标签:input fun tle 格式化 logs enabled ras head container
默认使用方法及配置:
<div id="container" style="min-width:400px;height:400px"></div>
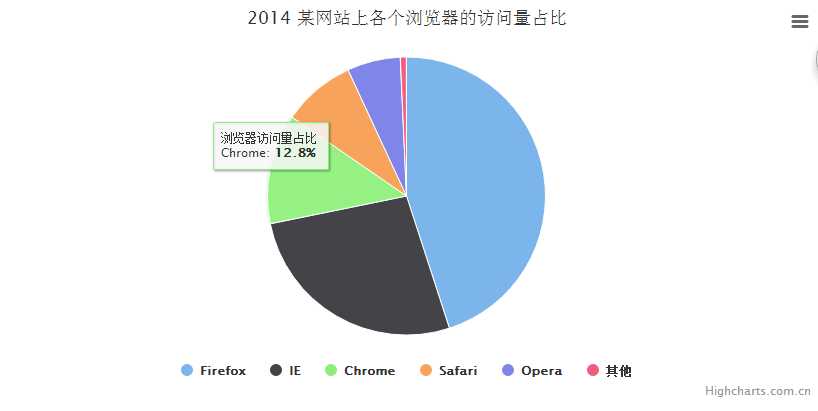
$(function () { $(‘#container‘).highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: ‘2014 某网站上各个浏览器的访问量占比‘ }, tooltip: { headerFormat: ‘{series.name}<br>‘, pointFormat: ‘{point.name}: <b>{point.percentage:.1f}%</b>‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: false }, showInLegend: true } }, series: [{ type: ‘pie‘, name: ‘浏览器访问量占比‘, data: [ [‘Firefox‘, 45.0], [‘IE‘, 26.8], { name: ‘Chrome‘, y: 12.8, sliced: true, selected: true }, [‘Safari‘, 8.5], [‘Opera‘, 6.2], [‘其他‘, 0.7] ] }] }); });
引入的js文件暂不显示
默认效果如图:

思路: 如要修改延迟加载及刷新数据为方式:
则可以先配置好默认的信息存放在option中,最后在填充数据,在调用highcharts的var chart = new Highcharts.Chart(options);渲染图形
eg:
var options = { chart: { renderTo: ‘container‘, plotBackgroundColor: null, plotBorderWidth: null, marginLeft: 0, plotShadow: false }, title: { text: ‘ ‘, useHTML: true }, tooltip: { pointFormat: ‘<b>{point.name}</b>‘//鼠标上浮显示数据格式 }, exporting: {//导出按钮 enabled: false }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true, format: ‘<b>{point.name}</b>‘, //显示说明的样式 style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘//颜色 } }, showInLegend: true } }, series: [{ type: ‘pie‘,//饼图 name: ‘详情‘, data: [] //默认为空数据 }] }; function freshPage(dataJson){ options.series[0].data = dataJson;//填充数据 var chart = new Highcharts.Chart(options);//渲染图形 }
//调用代码如下
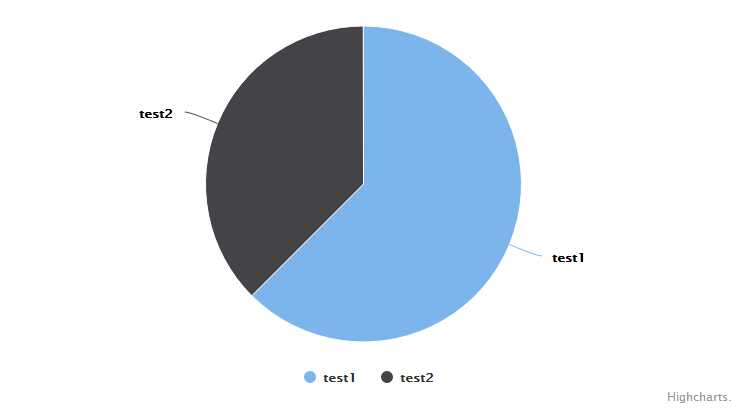
var data=[{name:‘test1‘,y:30},{name:‘test2‘,y:18}]//测试数据 freshPage(data);
效果:

Ps:异步获取的数据若为字符串格式的json类型数据,可能需要通过 json.parse() 或者 eval(data)函数转化一下
刷新改变数据测试:
1.页面添加按钮:
<input type=‘button‘ value="改变数据" onclick="changeData()"/>
2.添加事件函数
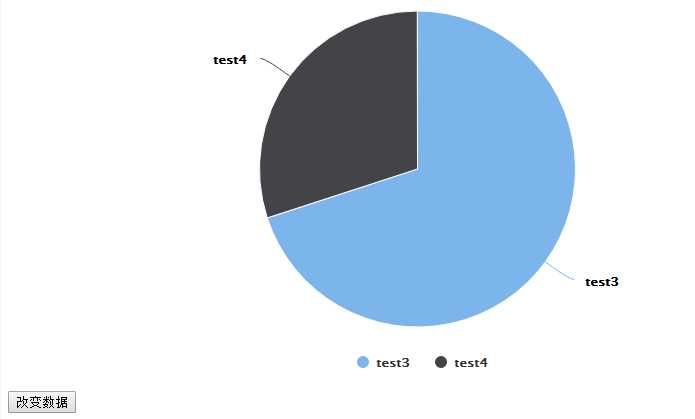
function changeData(){ var data=[{name:‘test3‘,y:70},{name:‘test4‘,y:30}] options.series[0].data = data; var chart = new Highcharts.Chart(options); }
效果:

上文中的数据 应用于异步获取数据同样有效
例如可修改为:
$.post(url,[],function(data){ data=eval(data);//传过来的字符串需要格式化为json freshPage(data); })
标签:input fun tle 格式化 logs enabled ras head container
原文地址:http://www.cnblogs.com/x0216u/p/7504739.html