标签:链接 数据库 对象 his 定义数据 问题 ted 手动 代理
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
var arr = ["1","2"];
console.log(arr.indexOf(1)); // -1 为何是-1?
indexOf() 会做强类型校验。
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
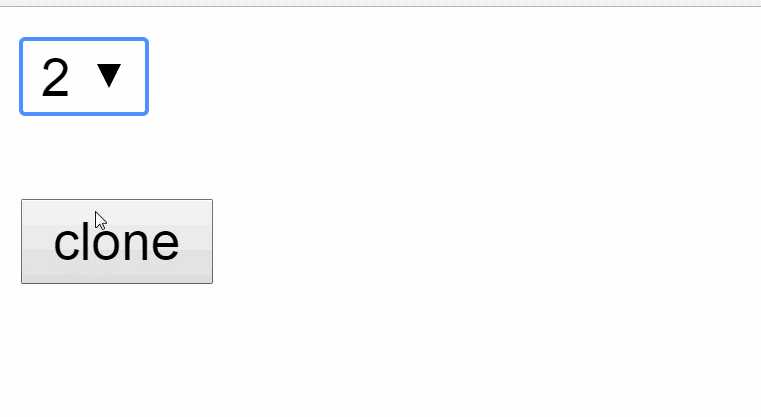
如下图片:
先将select值选为2。点击clone后,新增的select选中项为1;
如何才能保证clone的select元素,选中的项也一样?

... <div> <select> <option>1</option> <option>2</option> </select> </div> <br/><button>clone</button> <script>
$(‘button‘).click(function(){ var select1 = $(‘select‘).clone(); $(‘div‘).append(select1); }); </script>
//对下拉框增加change事件。每次改变下拉框,手动增加selected属性;
$(‘select‘).change(function(){
$(this).find(‘option[selected]‘).removeAttr(‘selected‘);
$(this).find(‘option:selected‘).attr(‘selected‘,‘selected‘);
});
定义和用法
data-* 属性用于存储页面或应用程序的私有自定义数据。
data-* 属性赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。
存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)。
data-* 属性包括两部分:
- 属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符
- 属性值可以是任意字符串
注释:用户代理会完全忽略前缀为 "data-" 的自定义属性。
data() 方法向被选元素附加数据,或者从被选元素获取数据。
<select data-test="1"> <option>1</option> <option>2</option> </select> <button>change</button> <script>
//点击button后,会对select的data-test属性赋值为2; 然后进行读取 $(‘button‘).click(function(){ $(‘select‘).data(‘test‘,‘2‘); console.log($(‘select‘).data(‘test‘)); // 2 console.log($(‘select‘).attr(‘data-test‘)); // 1 为何两个结果不一致呢?
}); </script>
之前我一直理解的是: 如果一个元素的属性为data-test ,那么$().data(‘test‘) 和 $().attr(‘data-test‘)是一个等价的存在。
正确的解释如下:
data()的值进行修改并不会影响到DOM元素上的data-*属性的改变。
data()的本质其实是将一个 “cache” 附加到了对象上,并使用了一个特殊的属性名称。
参考链接:
标签:链接 数据库 对象 his 定义数据 问题 ted 手动 代理
原文地址:http://www.cnblogs.com/lanleiming/p/7504206.html