标签:2-2 webp export require pre 题解 image 解决方法 webpack
因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本的浏览器不支持。
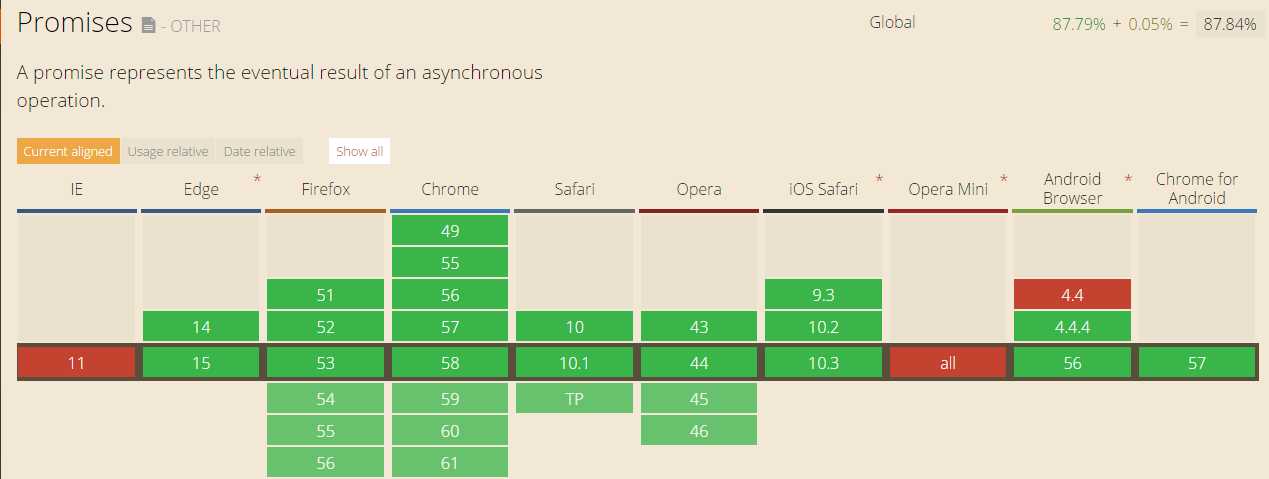
如图所示:

解决方法
第一步: 安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
npm install --save babel-polyfill
第二步: 在 Webpack/Browserify/Node中使用
在webpack.config.js文件中
把
module.exports = { entry: { app: ‘./src/main.js‘ } }
替换为:
module.exports = { entry: { app: ["babel-polyfill", "./src/main.js"] } };
IE9报vuex requires a Promise polyfill in this browser问题解决
标签:2-2 webp export require pre 题解 image 解决方法 webpack
原文地址:http://www.cnblogs.com/moqiutao/p/7511055.html