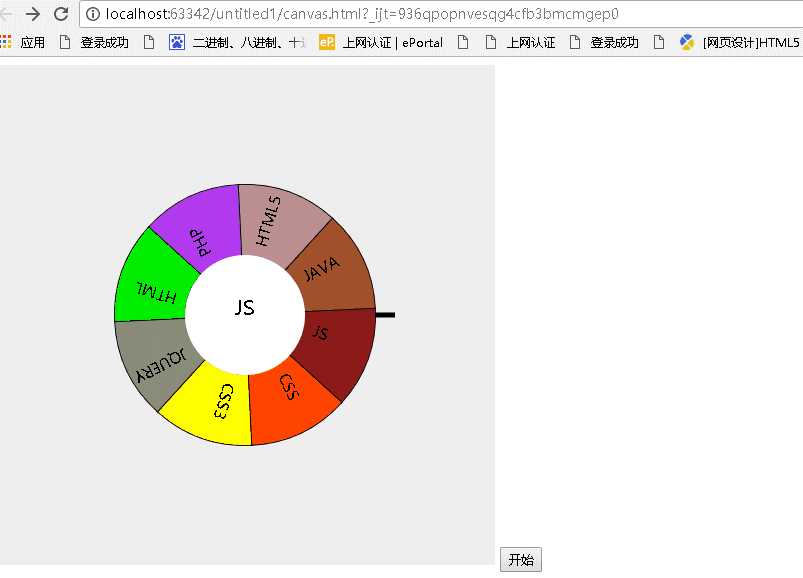
效果:

2017-09-11 12:06:02
标签:ora net eee black sep lte inpu .com nload
原文地址:http://www.cnblogs.com/guangzhou11/p/7504344.html