标签:ima chunk vue common new src 开始 dep query
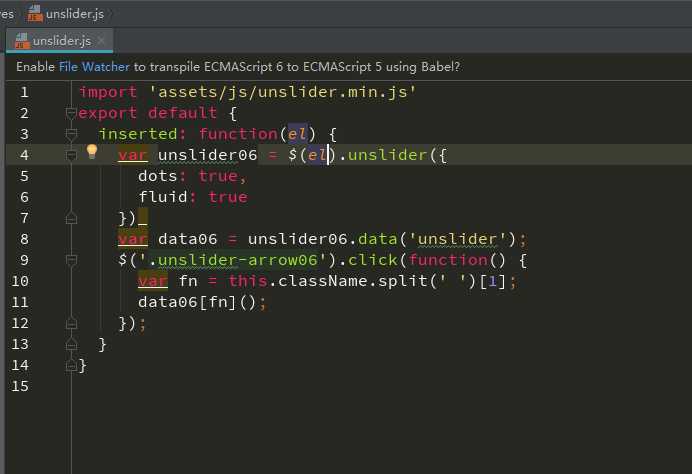
今天做官网,把unslider做成指令,但是一直提示$(el).unslider() no a function,一开始我想复杂了,后来在网上看了很多帖子,大多数都是修改webpack.base.config.js,仔细尝试,网上确实是对的,尝试过程中,提醒大家最好把这3个加全,比如unslider插件,(function(){})(window.jQuery)
{ jQuery: "jquery", "window.jQuery": "jquery", $: "jquery" }
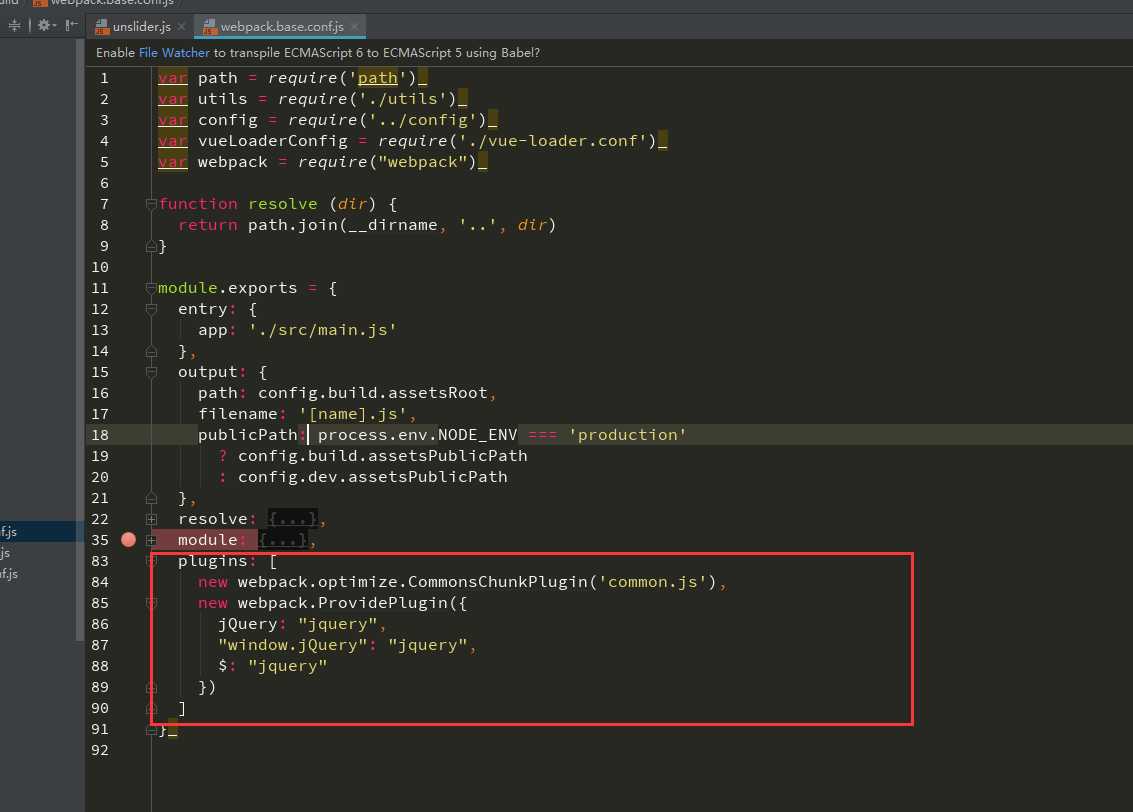
修改webpack.base.conf.js
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
})
]


标签:ima chunk vue common new src 开始 dep query
原文地址:http://www.cnblogs.com/zph666/p/7506248.html