标签:注意 空指针异常 修改 监听 技术 问题 click png extends
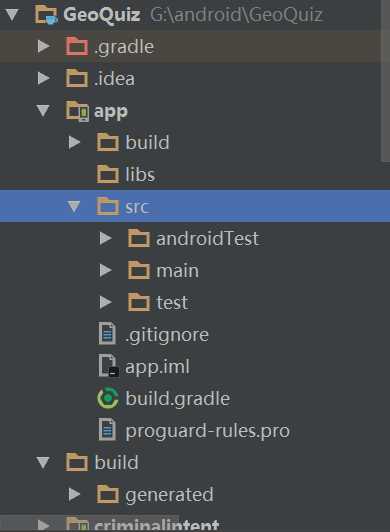
1.整个项目目录

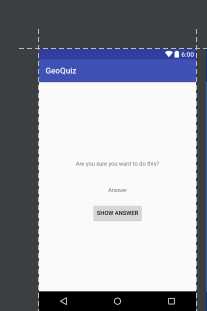
2项目的三个界面的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context="edu.niit.android.geoquiz.CheatActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="24dp"
android:text="@string/warning_text"
android:id="@+id/textView"/>
<TextView
android:id="@+id/answer_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="24dp"
tools:text="Answer"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/show_answer_button"
android:text="@string/show_answer_button"/>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/question_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="24dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/true_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/true_button"/>
<Button
android:id="@+id/false_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/false_button"/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/next_button"
android:text="@string/next_button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cheat_button"
android:text="@string/cheat_button"/>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/question_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="24dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/true_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/true_button"/>
<Button
android:id="@+id/false_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/false_button"/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cheat_button"
android:layout_gravity="bottom|center_horizontal"
android:text="@string/cheat_button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:id="@+id/next_button"
android:text="@string/next_button"/>
</FrameLayout>

3通过QuizActivity类实现从布局XML到视图对象
public class QuizActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_quiz);
}
4.通过android:id为组件生成资源Id

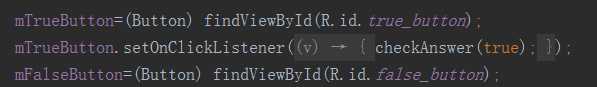
5.组件的实际应用
获取按钮的资源应用

引用组件

6.设置监听器
mTrueButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
checkAnswer(true);
}
mFalseButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
checkAnswer(false);
}
});
});
7创建提示消息
Toast.makeText(this, messageResId, Toast.LENGTH_SHORT).show();
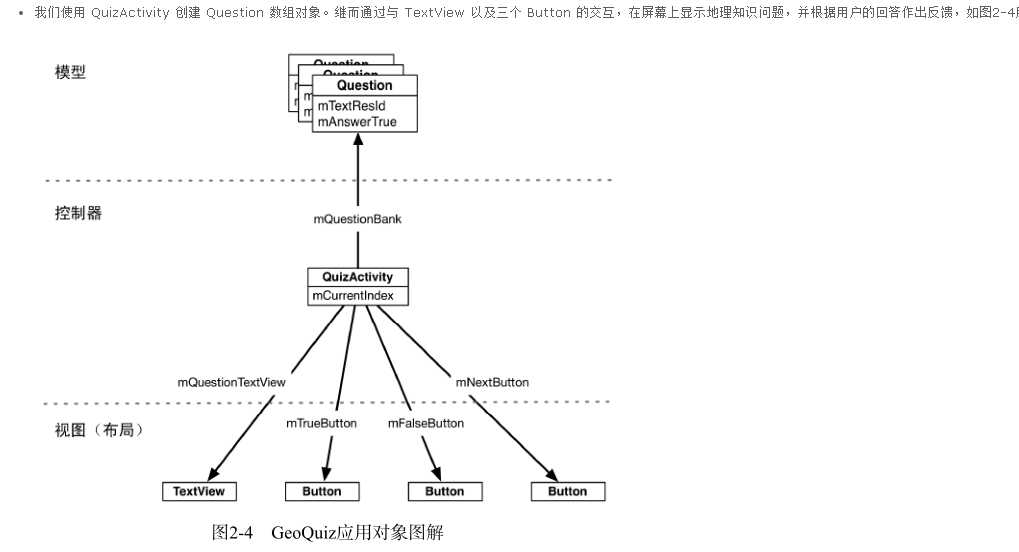
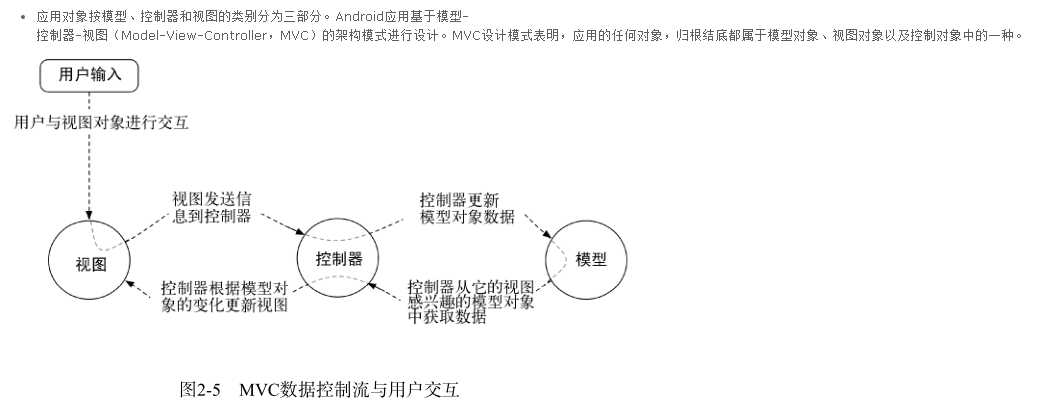
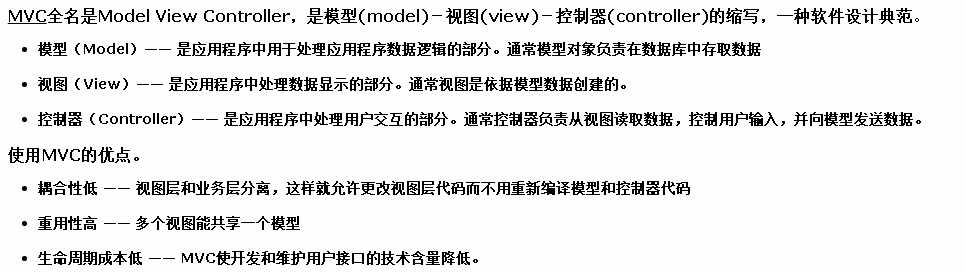
8AndroidA与Mvc设计模式



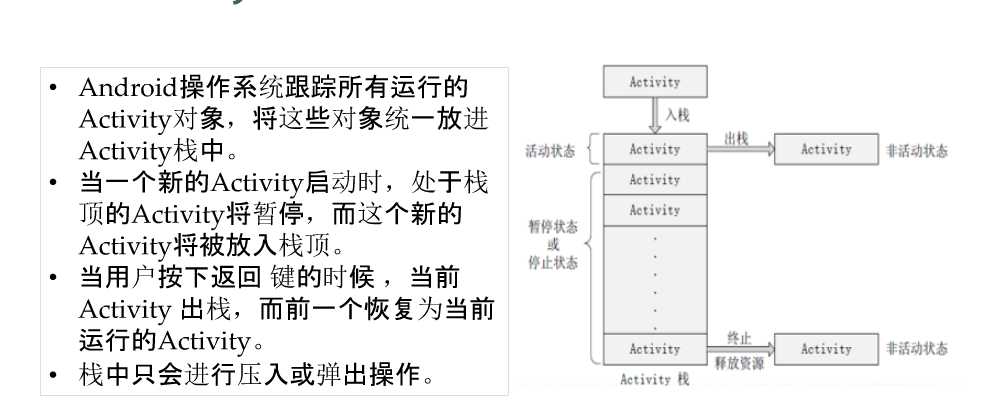
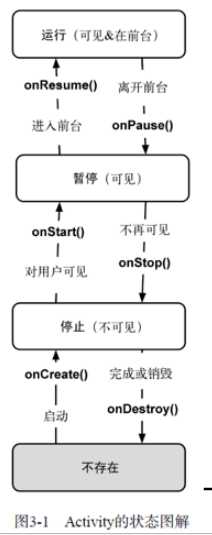
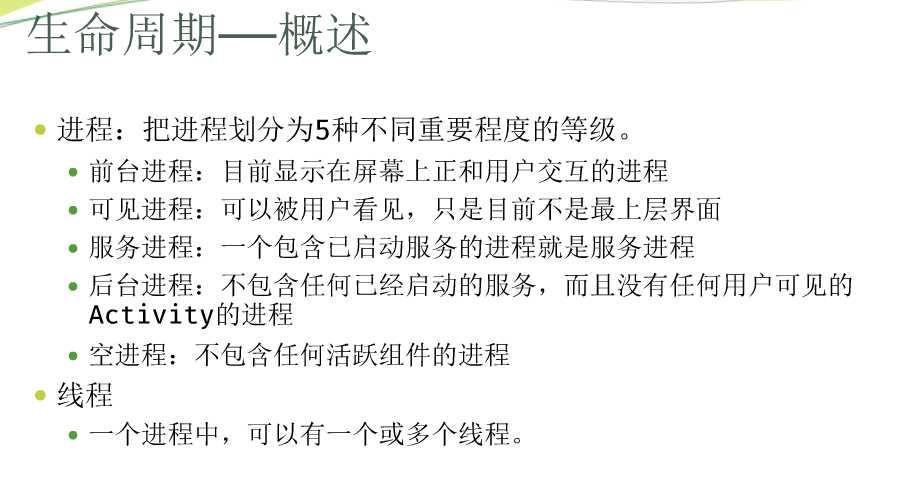
9 activity的生命周期



设备旋转
水平模式布局修改




设备旋转后不仅是新的 布局界面,也是一个新的QuizActivity
10.遇到过得问题
xml中代码写错java中R会出错
要时刻注意导入适合的包
空指针异常错误
标签:注意 空指针异常 修改 监听 技术 问题 click png extends
原文地址:http://www.cnblogs.com/yy0825/p/7536140.html