标签:return 技术分享 images www. nodevalue last 技术 兴趣 err
一、DOM即Document Object Model,文档对象模型,是针对html的一个api接口,允许我们添加、移除、修改页面的某一部分。
二、DOM由节点构成。
三、了解节点具体信息的属性:nodeName和nodeValue(nodeName返回的是元素的标签吗,nodeValue的值始终为空)
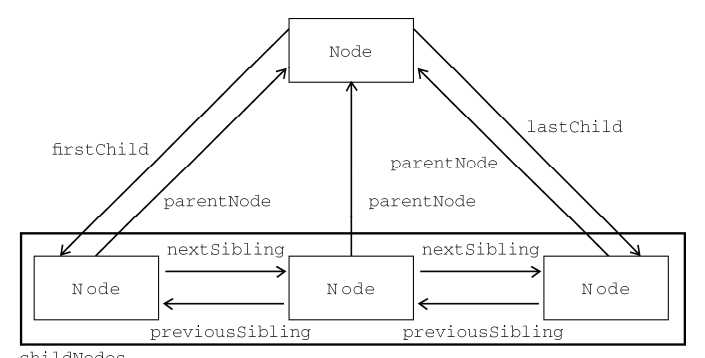
父节点:parentNode
父节点的 firstChild 和 lastChild属性分别指向其 childNodes 列表中的第一个和最后一个节点。
子节点:childNodes
特别注意:hasChildNodes()也是一个非常有用的方法,这个方法在节点包含一或多个子节点的情况下返回 true;应该说,这是比查询 childNodes列表的 length 属性更简单的方法。
前一个兄弟节点:previousSibling
后一个兄弟节点:nextSibling
四、节点关系表:

五、操作子节点的方法:
①appendChild(),用于向 childNodes 列表的末尾添加一个节点。
②insertBefore() ,可以在指定的位置插入节点,接收两个参数,insertBefore(要插入的节点,作为参照的节点)
如果参照节点是null,则 insertBefore()与 appendChild()执行相同的操作
//插入后成为最后一个子节点
returnedNode = someNode.insertBefore(newNode, null);
alert(newNode == someNode.lastChild); //true
//插入后成为第一个子节点
var returnedNode = someNode.insertBefore(newNode, someNode.firstChild);
alert(returnedNode == newNode); //true
alert(newNode == someNode.firstChild); //true
//插入到最后一个子节点前面
returnedNode = someNode.insertBefore(newNode, someNode.lastChild);
alert(newNode == someNode.childNodes[someNode.childNodes.length-2]); //true
③replaceChild() 用于替换节点,该方法接受的两个参数是:要插入的节点和要替换的节点。
//替换第一个子节点
var returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
//替换最后一个子节点
returnedNode = someNode.replaceChild(newNode, someNode.lastChild);
④removeChild() 移除节点
这个方法接受一个参数,即要移除的节点。
//移除第一个子节点
var formerFirstChild = someNode.removeChild(someNode.firstChild);
//移除最后一个子节点
var formerLastChild = someNode.removeChild(someNode.lastChild);
注意:前面介绍的四个方法操作的都是某个节点的子节点,也就是说,要使用这几个方法必须先取得父节点(使用 parentNode 属性)。另外,并不是所有类型的节点都有子节点,如果在不支持子节点的节点上调用了这些方法,将会导致错误发生。
Document类型:
var html = document.documentElement; //取得对<html>的引用
var body = document.body;//取得对<body>的引用
所有浏览器都支持 document.documentElement 和 document.body 属性。
//取得文档标题
var originalTitle = document.title;
//设置文档标题
document.title = "New page title";
//取得完整的 URL
var url = document.URL;
//取得域名
var domain = document.domain;
URL 与 domain 属性是相互关联的。例如,如果 document.URL 等于 http://www.wrox.com/WileyCDA/,
那么 document.domain 就等于 www.wrox.com。
//取得来源页面的 URL
var referrer = document.referrer;
Document 类型提供的查找元素的方法
getElementById()查找id元素
getElementsByTagName() 查找元素的标签名,比如div,p
要想取得文档中的所有元素,可以向 getElementsByTagName()中传入"*"
var allElements = document.getElementsByTagName("*");
HTMLDocument 类型提供的查找元素的方法
getElementsByName() 这个方法会返回带有给定 name 特性的所有元素。
最常使用 getElementsByName()方法的情况是取得单选按钮
文档写入
write()
Element类型
要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性;这两个属性会返回相同的值(使用后者主要是为了清晰起见)。
最后打个广告,本人创建了一个前端技术qq群399627992,有兴趣的可以加一下,一起学习一起进步
标签:return 技术分享 images www. nodevalue last 技术 兴趣 err
原文地址:http://www.cnblogs.com/JinQingsong/p/6791261.html