标签:技术分享 不能 技术 png str 对象 时间 日期时间 官方
vue element-ui 组件开发大大提高了我们的效率,但有时候并不能满足我们的需求,例如时间,日期组件;
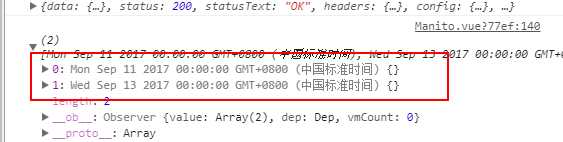
element-ui 日期返回的格式是这样的,看下图:

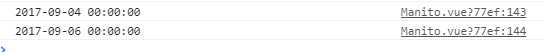
但我们要的是另一个格式 , 如下图:

怎么解决?
可以用一个插件 moment.js 解决
1:下载,安装
npm install moment --save
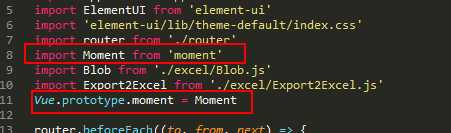
2:引用,我这里是全局引用,并用原型链把方法挂到了vue上面,看下图:

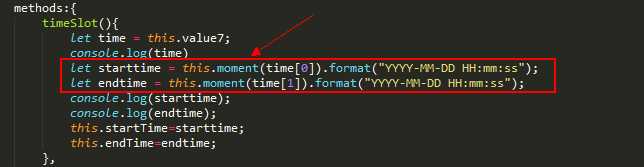
3:使用,看下图:

moment(date).format("YYYY-MM-DD HH:mm:ss"); 主要是这个 moment( )里面放的格式化的对象,format( )要转化的样子
moment.js官方文档:http://momentjs.com/
vue element-ui 日期选择器组件 日期时间格式化
标签:技术分享 不能 技术 png str 对象 时间 日期时间 官方
原文地址:http://www.cnblogs.com/lijuntao/p/7521664.html