标签:创建 效果图 脚手架 alt 安装流程 技术分享 基础 配置 src
本文是基于vue-cli脚手架基础上对动态组件做简单介绍,关于脚手架的介绍,请见:vue脚手架的安装流程(vue-cli)。
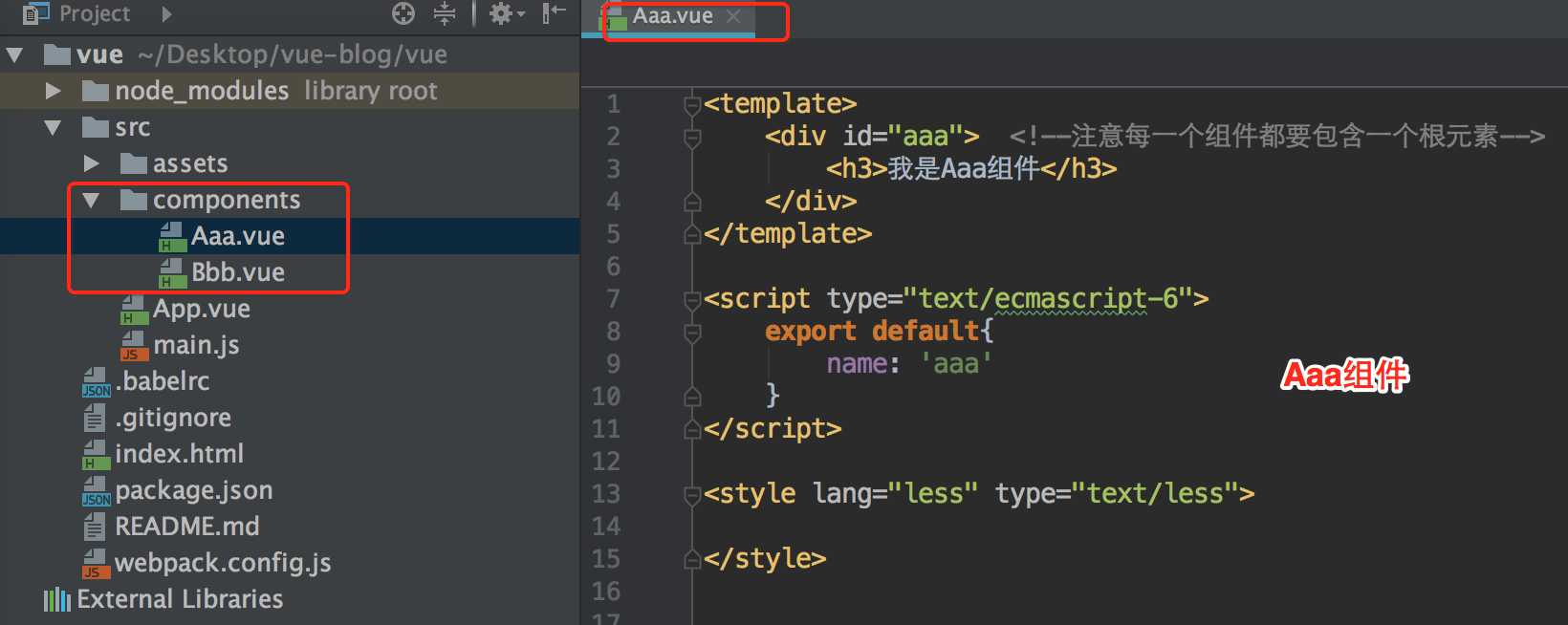
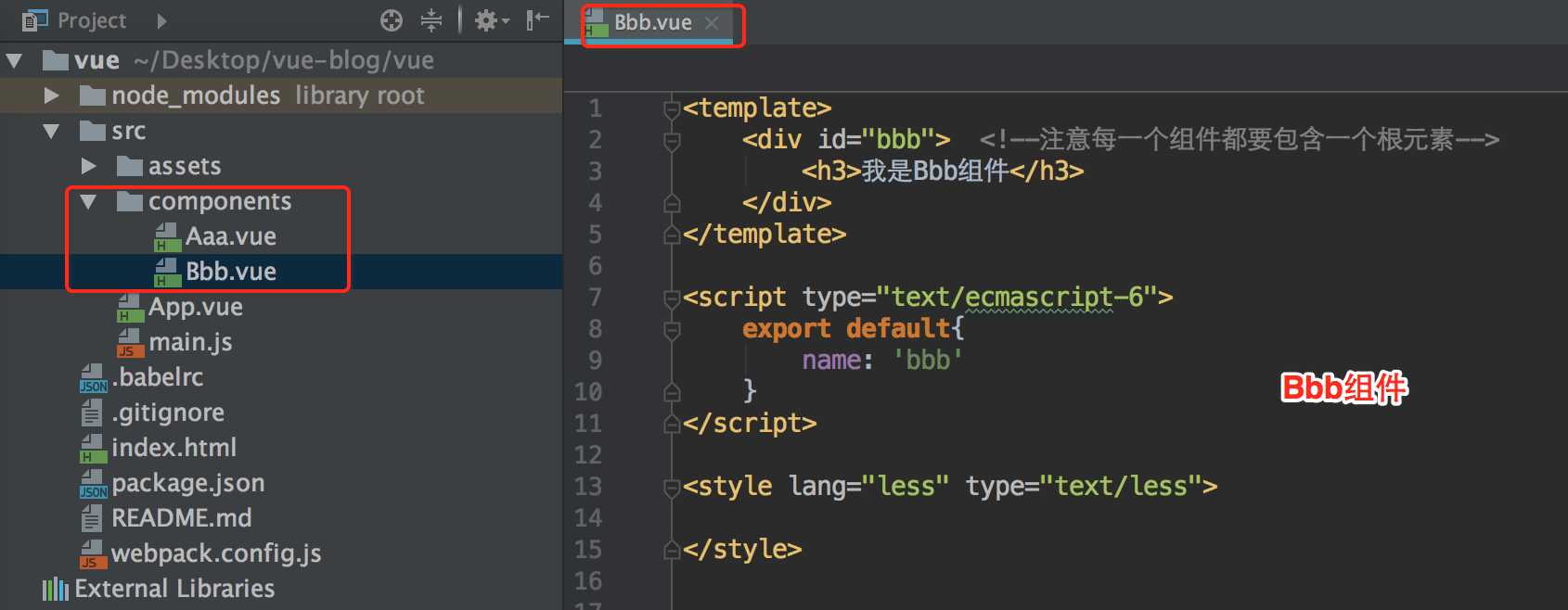
在src文件夹下创建components文件夹,并在其下创建Aaa.vue和Bbb.vue两个组件文件,如下图:


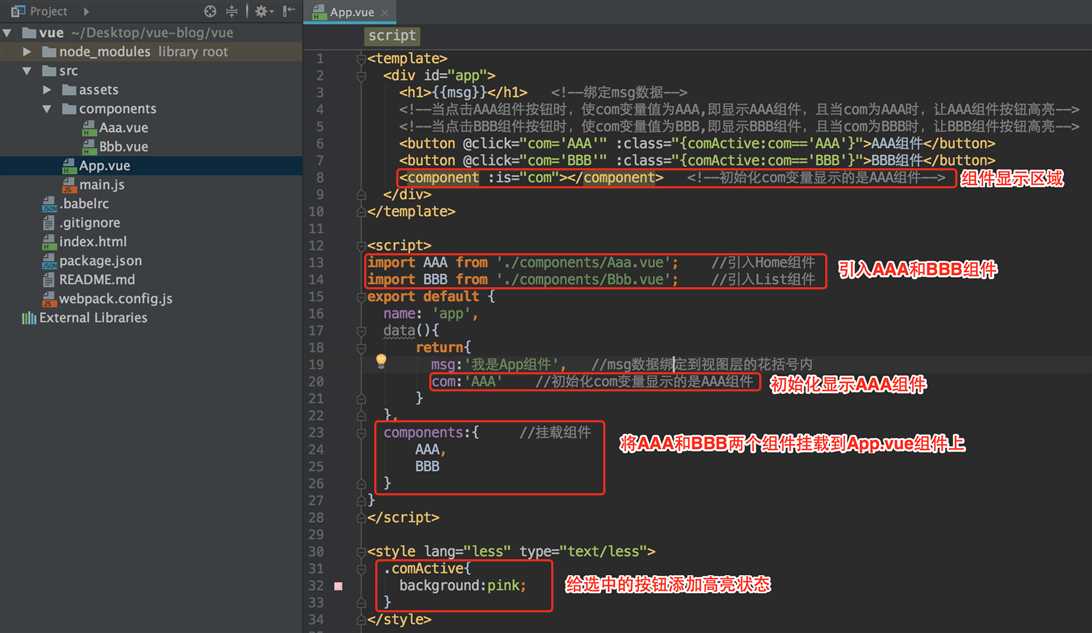
再在App.vue中做如下的一些配置,即可完成有组件实现的选项卡切换:

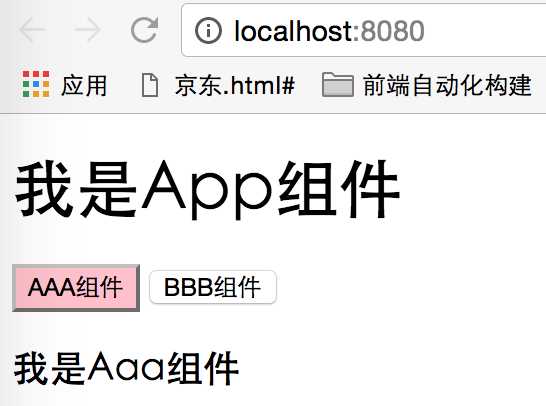
效果图如下:

标签:创建 效果图 脚手架 alt 安装流程 技术分享 基础 配置 src
原文地址:http://www.cnblogs.com/IvyXia/p/7519611.html