标签:pre 打开 text overflow img 结合 blog -o width
在做项目中碰到一处这样的bootstrap的轮播图的使用,数据要用angular动态绑定上去。公司logo图片,职位,公司名称

记录下做完后踩的坑。
1. 首先是使用bootstrap的轮播图示例代码进行改造
<div id="myCarousel" class="carousel slide" interval="false"//此次不需要自动轮播,添加此声明 data-pause="pause" //鼠标悬停后移出后不需要重新激活即时,添加此声明> <!-- 轮播(Carousel)指标 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> //此为轮播图下的小圆点,点击可跳转,此次不需要 <!-- 轮播(Carousel)项目 --> <div class="carousel-inner"> <div class="item active"> <img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div class="item"> <img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <!-- 轮播(Carousel)导航 --> <a class="carousel-control left" href="#myCarousel" data-slide="prev" ng-non-bindable onclick="return false"
//使用了angular框架,由于有路由设置,导致点击后会跳转至头部,因为a的href会引起路由中$urlRouterProvider.otherwise()设置的反应,return false表示阻止浏览器对事件的默认处理;在超链接中加上onclick="return false;"可以阻止打开超链接。> ? </a>
<a class="carousel-control right" href="#myCarousel" data-slide="next" >? </a> </div>
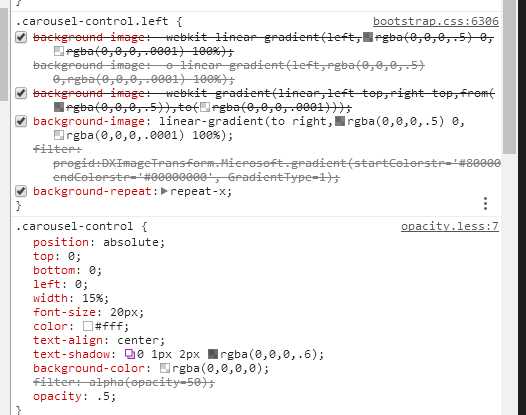
2. 关于轮播图 css代码的改造


这里bootstrap的轮播导航a标签对于轮播图的反应有一个怪异的影响。这里的a如果上下没有与slide的上下重合的话,点击a进行slide切换时下一张slide切进来最终会有一个卡顿的视觉效果,所以将其宽度设置为0后,通过调整a中包含的img标签的位置来达到ui图的效果
3.angular 中的绑定问题
img 中的ng-src 需要使用 ng-src="{{}}"的格式以实现ng-bind的效果
4. 文字省略的问题

有些文本过长使盒模型撑高,此时需要添加
white-space: nowrap; 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
overflow:
text-overflow: ellipsis 属性规定当文本溢出包含元素时发生的事情。显示省略符号来代表被修剪的文本。

标签:pre 打开 text overflow img 结合 blog -o width
原文地址:http://www.cnblogs.com/fuzc1206/p/7530840.html