标签:导致 es2017 png before each 技术 this 数据 page
在用vue开发的时候,单页面应用程序,而又有标签页这种需求,各种方式实现不了,
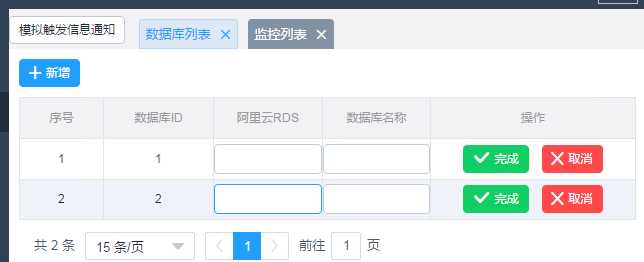
从这个


到这个,然后再返回上面那个


因为每个标签页的route不一样,导致组件重新渲染的问题,怎么都不知道如何实现.........
简直郁闷到爆炸,后来和同学谈起的时候,说起生命周期这个才恍然大悟,
对于vue的生命周期,因为用的少,本身多用的是created,mounted这两个,都忘记beforeDestroy这些了,然后抓瞎了好久
实现方式是
每次销毁组件之前 缓存数据 能够用到的是 this.$data
this.$data是这整个组件的数据
beforeDestroy(){
//用的是vuex,其他sessionStorage什么的也行
this.$store.dispatch(‘updateDate‘,this.$data )
}
然后组件创建时候
created(){
if(this.$store.getters.pageData){
Object.keys(this.$data).forEach(k=>{
this.$data[ k ]=this.$store.getters.pageData[ k ];//整个时候不能整个直接一起赋值,会报错;
})
}
}
标签:导致 es2017 png before each 技术 this 数据 page
原文地址:http://www.cnblogs.com/yifangts/p/7515259.html