标签:学习 去除 width load 目的 边框 star 编号 info


https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js地址去获取对应版本的js文件,有两种方式。
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 宽度是1170px --> <div class="container" style="background-color: white"> hello </div> <!-- 宽度是100% --> <div class="container-fluid"> world </div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
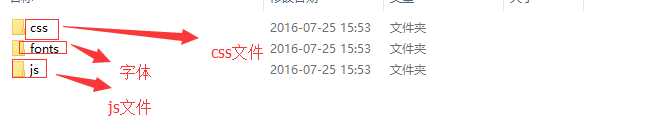
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body style="background-color: gray">
<!-- 宽度是1170px -->
<div class="container" style="background-color: white">
hello
</div>
<!-- 宽度是100% -->
<div class="container-fluid">
world
</div>
</body>
</html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="background-color: gray"> <div class="container-fluid" style="background-color: #ffffff"> <!-- class="page-header" 设置页头,给标题加一个分割线 --> <!-- h1是36px h2是30px h3是24px h4是18px h5是14px h6是12px --> <h1 class="page-header">产品展示</h1> <h3 class="page-header">新闻内容</h3> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="background-color: gray"> <div class="container-fluid" style="background-color: #ffffff"> <!-- class="page-header" 设置页头,给标题加一个分割线 --> <!-- h1是36px h2是30px h3是24px h4是18px h5是14px h6是12px --> <h1 class="page-header"> 产品展示 <small>呵呵</small> </h1> <h3 class="page-header"> 新闻内容 <big> 哈哈 </big> </h3> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="background-color: gray"> <div class="container-fluid" style="background-color: #ffffff"> <p> <em>w3schools.com</em> 是最受欢迎的前端技术教程网站, 但是国内用户一直不能访问, 并且国内的中文翻译版本<del>十分陈旧</del>。 因此做了个镜像,<strong>希望</strong>英文好的同学直接去看原版教程吧! </p> </div> </body> </html>

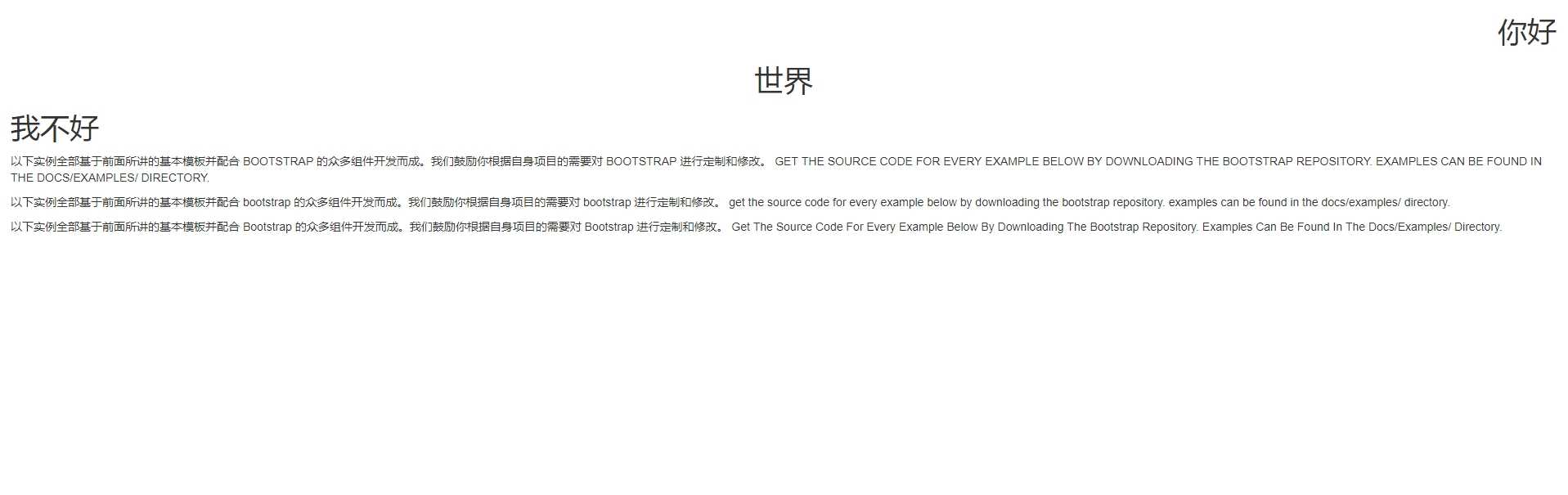
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <h1 class="text-right">你好</h1> <h1 class="text-center">世界</h1> <h1 class="text-left">我不好</h1> <p class="text-uppercase"> 以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。 Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory. </p> <p class="text-lowercase"> 以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。 Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory. </p> <p class="text-capitalize"> 以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。 Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory. </p> </div> </body> </html>

<ol> <li></li> <li></li> <li></li> </ol>
<ul> <li></li> <li></li> <li></li> </ul>
<dl> <dt></dt> <dd></dd> <dd></dd> </dl>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <!-- 列表 --> <!-- 有序列表 --> <h3 class="page-header">有序列表</h3> <ol> <li>哈哈</li> <li>呵呵</li> <li>嘻嘻</li> </ol> <h3 class="page-header">去除列表前面的符号和原有的格式的有序列表</h3> <ol class="list-unstyled"> <li>哈哈</li> <li>呵呵</li> <li>嘻嘻</li> </ol> <h3 class="page-header">去除符号的横向有序列表</h3> <ol class="list-unstyled list-inline"> <li>哈哈</li> <li>呵呵</li> <li>嘻嘻</li> </ol> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <h3 class="page-header">定义列表</h3> <dl class="dl-horizontal"> <dt>标题</dt> <dd>内容对标题的解释</dd> </dl> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <table> <tr> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <table class="table"> <tr> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <table class="table table-bordered"> <tr> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </body> </html>

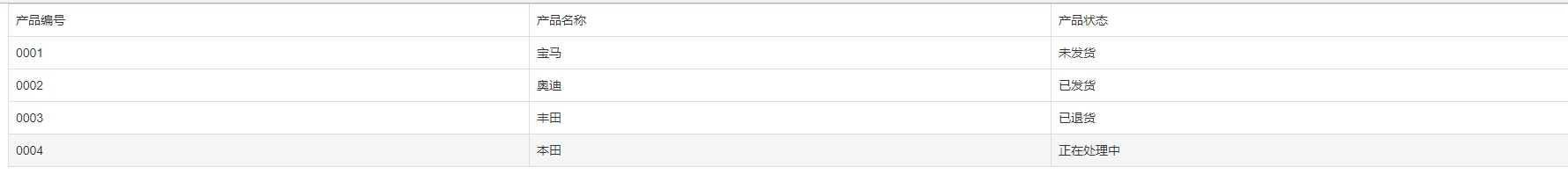
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <table class="table table-bordered table-hover"> <tr> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </body> </html>


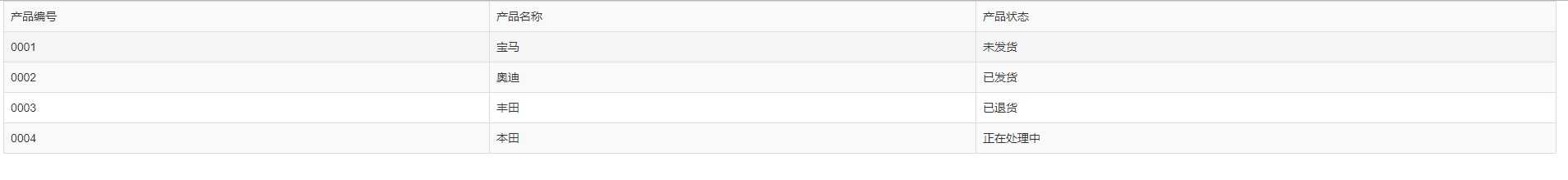
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid"> <table class="table table-bordered table-hover table-striped table-condensed"> <tr> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </body> </html>

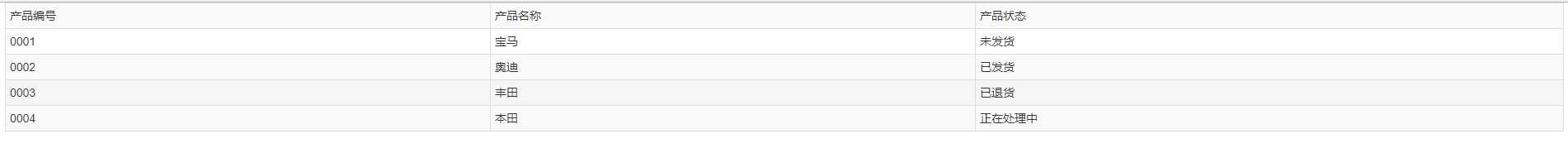
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid "> <div class="table-responsive"> <table class="table table-bordered table-hover table-striped table-condensed"> <tr> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </div> </body> </html>

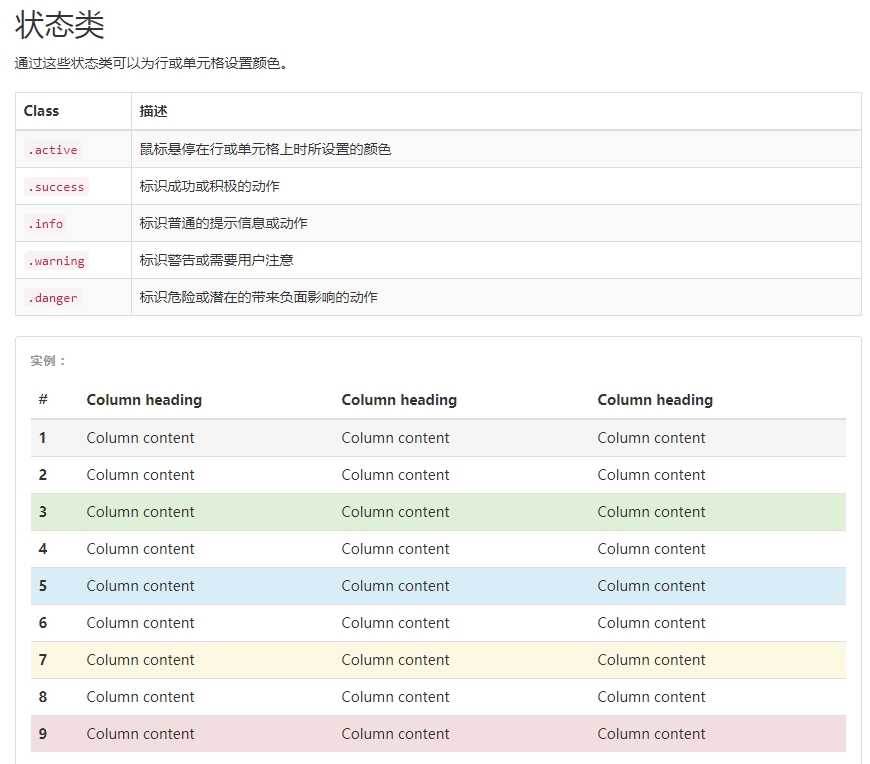
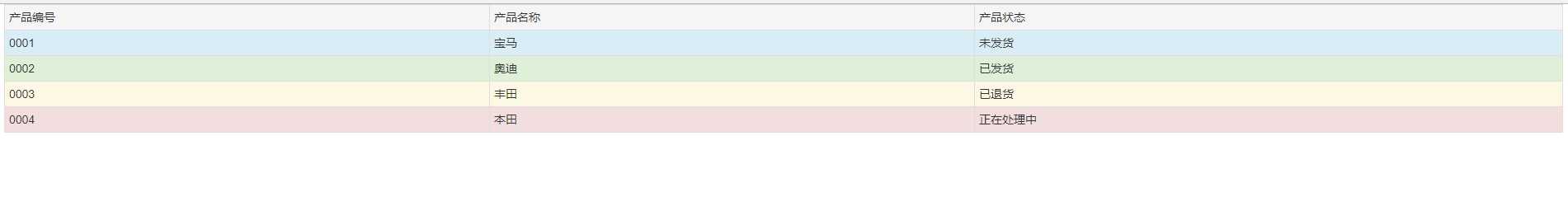
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid "> <div class="table-responsive"> <table class="table table-bordered table-hover table-striped table-condensed"> <tr class="active"> <td>产品编号</td> <td>产品名称</td> <td>产品状态</td> </tr> <tr class="info"> <td>0001</td> <td>宝马</td> <td>未发货</td> </tr> <tr class="success"> <td>0002</td> <td>奥迪</td> <td>已发货</td> </tr> <tr class="warning"> <td>0003</td> <td>丰田</td> <td>已退货</td> </tr> <tr class="danger"> <td>0004</td> <td>本田</td> <td>正在处理中</td> </tr> </table> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid "> <img src="img/timg.jpg" class="img-responsive"/> </div> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid "> <img src="img/timg.jpg" class="img-responsive img-rounded"/> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body > <div class="container-fluid "> <img src="img/timg.jpg" class="img-responsive img-thumbnail"/> </div> </body> </html>

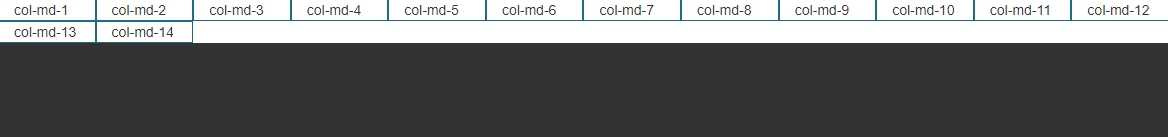
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div[class*=‘col-md‘]{ border:1px solid #1b6d85; } </style> </head> <body style="background-color: #333333;" > <!-- 栅格系统 --> <div class="container-fluid" style="background-color: white"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-2</div> <div class="col-md-1">col-md-3</div> <div class="col-md-1">col-md-4</div> <div class="col-md-1">col-md-5</div> <div class="col-md-1">col-md-6</div> <div class="col-md-1">col-md-7</div> <div class="col-md-1">col-md-8</div> <div class="col-md-1">col-md-9</div> <div class="col-md-1">col-md-10</div> <div class="col-md-1">col-md-11</div> <div class="col-md-1">col-md-12</div> <div class="col-md-1">col-md-13</div> <div class="col-md-1">col-md-14</div> </div> </div> </body> </html>

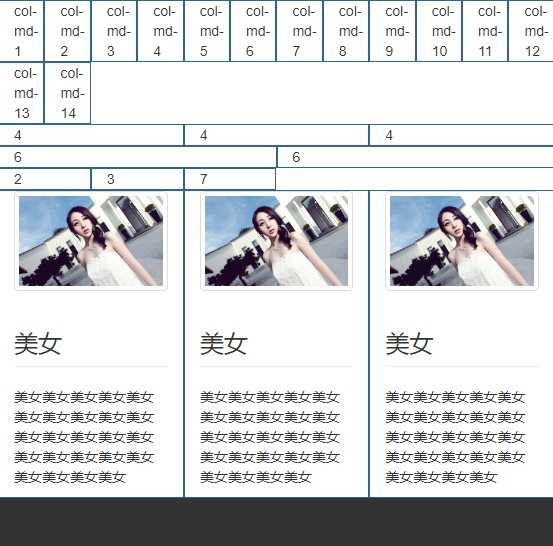
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div[class*=‘col-md‘]{ border:1px solid #2b669a; } </style> </head> <body style="background-color: #333333;" > <!-- 栅格系统 --> <div class="container-fluid" style="background-color: white"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-2</div> <div class="col-md-1">col-md-3</div> <div class="col-md-1">col-md-4</div> <div class="col-md-1">col-md-5</div> <div class="col-md-1">col-md-6</div> <div class="col-md-1">col-md-7</div> <div class="col-md-1">col-md-8</div> <div class="col-md-1">col-md-9</div> <div class="col-md-1">col-md-10</div> <div class="col-md-1">col-md-11</div> <div class="col-md-1">col-md-12</div> <div class="col-md-1">col-md-13</div> <div class="col-md-1">col-md-14</div> </div> <div class="row"> <div class="col-md-4">4</div> <div class="col-md-4">4</div> <div class="col-md-4">4</div> </div> <div class="row"> <div class="col-md-6">6</div> <div class="col-md-6">6</div> </div> <div class="row"> <div class="col-md-2">2</div> <div class="col-md-3">3</div> <div class="col-md-7">7</div> </div> <div class="row"> <div class="col-md-4"> <img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/> <h3 class="page-header">美女</h3> <p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="col-md-4"> <img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/> <h3 class="page-header">美女</h3> <p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="col-md-4"> <img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/> <h3 class="page-header">美女</h3> <p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> </div> </div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap学习</title> <!-- 移动设备优先 --> <!-- 屏幕和设备的宽度保持一致,初始缩放为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <!-- 导入bootstrap的css--> <link href="css/bootstrap.css" rel="stylesheet" type="text/css"/> <!-- 导入jQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- 导入bootstrap的js --> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div[class*=‘col-md‘]{ border:1px solid #2b669a; } </style> </head> <body style="background-color: #333333;" > <!-- 栅格系统 --> <div class="container-fluid" style="background-color: white"> <div class="row"> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-1</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-2</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-3</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-4</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-5</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-6</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-7</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-8</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-9</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-10</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-11</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-12</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-13</div> <div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-14</div> </div> <div class="row"> <div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">4</div> <div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">4</div> <div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">4</div> </div> <div class="row"> <div class="col-md-6 col-xs-6 col-lg-6 col-sm-6">6</div> <div class="col-md-6 col-xs-6 col-lg-6 col-sm-6">6</div> </div> <div class="row"> <div class="col-md-2 col-xs-2 col-lg-2 col-sm-2">2</div> <div class="col-md-3 col-xs-2 col-lg-2 col-sm-2">3</div> <div class="col-md-7 col-xs-2 col-lg-2 col-sm-2">7</div> </div> <div class="row"> <div class="col-md-4 col-xs-4 col-lg-4 col-sm-4"> <img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/> <h3 class="page-header">美女</h3> <p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="col-md-4 col-xs-4 col-lg-4 col-sm-4"> <img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/> <h3 class="page-header">美女</h3> <p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> <div class="col-md-4 col-xs-4 col-lg-4 col-sm-4"> <img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/> <h3 class="page-header">美女</h3> <p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p> </div> </div> </div> </body> </html>

标签:学习 去除 width load 目的 边框 star 编号 info
原文地址:http://www.cnblogs.com/xuweiweiailixing/p/7505316.html