标签:style blog class code java tar
JQuery官方API关于filter方法的介绍有这么一个实例:
<div id="first"></div> <div id="second"></div> <div id="third"></div> <div id="fourth"></div> <div id="fifth"></div> <div id="sixth"></div> <script> $( "div" ) .css( "background", "#b4b0da" ) .filter(function( index ) { return index === 1 || $( this ).attr( "id" ) === "fourth"; }) .css( "border", "3px double red" ); </script>
也就是说除了常规的使用.filter(selector)的方式来过滤内容外,我们还可以使用
.filter(function(index)
{
....//判断语句,返回Boolean值
})
的方式来实现所需功能。需要了解的是这里的function(index) { }函数是一个起遍历作用的匿名函数,它会对使用.filter的JQ对象进行遍历。对于被遍历的每个元素,如果该函数返回 true,则元素会被包含在已筛选集合中;否则,会排除这个元素。
于是上方的API代码表示的是对div集合进行遍历,返回其中索引为1或者id="fourth"的div集合,然后再通过.css()进行进一步处理。
这里需要了解的是$(this)表示的是当前被遍历的元素。为了加深了解,我们看下一个例子:
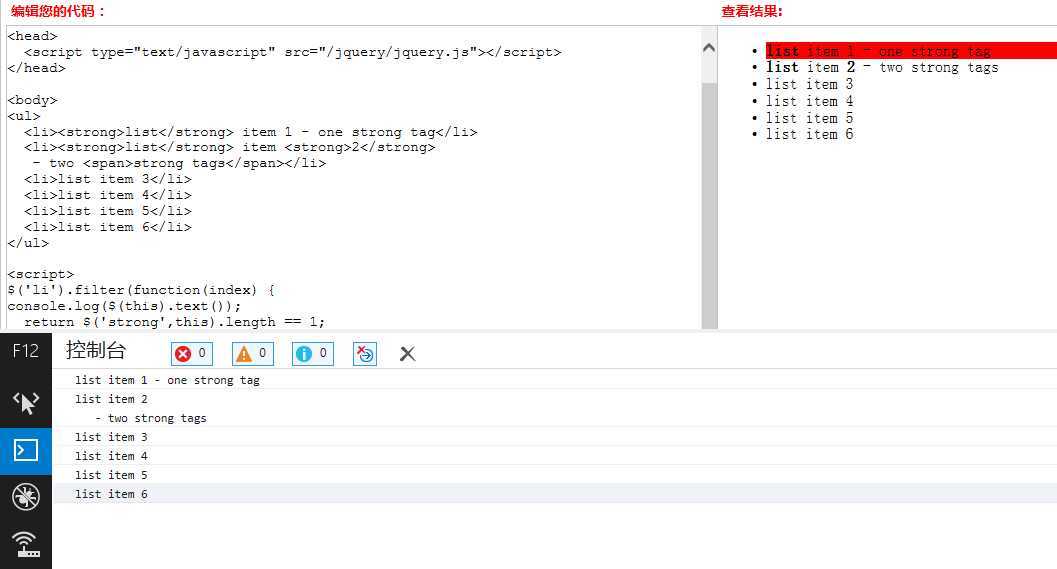
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <ul> <li><strong>list</strong> item 1 - one strong tag</li> <li><strong>list</strong> item <strong>2</strong> - two <span>strong tags</span></li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> <li>list item 6</li> </ul> <script> $(‘li‘).filter(function(index) { console.log($(this).text()); return $(‘strong‘,this).length == 1; }).css(‘background-color‘, ‘red‘); </script> </body> </html>
执行结果是这样的:

这段代码里有三个地方可以唠嗑下。
⑴ 首先是$(this),我们上边已经提过了,它指向当前正被遍历的元素。所以log出来是每一个元素的文本内容。
⑵ 接着是 $(‘strong‘,this) 的写法。我们常规使用JQ选择器的写法一般是$(selector)的形式,但我们这边还多了个第二个参数this,它是一个上下文参数,一般是一个DOM元素集合的JQ对象(其实跟selector一样,不用纠结),可以限制selector的搜索范围,我们可以看这个例子:

<script>$(function (){ $("li","div").css(‘background-color‘, ‘red‘); }) </script> <ul> <li><strong>list</strong> item 1 - one strong tag</li> <li><strong>list</strong> item <strong>2</strong> - two <span>strong tags</span></li> <li>list item 3</li> <div><li>list item 4</li></div> <li>list item 5</li> <li>list item 6</li> </ul>
这样只有div里面的li的背景颜色才会变成红色,也就是说li的搜索范围被限制在div的范围里了。
⑶ 第三个比较有趣的是$(‘strong‘,this)里的this,它跟$(this)是完全不同的对象,说它有趣是因为它不表示document不表示window,而表示当前已经被遍历过的元素的集合。若你在函数function(index) { }内加上这一句:
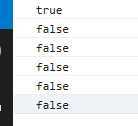
console.log(this===$(this).get(index));
会发现这样有趣的结果:

这是因为当遍历的索引为0的时候,this指向第一个被遍历到的li元素,而$(this)也是指向第一个被遍历到的li元素,故两者全等;
但当索引为1的时候,this指向被遍历到的第一个和第二个li元素的集合,而$(this)是指向第二个被遍历到的li元素,故两者不等,后面的索引亦然。
这些知识点了解了,我们自然很容易知道这句代码的意思:
return $(‘strong‘,this).length == 1;
它表示在所有当前时刻被遍历过的li集合上查找含strong标签的li集合,并判断这个集合的长度是否等于1,如果是才返回true(返回true的话filter会获取这个集合)。
那么什么时候这个集合的长度才等于1呢?当然是第一次遍历(索引为0)的时候,此时的this指向包含第一个被遍历到的li元素的集合,集合长度为1。
唠嗑完了,明早还要上班,睡觉去~
当filter使用函数而非选择器来过滤元素时的一个有趣的地方,布布扣,bubuko.com
当filter使用函数而非选择器来过滤元素时的一个有趣的地方
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/vajoy/p/3719839.html