标签:div image 背景图 es2017 http 直接 ges ima css
有的时候,美工做一个图片,是做1920px宽的,但是我们的分辨率是1440px的,咋整呢?这个时候margin是解决不了问题的!
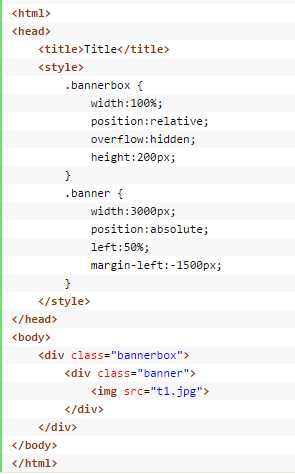
鸡汁如我,想到了这样一个被千千万万个人想到的好主意!那就是为banner加个class名字,然后里面加上img标签。
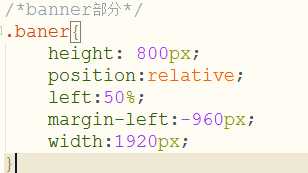
然后对于外面的banner div标签设置css:position:relative; left:50%; margin-left:-960px; width:1920px;
这第二种方式就是直接给banner的div标签一个背景图,然后让背景图margin:0 auto;就完事儿了!是不是超级简单的?



标签:div image 背景图 es2017 http 直接 ges ima css
原文地址:http://www.cnblogs.com/yimei/p/7527001.html