标签:直线 font 其他 路径 path strong http 效果 参数
SVG的path可以理解外一支画笔,由一连串的命令控制画笔在SVG中绘制需要的形状。
path通过属性 d 来编写画笔命令。
命令说明:

其中 大写命令坐标是绝对位置,小写命令坐标是相对位置。
直线命令:
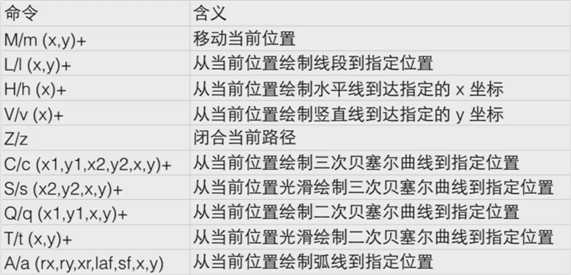
例(大写命令):
<path d="M10 10,L200 200,V50,H10,L10 10"/>

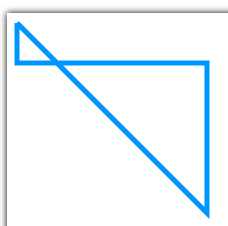
例(小写命令):
<path d="m10 10,l200 200,v50,h10,l10 10"/>

直线命令解析:
M/m:移动命令,也是基础命令,几乎path绘制开始都以M/m作为第一个命令。
L/l:直线命令,连接上一个命令结束坐标和该命令制定的新坐标。
V/v:垂直直线命令,绘制垂直方向直线。
H/h:水平直线命令,绘制水平方向直线。
圆弧命令:
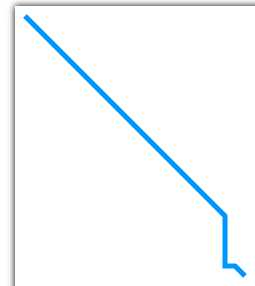
例:
<path d="M10 10,A100 100 0 0 0 100 100"/>

圆弧命令解析:
A/a: rx ry xr laf sf x y.
rx ry 定义圆弧椭圆的两个半轴;
xr 定义圆弧椭圆旋转角度;
laf sf 由于符合两点间的圆弧有4条,laf 决定取大角弧(1)还是小角弧(0) , sf决定取顺时针弧(1)还是逆时针弧线(0);
x y 定义弧的终点;
下面四个效果就是改变 laf 和 sf 后的效果,其他参数完全一样。




标签:直线 font 其他 路径 path strong http 效果 参数
原文地址:http://www.cnblogs.com/MirageFox/p/7526088.html