标签:ati manager horizon sch tco 简单 如何 == cycle
1.自定义标题栏
1.1引入布局
步骤:
1)写好布局
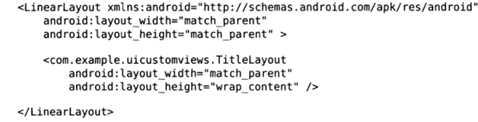
2)在activity布局里面直接引用该布局
核心代码:

注意:如何将系统自带的标题栏去掉:
方法一:(不一定灵)

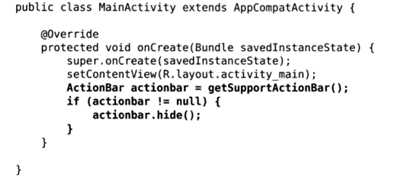
方法二:
直接在androidmanifest文件的application标签的属性值android:theme=“@style、Theme.AppCompat.NoActionBar”
1.2创建自定义标题栏
1)创建自定义标题栏的布局文件
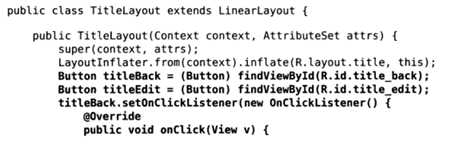
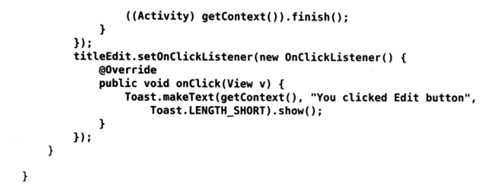
2)继承LinearLayout类加载布局,并且对该布局文件的控件进行监听


3)在activity布局引入该控件

注意:包名和类名都要写上
4)activity加载activity布局显示
2.ListView
2.1ListView的简单用法(直接使用其内部适配器)
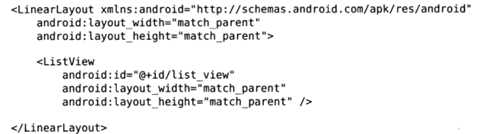
1)引入ListView控件

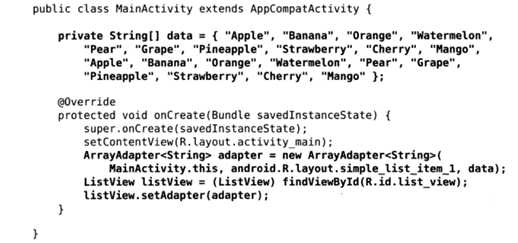
2)在Activity准备好数据,写好已写好的适配器实例并且传入数据,然后获取ListVIew控件,设置适配器

2.2自定义ListView的形态
1)定义一个实体类,也就是bean类
package com.example.listview2; /** * Created by 刘鹏达 on 2017/9/12. */ //创建子项的实例,对应也要创建这个子项的布局,之后创建适配器放这些子项 public class Fruit { private String name; private int imageId; public Fruit(String name,int imageId){ this.name=name; this.imageId=imageId; } public String getName() { return name; } public int getImageId() { return imageId; } }
2)为该实体类设置布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/fruit_image" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp"/> </LinearLayout>
3)写好适配器,这边用于加载子项布局的
package com.example.listview2; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.List; /** * Created by 刘鹏达 on 2017/9/12. */ public class FruitAdapter extends ArrayAdapter<Fruit> { private int resourceId; //适配器的构造方法的三个参数是上下文内容(也就是放入数据的activity),第二个为子项布局,第三个是数据集合 public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){ super(context,textViewResourceId,objects); resourceId=textViewResourceId; } //该方法是给每一个子项设置数据 public View getView(int position, View convertView, ViewGroup parent){ Fruit fruit=getItem(position);//获取当前项的Fruit实例 View view; ViewHolder viewHolder; //如果view为空,那么加载布局和初始化子项的组件 if(convertView==null){ view=LayoutInflater.from(getContext()).inflate(resourceId,parent,false); viewHolder=new ViewHolder(); viewHolder.fruitImage=(ImageView)view.findViewById(R.id.fruit_image); viewHolder.fruitName=(TextView)view.findViewById(R.id.fruit_name); view.setTag(viewHolder); }else { //不为空的时候,得到该布局的view,和获取到viewHolder view=convertView; viewHolder=(ViewHolder)view.getTag();//重新获取ViewHolder } viewHolder.fruitImage.setImageResource(fruit.getImageId()); viewHolder.fruitName.setText(fruit.getName()); return view; } class ViewHolder{ ImageView fruitImage; TextView fruitName; } }
4)引入listview控件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.listview2.MainActivity"> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </RelativeLayout>
5)在Activity中准备好数据,然后获取好适配器实例,传入子项布局和数据,然后获取lIstView实例,配置好适配器,最后给子项设置监听器
package com.example.listview2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ListView; import android.widget.Toast; import java.util.ArrayList; import java.util.List; /* 总结: 1.首先创建子项对象和子项布局 2.之后创建一个适配器,getView方法里面进行加载布局和控件(这边是改善效率的地方) 3.在Activity中建立数据集合,然后创建适配器,将数据集合传入,并且建立监听器进行监听 listview简单版: 直接利用ArrayAdapter<String> adapter=new ArrayAdapter<String>(Activity,布局。数据) */ public class MainActivity extends AppCompatActivity { List<Fruit> fruitList=new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFruits(); final FruitAdapter adapter=new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList); ListView listView=(ListView)findViewById(R.id.listview); listView.setAdapter(adapter); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Fruit fruit=fruitList.get(position); if(fruit.getName()=="apple"){ Toast.makeText(MainActivity.this,fruit.getName(),Toast.LENGTH_SHORT).show();; } } }); } private void initFruits(){ for(int i=0;i<2;i++){ Fruit apple=new Fruit("apple",R.mipmap.ic_launcher); fruitList.add(apple); } } }
3.RecycleView
3.1RecyclerView的基本用法
1)添加依赖
2)写好bean类
3)写好bean类的布局(注意这边的宽和高的值)
4)引入该控件
5)写好适配器
(
onCreateViewHolder()方法:用于加载布局,和给子控件或者布局加监听器
onBindViewHolder()方法:用于获取子控件
getItemCount()方法:用于获取子项的数量
)
6)在activity中准备好数据(bean的集合),然后实例化RecyclerView,
然后选择布局(有线性布局LinearLayoutManager(this),网格布局GridLayoutManager(this,列数),StaggeredGridLayoutManager(列数,StaggeredGridLayoutManager.VERTICAL/HORIZON)
加载适配器输入数据,最后配置适配器。
标签:ati manager horizon sch tco 简单 如何 == cycle
原文地址:http://www.cnblogs.com/lpd1/p/7524230.html