标签:style blog http color 使用 ar 数据 2014 div

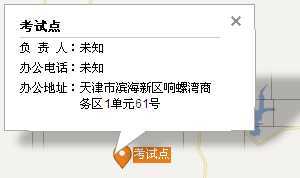
这是百度地图容器中的一个插件,InfoWindow做出来的,样式没有调,就是直接使用,暂时没有考虑美感。
1、提示框的大致样式已经出来,首先考虑到文字过多时,是否溢出。
在这里使用的是overflow:
white-space: nowrap;
text-overflow:ellipsis;
overflow: hidden;
width:200px;
首先想到js控制字符串长度,超过部分换行,并且继续控制长度。
当然这是以前使用过的方法,效果不好,要考虑编码方式,中文字符的区分。代码比较繁琐。
考试点名称过长时,不易换行,所以使用上面代码调整。
并且在文字上加title显示全部内容。
2、人名和电话不会太长,也使用上面代码,估计也不会出现效果。
3、办公地址长度不确定,首先也考虑使用上面代码,但是感觉不直观,所以修改为地址全部展示,并自动换行。
想到了一种方法,div 浮动,在div里,内容可以自动换行:
<div>
<div style="float:left;">办公地址:</div><div style="float:left;">内容</div>
</div>
这种方法相当简单,有时候不是没有好的办法,是不愿意去思考。
曾经在js中写过一个逻辑,是加载所有省份的数据信息,考虑到效率问题,没有加载所有的数据,鼠标移动到哪个省份上面,加载这个省份的信息,并且把这个省份的数据写到页面上面,避免二次加载。当时想到了几个方法:
标签:style blog http color 使用 ar 数据 2014 div
原文地址:http://www.cnblogs.com/wcj112/p/3958162.html