标签:信息 jpg 必须 注意 情况 es2017 跟踪 str class
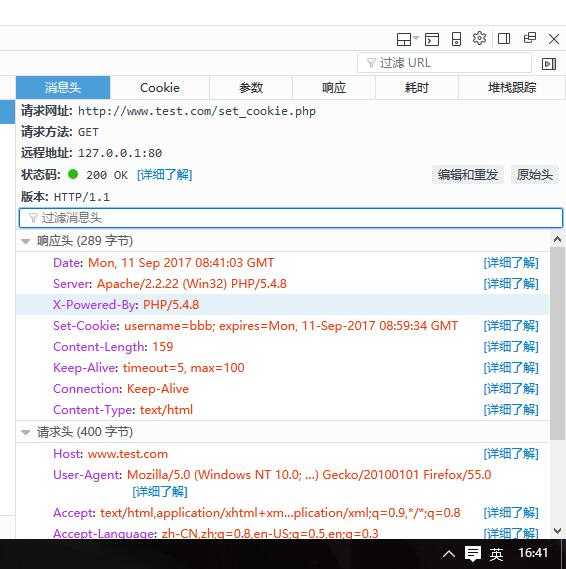
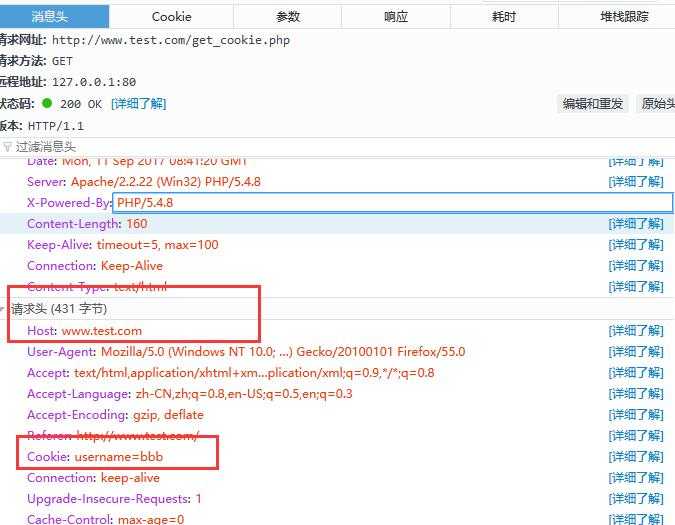
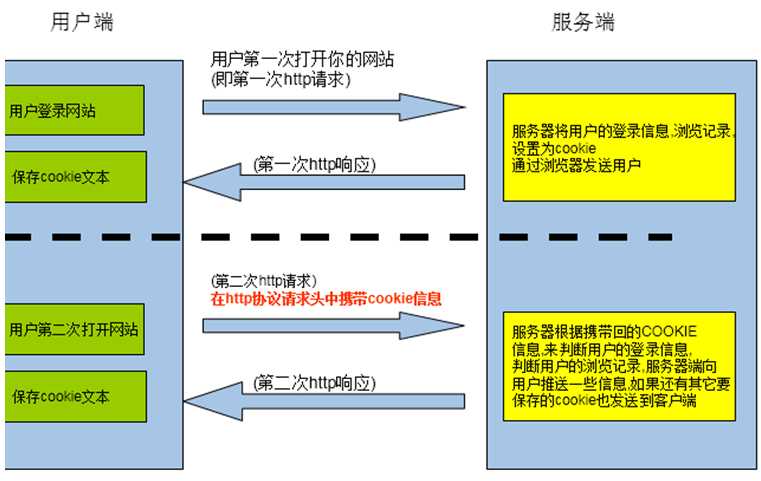
下面是cookie在浏览器和服务器中请求与响应的过程:



cookie过程描述
网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)
用户第一次访问你的网站->在服务器端会将用户的信息设置为cookie(可以理解为制造饼干过程)->通过http协议发送给用户(浏览器),在用户端,cookie以文本的形式保存下来.
用户第二次访问同一个网站-> 在http协议的请求头中会携带着cookie信息 -> 服务器对cookie进行验证 ->第二次响应 -> 猜你喜欢
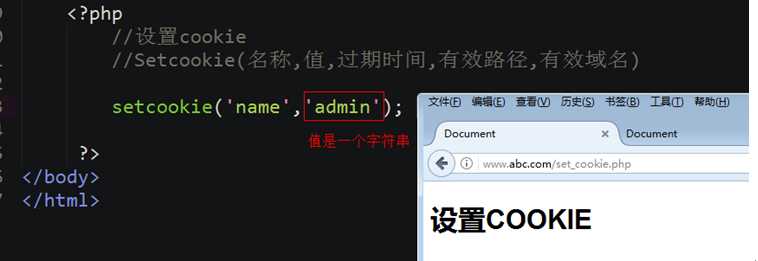
创建语法:
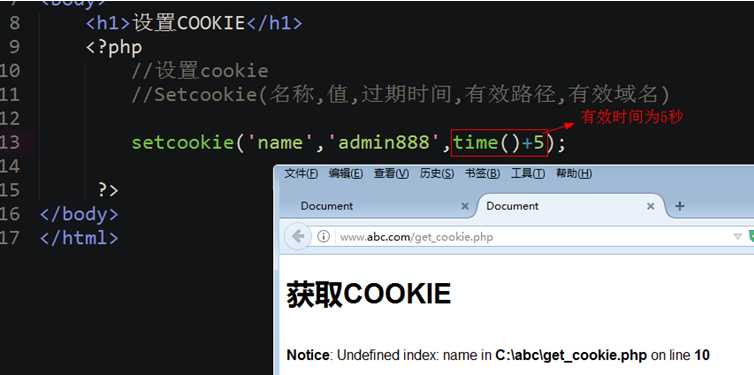
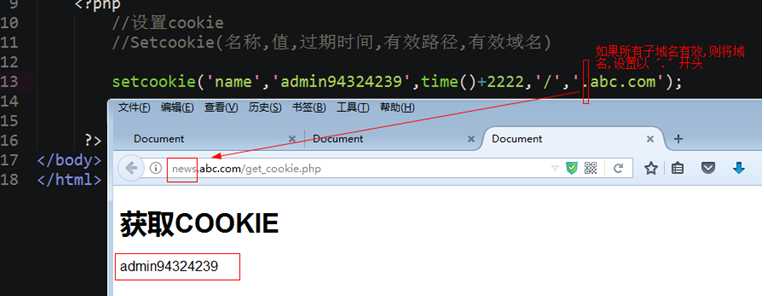
setcookie(名称,值,过期时间,有效路径,有效域名)
说明:



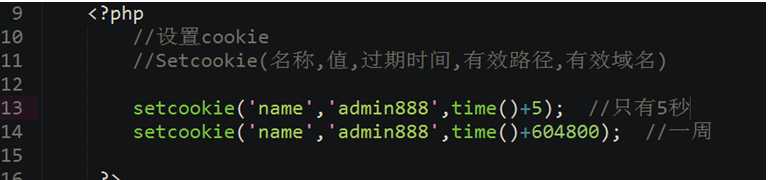
设置cookie的有效期为一周:


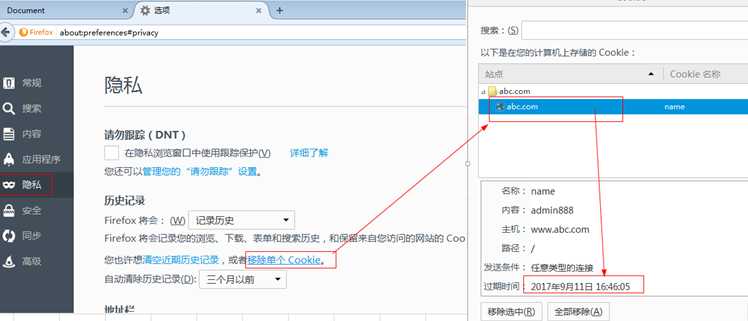
默认情况下,是当前页面所在的目录及其子目录有效的.

说明: 默认情况下是当前的主域名. 如www.abc.com

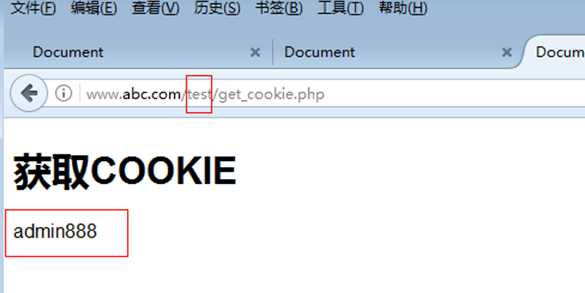
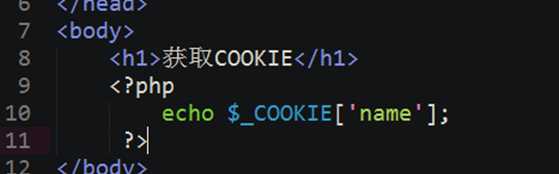
直接通过超全局数组下标读取
echo $_COOKIE[‘cookie的名称’]

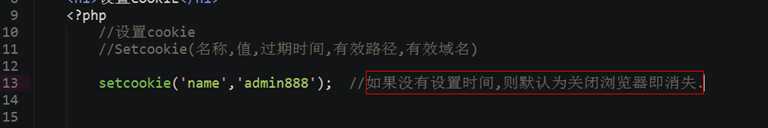
setcookie(名,值,time()-1) setcookie(名,值,time()-9999999); setcookie(名)

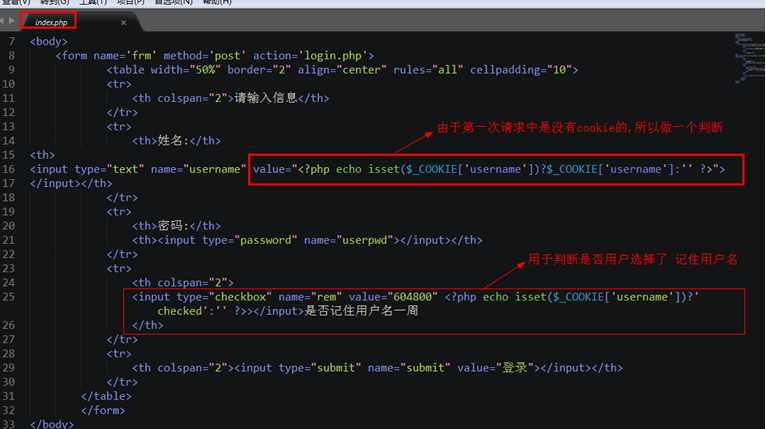
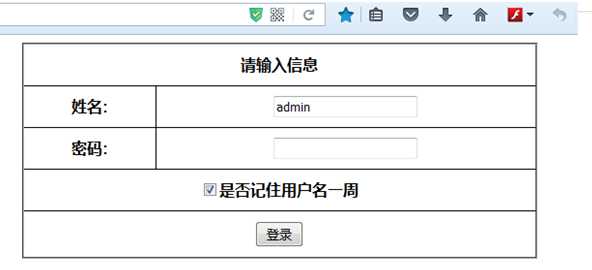
前台页面:

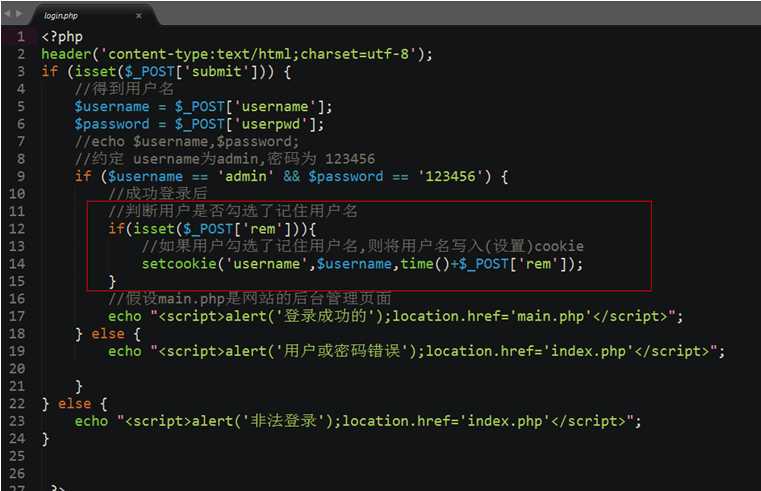
后台处理页面:


SESSION待续....
标签:信息 jpg 必须 注意 情况 es2017 跟踪 str class
原文地址:http://www.cnblogs.com/mrszhou/p/7507694.html