标签:des style blog http color io ar for 2014
QTableView添加按钮
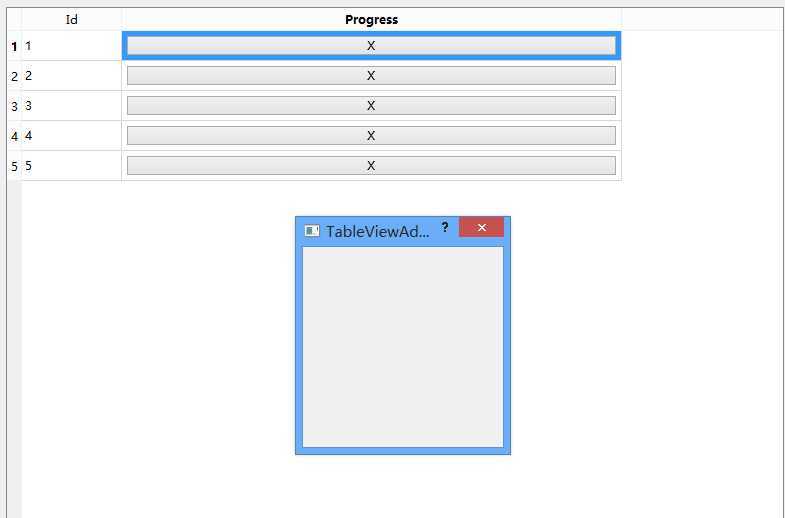
效果是点击button弹出一个对话框。

看一下ButtonDelegate的代码
#ifndef BUTTONDELEGATE_H #define BUTTONDELEGATE_H #include <QItemDelegate> class ButtonDelegate : public QItemDelegate { Q_OBJECT public: explicit ButtonDelegate(QObject *parent = 0); void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const; bool editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index); signals: public slots: private: QMap<QModelIndex, QStyleOptionButton*> m_btns; }; #endif // BUTTONDELEGATE_H
#include "buttondelegate.h" #include <QApplication> #include <QMouseEvent> #include <QDialog> #include <QPainter> #include <QStyleOption> #include <QDesktopWidget> ButtonDelegate::ButtonDelegate(QObject *parent) : QItemDelegate(parent) { } void ButtonDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { QStyleOptionButton* button = m_btns.value(index); if (!button) { button = new QStyleOptionButton(); button->rect = option.rect.adjusted(4, 4, -4, -4); button->text = "X"; button->state |= QStyle::State_Enabled; (const_cast<ButtonDelegate *>(this))->m_btns.insert(index, button); } painter->save(); if (option.state & QStyle::State_Selected) { painter->fillRect(option.rect, option.palette.highlight()); } painter->restore(); QApplication::style()->drawControl(QStyle::CE_PushButton, button, painter); } bool ButtonDelegate::editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index) { if (event->type() == QEvent::MouseButtonPress) { QMouseEvent* e =(QMouseEvent*)event; if (option.rect.adjusted(4, 4, -4, -4).contains(e->x(), e->y()) && m_btns.contains(index)) { m_btns.value(index)->state |= QStyle::State_Sunken; } } if (event->type() == QEvent::MouseButtonRelease) { QMouseEvent* e =(QMouseEvent*)event; if (option.rect.adjusted(4, 4, -4, -4).contains(e->x(), e->y()) && m_btns.contains(index)) { m_btns.value(index)->state &= (~QStyle::State_Sunken); QDialog *d = new QDialog(); d->setGeometry(0, 0, 200, 200); d->move(QApplication::desktop()->screenGeometry().center() - d->rect().center()); d->show(); } } }
TableModel
#ifndef TABLEMODEL_H #define TABLEMODEL_H #include <QAbstractTableModel> class TableModel : public QAbstractTableModel { Q_OBJECT public: explicit TableModel(QObject *parent = 0); int rowCount(const QModelIndex &parent) const; int columnCount(const QModelIndex &parent) const; QVariant data(const QModelIndex &index, int role) const; Qt::ItemFlags flags(const QModelIndex &index) const; void setHorizontalHeader(const QStringList& headers); QVariant headerData(int section, Qt::Orientation orientation, int role) const; void setData(const QVector<QStringList>& data); QVector<QStringList>& DataVector() {return m_data;} ~TableModel(void); signals: public slots: private: QStringList m_HorizontalHeader; QVector<QStringList> m_data; }; #endif // TABLEMODEL_H
#include "tablemodel.h" TableModel::TableModel(QObject *parent) : QAbstractTableModel(parent) { } TableModel::~TableModel() { } int TableModel::rowCount(const QModelIndex &parent) const { return m_data.size(); } int TableModel::columnCount(const QModelIndex &parent) const { return m_HorizontalHeader.count(); } QVariant TableModel::data(const QModelIndex &index, int role) const { if (!index.isValid()) return QVariant(); if (role == Qt::DisplayRole) { int ncol = index.column(); int nrow = index.row(); QStringList values = m_data.at(nrow); if (values.size() > ncol) return values.at(ncol); else return QVariant(); } return QVariant(); } Qt::ItemFlags TableModel::flags(const QModelIndex &index) const { if (!index.isValid()) return Qt::NoItemFlags; Qt::ItemFlags flag = QAbstractItemModel::flags(index); // flag|=Qt::ItemIsEditable // 设置单元格可编辑,此处注释,单元格无法被编辑 return flag; } void TableModel::setHorizontalHeader(const QStringList &headers) { m_HorizontalHeader = headers; } QVariant TableModel::headerData(int section, Qt::Orientation orientation, int role) const { if (role == Qt::DisplayRole && orientation == Qt::Horizontal) { return m_HorizontalHeader.at(section); } return QAbstractTableModel::headerData(section, orientation, role); } void TableModel::setData(const QVector<QStringList> &data) { m_data = data; }
TableView
#ifndef TABLEVIEW_H #define TABLEVIEW_H #include <QTableView> class TableModel; class ButtonDelegate; class TableView : public QTableView { Q_OBJECT public: explicit TableView(QWidget *parent = 0); TableModel* tableModel() {return m_model;} ~TableView(); signals: public slots: private: void iniData(); private: TableModel *m_model; ButtonDelegate *m_buttonDelegate; }; #endif // TABLEVIEW_H
#include "tableview.h" #include "tablemodel.h" #include "buttondelegate.h" TableView::TableView(QWidget *parent) : QTableView(parent) { iniData(); } TableView::~TableView() { delete m_model; } void TableView::iniData() { m_model = new TableModel(); this->setModel(m_model); QStringList headers; headers << "Id" << "Progress"; m_model->setHorizontalHeader(headers); QVector<QStringList> data; data.append(QStringList() << "1" << "22"); data.append(QStringList() << "2" << "32"); data.append(QStringList() << "3" << "2"); data.append(QStringList() << "4" << "80"); data.append(QStringList() << "5" << "40"); m_model->setData(data); m_buttonDelegate = new ButtonDelegate(this); this->setItemDelegateForColumn(1, m_buttonDelegate); emit m_model->layoutChanged(); this->setColumnWidth(1, 500); }
标签:des style blog http color io ar for 2014
原文地址:http://www.cnblogs.com/li-peng/p/3961843.html