标签:.json comm color 移动 地方 es2017 http 打开 更改
一、现象:
新创建的项目,是直接显示在src目录下的,假如会用到其它第三方的全局样式时,不能统一放在一个地方统一来管理,就会感觉有点乱。
二、解决:
1、移动样式表。
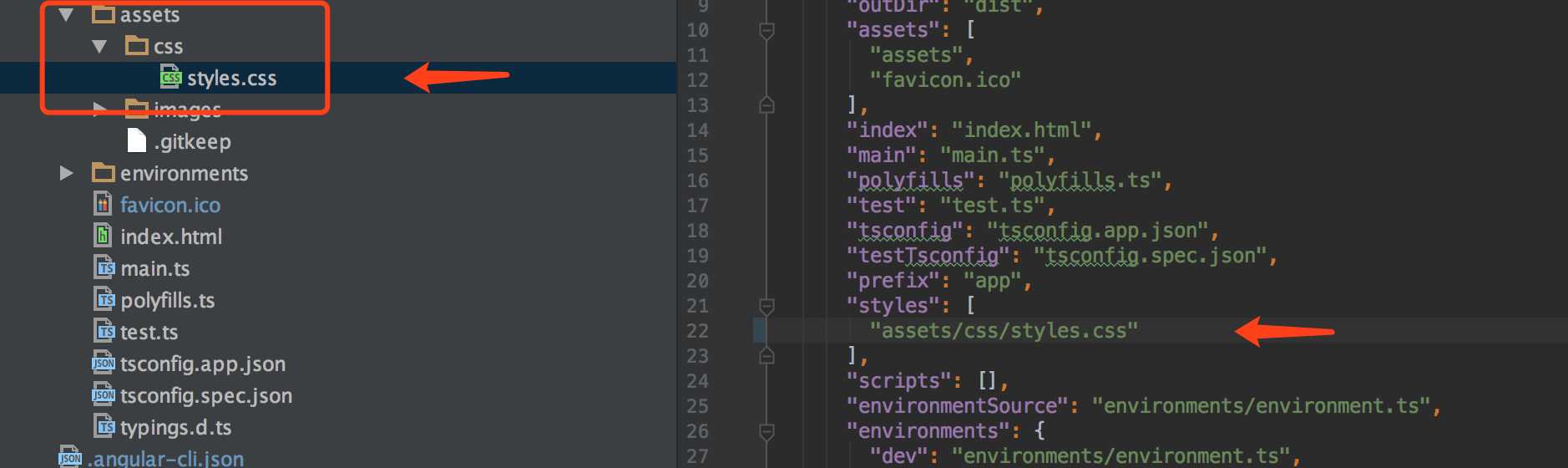
在assets文件夹(该文件夹一般都是放一些静态的文件)下新建 css文件夹,然后把外面的styles.css文件(或自定义其它的样式表,如 common.css)剪贴到css文件夹下;
2、更改全局样式路径。
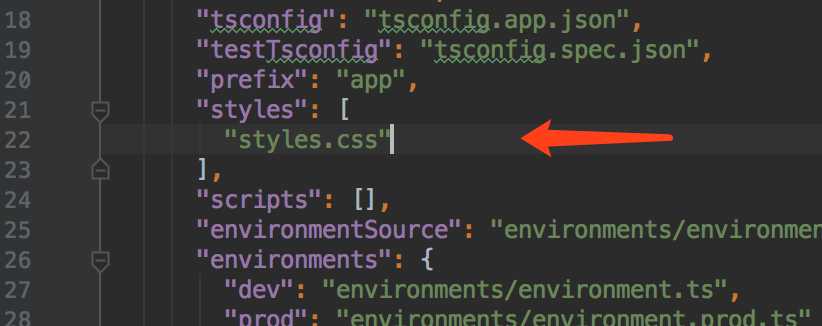
(1)、打开根目录下的 .angular-cli.json 找到样式路径设置的地方,大概2行,如图:

(2)、更新路径,把之前放在assets的文件的路径设置在这,如图:

(3)、重新启动服务即可,命令 ng serve
三、总结:
同一类的东西就应该放在统一的地方进行管理。
标签:.json comm color 移动 地方 es2017 http 打开 更改
原文地址:http://www.cnblogs.com/waitingbar/p/7513969.html