标签:pre display logs 单行 str 小伙伴 lin http center
垂直居中分两种情况:1.父元素高度确定的单行文本 2.以及父元素高度确定的多行文本。
1.垂直居中-父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的,即此时单行文本的行高line-height=height(父元素块高度)。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
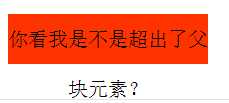
但是有一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块:
#sy{ margin-top:20px; text-align:center; height:50px; line-height:50px; width:200px; font-size:20px; background:#F30;} <div id="sy">你看我是不是超出了父块元素?</div>

所以这种方法用于网页的页眉或者页脚还是很不错的

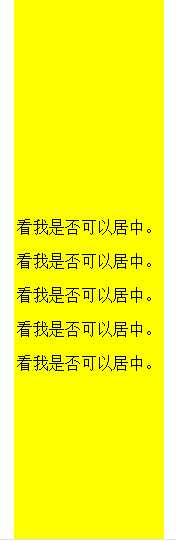
2.垂直居中-父元素高度确定的多行文本
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。
(td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。)
.jz{ height:200px;
background:yellow; } <table><tbody><tr><td class="jz"> <div> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> </div> </td></tr></tbody></table>

垂直居中小记 line-height table vertical-align:middle
标签:pre display logs 单行 str 小伙伴 lin http center
原文地址:http://www.cnblogs.com/SONLY-s/p/7533057.html