标签:浏览器 pre 网上 联网 class 实现 代码 个人喜欢 一个
似乎一直以来,自己的笔试成绩都不怎么样。自己算是完全自学的前端,各种知识基本上都是从互联网中拼凑而来,也完全不知道这些知识的可信度有多少。毕业这一路下来的打击基本把我的自信都磨光了。自己学会了用质疑的眼光去看待事物,同时也明白了一个道理,当一件事情涉及到除你之外的任何人时,就不要想当然。我各种观念算是崩溃了,但是自己就是不愿服输。世人总是看结果的,而我现在正是这样一个失败者。
败就败了,没什么好怨的,总结失败,下次再有人这样问就糊他一脸。
这次笔试事先也大概了解了一下,都是一些比较简单的题目。粗略一扫,首先映入我眼帘的是第3道题。怎样用纯css来实现一个三角形。是吧,很简单。我不会。嗯,以前我也在网上看过这样的文章,当时也是粗略看了一下,也知道大概利用border是可以实现的。只是当时觉得,为什么要用css来实现这种三角形呢,想来想去没想到理由,大概就这样过了,想着以后遇到这样的需求再看,挺简单的,直到今天看到这题。
mmp,行。百度一搜就有很多实现方法了,有兴趣可以去看看,这里只说一种利用border的实现方法。代码如下:
.triangle-up{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f00;
}
当然只知道代码是怎样写是远远不够的,我自己可能对盒模型的理解还不够,不然应该能在当场就想到实现方法的。以前没有太留意过浏览器对border表现的具体细节,下面整理一下这样实现的思路。个人喜欢用span标签来做一些这种测试,假设已经有<span class="triangle-up"><span>这样一个标签,看下面这段代码:
.triangle-up{
display: block;
font-size: 0;
width: 10px;
height: 10px;
border-top: 100px solid #f00;
border-right: 100px solid #00f;
border-bottom: 100px solid #f00;
border-left: 100px solid #0f0;
}
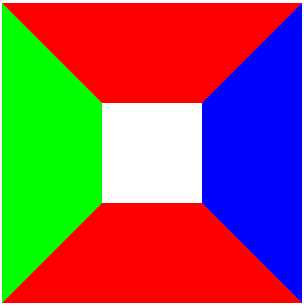
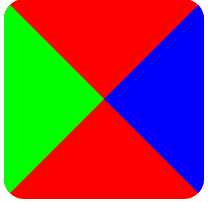
设置font-size为0是为了清除span内容的默认高度,这个可以先不用理,后面才会有用。在浏览器中看到的大概是这样子的:

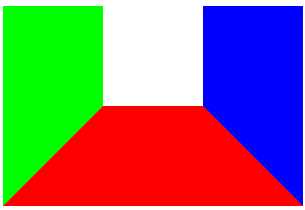
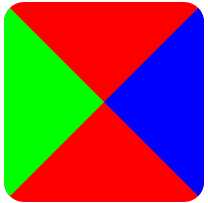
中间的白色区域是内容,有颜色的部分就是边框了。可以看到当4个边框都存在的时候,4个边框是类似于梯形一样契合的,而当有边框边框不存在的时候,比如设置 border-top:0; 后,在浏览器中看到的大概是这样子的:

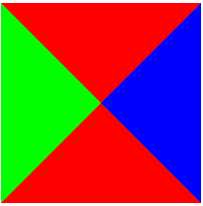
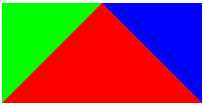
当然还是梯形,只是直观上有些区别。好了理解了浏览器对border的具体表现之后,就可以想象一下当内容为空的时候,也就是 width: 0; height: 0; 的时候,上面的图片会变成什么样子。答案应该很明显:


这两张图分别对应上面的两张图。如果我们单纯只是要一个三角形,就可以把其它的边框颜色设置为trasparent(透明),把想要的那个留下来(注意这样设置只是颜色变为透明,其边框还是会占空间的)。
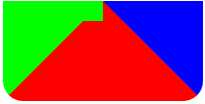
不知道这是不是出题者想要看到的答案,不过既然玩了,就玩大点,看看设置圆角(border-radius)之后会怎样。以上的表现是在firefox(Gecko/20100101 Firefox/47.0)和chrome(AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0)中测试的,加上border-radius: 20px; 之后,对于四个边框都存在的情况,其在firefox和chrome中的表现符合预期,就像下面展示的那样:


前者为firefox , 后者为chrome。但当某一边框不存在(或者宽度为0)的时候,两个浏览器的表现就匪夷所思了。这里依然是以border-top: 0 为例:
 firefox中间部分不知为什么会出现一些不规则的块,而在chrome中则变成这样:
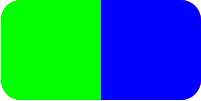
firefox中间部分不知为什么会出现一些不规则的块,而在chrome中则变成这样: ;好像很好看的样子,嗯,但是好像有哪里不对。。。下边框呢?嗯?下边框去哪里了?改变下边框的厚度还可以改变这颗药丸的高度,哈哈好像还挺好玩的样子,不过就是不知道你们浏览器在想什么。进而将左边框也设置为0的话,firefox中会像这样子:
;好像很好看的样子,嗯,但是好像有哪里不对。。。下边框呢?嗯?下边框去哪里了?改变下边框的厚度还可以改变这颗药丸的高度,哈哈好像还挺好玩的样子,不过就是不知道你们浏览器在想什么。进而将左边框也设置为0的话,firefox中会像这样子: ; 而chrome中则是这个样子:
; 而chrome中则是这个样子: ,还是迷之没有下边框,而且右边框中左上和左下两个角也圆角化了。
,还是迷之没有下边框,而且右边框中左上和左下两个角也圆角化了。
ps:以上所有图皆经过缩放,只为给读者提供一个主观印象,并无法代表其真实大小。
第一次写文,笔试中糟心的事才只写了一件,竟然已经这么长了。篇幅原因,其它的问题就在另一篇中写吧。就这样,水平有限,大家应当以质疑的眼光看待这篇文章,如果有什么不足或者错误的地方,欢迎指出。谢谢
标签:浏览器 pre 网上 联网 class 实现 代码 个人喜欢 一个
原文地址:http://www.cnblogs.com/yuny/p/7533280.html