标签:参数 组合 div syntax keyword cells dex super 寄生式继承
寄生组合式继承,是集寄生式继承和组合继承的有点与一身,主要是通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。
先看一个例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function inheritPrototype(SuperType, SubType){ var prototype = Object.create(SuperType.prototype); prototype.constructor = SubType; SubType.prototype = prototype;}function SuperType(name){ this.name = name; this.colors = ["red", "blue", "yellow"];}function SubType(name){ SuperType.call(this, name);}inheritPrototype(SuperType, SubType);var s1 = new SubType("niulina"); |
这个代码中有一个Object.create(supertype)函数,这个函数是ECMAScript 6为了规范原型式继承而提出的一个方法,与下面这个方法是等价的:
|
1
2
3
4
5
|
function object(o){ function f(){} f.prototype = o; return new f();} |
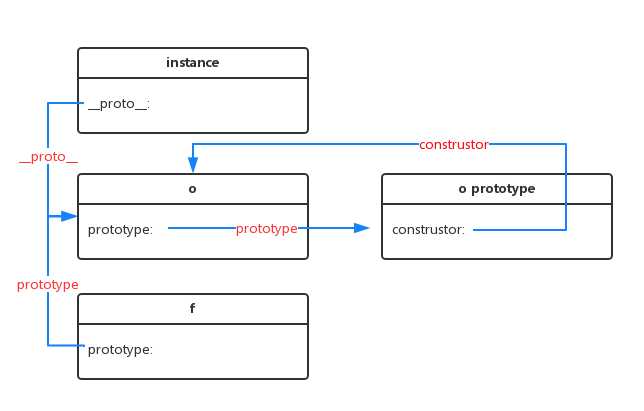
这个方法做了什么工作呢?如下图所示:

object(o)方法的工作就是:
在该函数调用完以后,f的构造函数便会销毁,所以整个函数的工作就是让一个对象的__proto__指针指向参数。
继续回到寄生组合式继承,第二行代码:
|
1
|
var prototype = Object.create(SuperType.prototype); |
使得新创建的prototype对象的__proto__指针指向SuperType的原型对象。再看第三四行:
|
1
2
|
prototype.constructor = SubType;SubType.prototype = prototype; |
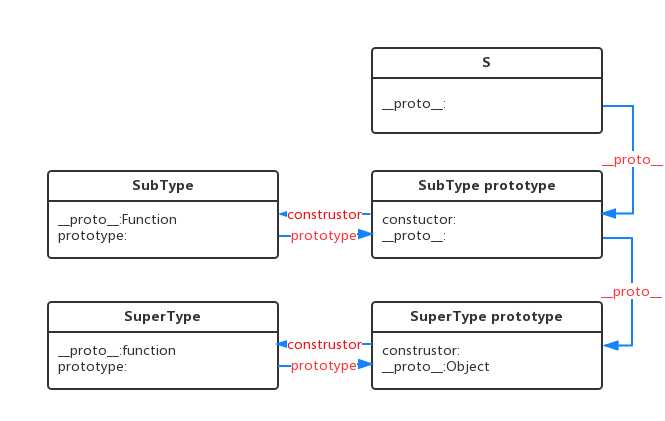
将这个prototype对象的construstor指针指向SubType的构造函数,幷将SubType的构造函数的prototype指针指向这个prototype对象,所以inheritPrototype的工作就是使SubType继承于SuperType(也就是SubType的原型对象的__proto__指针指向SuperType的原型对象),如下图所示。

标签:参数 组合 div syntax keyword cells dex super 寄生式继承
原文地址:http://www.cnblogs.com/joyZzzzz/p/7533167.html