标签:大神 ima play 应该 参数 方式 validate target turn
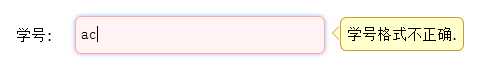
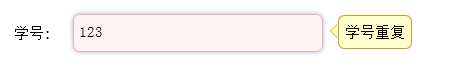
要实现的功能:在做添加学生信息的时候,利用easyui的验证功能判断 学号是否重复和学号只能为数字
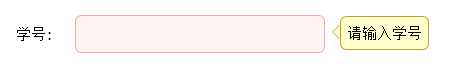
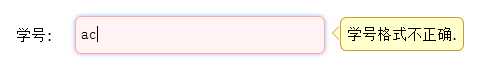
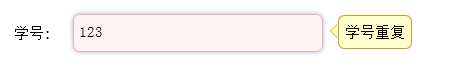
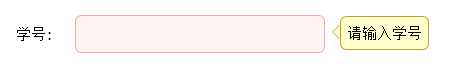
最终效果如下图:



但在做这个的过程中,遇到了一系列的问题:
扩展validatebox的验证方法,最开始的验证代码如下:
1 //学号格式只能为数字 ****//这里没有问题****
2 number: {//value值为文本框中的值
3 validator: function (value) {
4 var reg = /^[0-9]*$/;
5 return reg.test(value);
6 },
7 message: ‘学号格式不正确.‘
8 },
1 //验证学号不能重复
2 snumber: {
3 //param参数为textarea的id值
4 validator: function (value, param) {
5 //将从后台获取的json数据先放入textarea,再获取出来后解析成数组
6 var snumbers = $.parseJSON($(param)[0].val());
7 for(var i=0;i < snumbers.length;i++){
8 if(value == snumbers[i]){ //如果学号有重复返回false
9 return false;
10 }
11 }
12 return true;
13 }
在这里先只做学号重复验证,因为有其它一些问题,也遇到了一些问题:
表单开始是这样写的,validType属性写在data-options属性里:
1 <input id="addSnumber" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="snumber" data-options="required:true,validType:‘snumber[#snumbers]‘, missingMessage:‘请输入学号‘" /> 2 <textarea id="snumbers" style="display: none"></textarea>
这里就有一个问题就是:这样写Firebug会报错,因为#snumbers需要用引号引起来,但是直接加引号会出错,这里相当于是三重引号,网上查了很多资料,有的用转义,都行不通,我猜想这里是easyui解析的问题,除非更改easyui的源码。有大神知道的还请不吝赐教。
然后将validType属性放在外面,验证成功,如下:
1 <input id="addSnumber" validType="snumber[‘#snumbers‘]" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="snumber" data-options="required:true, missingMessage:‘请输入学号‘" /> 2 <textarea id="snumbers" style="display: none"></textarea>
然后新的问题又出现了,如何把学号格式验证加进去?
我是这样写的,不成功,感觉还是三重引号的问题,Firebug报错,各种方法都试了,无效:
1 <input id="addSnumber" validType="[‘snumber[‘#snumbers‘]‘, ‘number‘]" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="snumber" data-options="required:true, missingMessage:‘请输入学号‘" /> 2 <textarea id="snumbers" style="display: none"></textarea>
********************************************************先告一段落****************************************************************
然后我试了另一种方式,动态加载easyui控件,但是两个验证放在一起还是会有同样的问题,在这里我肯定是easyui解析的问题了,也就不纠结了。
这里遇到两个问题,一个是怎么将ajax返回来的数据放进validType属性中,就是不用另一个textarea来存数据,未解决......求指导
第二个是动态设置easyui控件无效的问题,简单说下,代码如下:
1 <input id="addSnumber" style="width: 200px; height: 30px;" type="text" name="snumber" />
1 //设置easyui控件
2 $("#addSnumber").attr("class", "easyui-textbox");
3 //设置验证属性
4 $("#addSnumber").attr("validType","snumber[‘#snumber‘]");
上面这样在jQuery里设置easyui控件后,没有效果,后来百度了下,动态添加easy控件后需要重新渲染下,如下:
1 //设置easyui控件
2 $("#addSnumber").attr("class", "easyui-textbox");
3 //设置验证属性
4 $("#addSnumber").attr("validType","snumber[‘#snumber‘]");
5 //解析所有页面
6 $.parser.parse();
这样就可以了;但是查看easyui的api后发现可以只解析某个dom元素。
下面这段代码达不到效果:
1 //设置easyui控件
2 $("#addSnumber").attr("class", "easyui-textbox");
3 //设置验证属性
4 $("#addSnumber").attr("validType","snumber[‘#snumber‘]");
5 //解析指定元素
6 $.parser.parse($("#addSnumber"));
后经百度后得知:
parser只渲染$("#addSnumber")的子孙元素,并不包括$("#addSnumber")自身,而它的子孙元素并不包含任何Easyui支持的控件class,所以这个地方就得不到想要的效果了。
参考:jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
所以想要渲染单个元素要像下面这样写:
1 //设置easyui控件
2 $("#addSnumber").attr("class", "easyui-textbox");
3 //设置验证属性
4 $("#addSnumber").attr("validType","snumber[‘#snumber‘]");
5 //解析指定元素,找它的父元素
6 $.parser.parse($("#addSnumber").parent());
******************************************************OK*********************************************
回到之前的问题,验证学号不能重复和学号格式。
最后网上查阅了各种资料,发现我的思路不行,因为我是先将所有学号加载到客户端再验证,但这样有一个问题,如果多个用户在这期间添加了学号就有可能导致重复。
所以最后将获取所有学号的操作放到验证函数里,如下:
1 //验证学号不能重复
2 snumber: {
3 validator: function (value) {
4 var flag = true;
5 $.ajax({
6 type: "post",
7 async: false,
8 url: "/sims/StudentServlet?method=AllSNumber",
9 success: function(data){//在验证函数里加载数据,加载过来后判断输入的值
10 var snumbers = $.parseJSON(data);
11 for(var i=0;i < snumbers.length;i++){
12 if(value == snumbers[i]){
13 flag = false;
14 break;
15 }
16 }
17 }
18 });
19
20 return flag;
21 },
22 message: ‘学号重复‘
23 },
这样写的好处是:可以实时加载数据来判断,在提交表单时也会再加载数据来判断一次,而且不需要传入参数,就不会再有三重引号的问题了;但有一个缺点就是会很多次请求数据库,服务器资源消耗大。
提交表单时加入下面这句,验证表单:
1 //验证表单
2 var validate = $("#editStuForm").form("validate");
3 if(!validate){
4 $.messager.alert("消息提醒","请检查你输入的数据!","warning");
5 return;
6 } else{
7 //提交
8 }
这里有另一个问题,表单代码如下:
1 <input id="addSnumber" class="easyui-textbox" validType="‘snumber‘, ‘number‘" style="width: 200px; height: 30px;" type="text" name="snumber" data-options="required:true, missingMessage:‘请输入学号‘" />
这里将validType属性放在data-options外面后,不能验证,Firebug会报错!!!
最后将其放到data-options里面:
1 <input id="addSnumber" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="snumber" data-options="required:true, validType:[‘snumber‘, ‘number‘], missingMessage:‘请输入学号‘" />
OK,都行了,两个验证都可以了!!!
总结:easyui验证重复和格式,多重验证
1 //学号格式只能为数字
2 number: {//value值为文本框中的值
3 validator: function (value) {
4 var reg = /^[0-9]*$/;
5 return reg.test(value);
6 },
7 message: ‘学号格式不正确.‘
8 },
9 //验证学号不能重复
10 snumber: {
11 validator: function (value) {
12 var flag = true;
13 $.ajax({
14 type: "post",
15 async: false,
16 url: "/sims/StudentServlet?method=AllSNumber",
17 success: function(data){//在验证函数里加载数据,加载过来后判断输入的值
18 var snumbers = $.parseJSON(data);
19 for(var i=0;i < snumbers.length;i++){
20 if(value == snumbers[i]){
21 flag = false;
22 break;
23 }
24 }
25 }
26 });
27
28 return flag;
29 },
30 message: ‘学号重复‘
31 },
1 <tr> 2 <td>学号:</td> 3 <td> 4 <input id="addSnumber" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="snumber" data-options="required:true, validType:[‘snumber‘, ‘number‘], missingMessage:‘请输入学号‘" /> 5 </td> 6 </tr>
最终效果如下图:



OK!!!
大多都是自己多次尝试总结的,很多东西还不明白其中的原理,我想应该是easyui.min.js的问题。如果有哪些地方不对,而且还有些问题不懂,望大神不吝赐教!!
标签:大神 ima play 应该 参数 方式 validate target turn
原文地址:http://www.cnblogs.com/wangchaoyuana/p/7523373.html