标签:his nbsp 9.png new font .com size 否则 def
js中的this灵活多变,极易出错。
可以按照函数的4种调用方式分别讨论
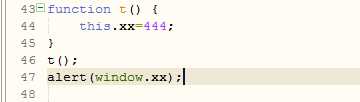
1、作为普通函数来调用时,
this的指向->window
准确的说,this为null,但被解释成window
在ECMASCRIPT5标准中,如果this为null,则解释成undefined

函数内带有this操作,不能直接调用,应该new一个对象,否则会污染全局
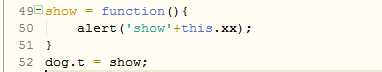
2、作为对象的方法来调用
作为方法调用时,this指向其调用那一瞬间的调用者,即调用对象
而不论函数声明时,this属于谁 。

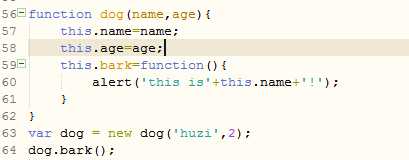
3、作为构造函数调用时
js中没有类的概念,创建对象是用构造函数来完成,或者直接用json格式{}来写对象

0、方法new的瞬间,得到一个空对象{}
1、方法的this指向该空对象
2、运行方法
{}.name=name;
{}.age=age;
var dog = new dog(‘huzi‘,2)// 会得到 一个新对象,方法内的this,指向该新对象
4、函数通过 call,apply调用
语法格式:函数.call(对象,参数1,参数2、、、参数N);
语法格式:函数.apply[对象,参数1,参数2、、、参数N];
标签:his nbsp 9.png new font .com size 否则 def
原文地址:http://www.cnblogs.com/qdxy/p/7512810.html