标签:cti cart top head header turn ack padding var
1,数据说明。
类easyui框架,原理差不多
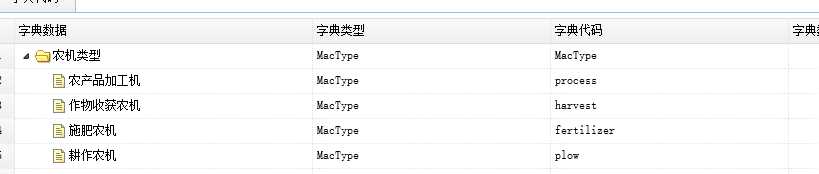
数据字典格式:

tis:这里只是显示的形式,具体获取要通过调试获取id号
2,定义combobox,这里已经写了获取数据的函数
<div id="machineType" class="dev-combobox" style="z-index: 2; width: 190px; display: inline-block;" opt=‘{"TextField":"data","ValueField":"id","TipInfo":"选择车辆类型","HeaderCSS":{"padding":"0px","width":"75px"},"IsOverShow":true,"Padding":"0px","TextAlign":"left","BodyCSS": { "background-color": "transparent","margin-top":"8px"},"Title":"<div class=\"Title\"><div class=\"Icon machine-cartype\" ></div><span class=\"Text\">车辆类型</span></div>"}‘></div>
3,script里面定义的获取数据字典数据函数。
//////绑定数据字典到combobox
function comDic() {
var comData = Dev.GetDicData(["MacType"]);
if (Dev.IsNull(comData) || comData.length == 0) return;
searchType.SetData(comData);
searchType.Layout();
}
在准备函数,或者就在 需要的地方调用该函数即可。
标签:cti cart top head header turn ack padding var
原文地址:http://www.cnblogs.com/yulanda/p/7519938.html