标签:mob rom http firefox 分享 tom png logs 实现
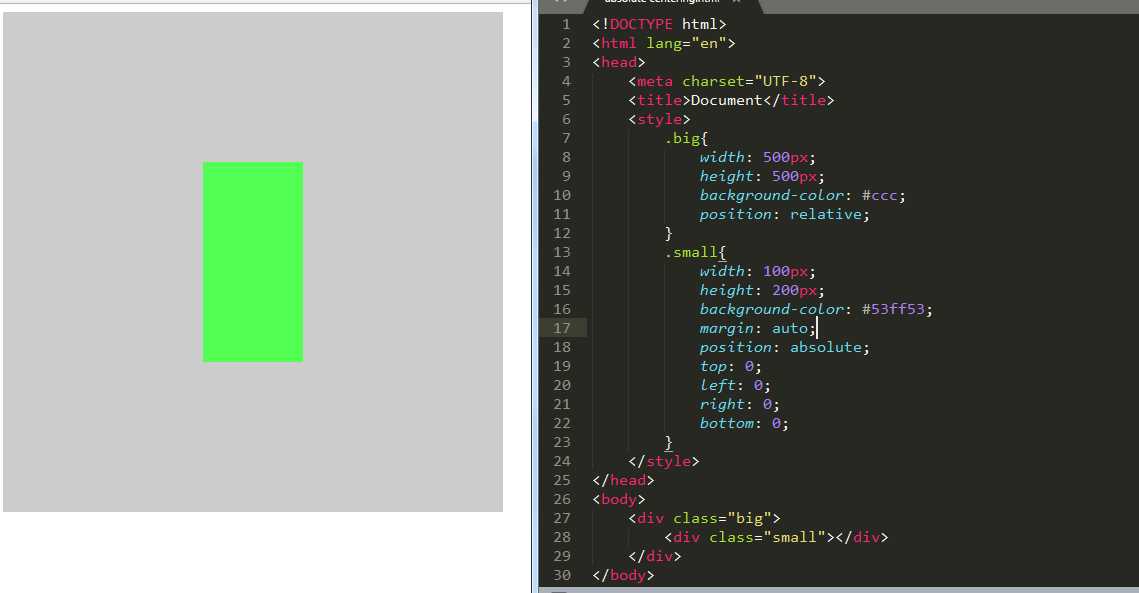
先看效果:

用法:只需要给定位居中的盒子设置margin:auto;position:absolute;left:0;top:0;right:0;bottom:0;就可以实现居中
兼容性:非常好,Chrome, Firefox, Safari, Mobile Safari, IE8-10.
原理:参考https://codepen.io/shshaw/full/gEiDt
标签:mob rom http firefox 分享 tom png logs 实现
原文地址:http://www.cnblogs.com/cyany/p/7535249.html