标签:font 技术分享 访问 相关 tar yml nod 部署 read
写在前边:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1.安装git【因为我们写好的博客受与github相关联,在本地可以运行后,还要通过git相关工具自动化部署到github,所以git必须有】
2.安装node【hexo的服务器是基于node的】
3.安装hexo 全局输入npm install hexo-cli -g
4.申请github账号
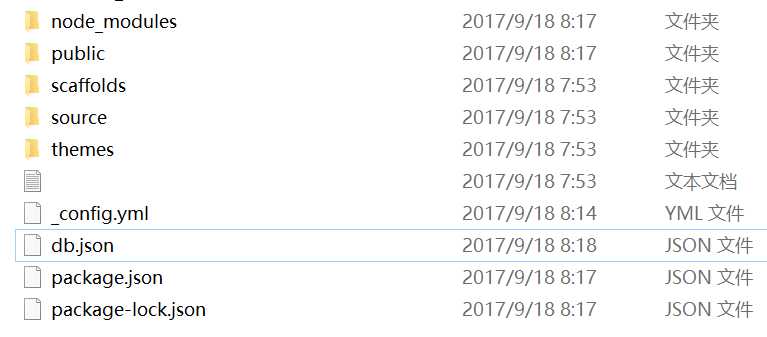
5.新建一个文件夹 我在e盘下建了个hexo的文件夹,然后打开运行输入cmd,通过cd 切换到hexo文件夹的目录下,输入hexo init 进行初始化。在hexo文件夹下会有好多文件生成。

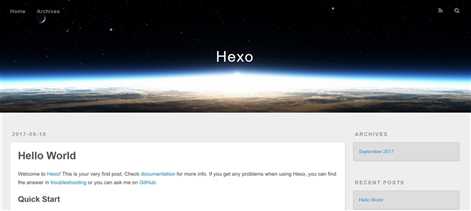
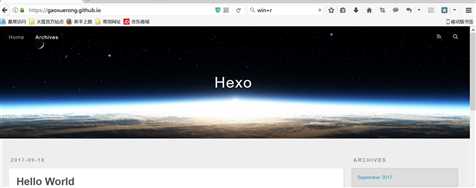
接着在hexo目录下输入hexo g hexo s 在浏览器输入http://localhost:4000 会显示:

6.托管到github
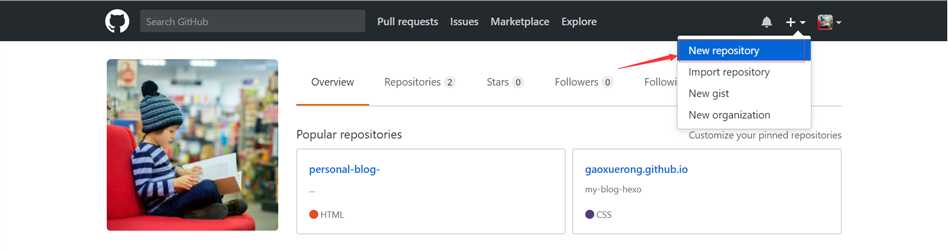
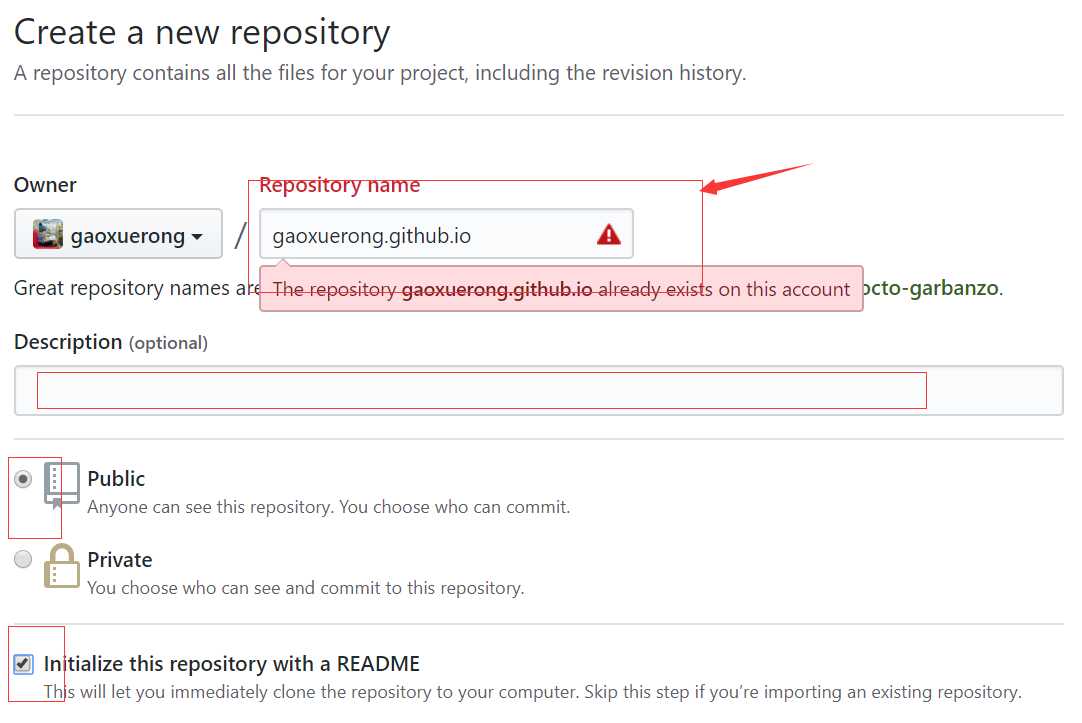
新建一个 Repository , 注意仓库的名字前缀必须和自己 github 的用户名保持严格一致

 因为我已经弄过一遍了,所以会显示gaoxuerong.github.io already exits.
因为我已经弄过一遍了,所以会显示gaoxuerong.github.io already exits.
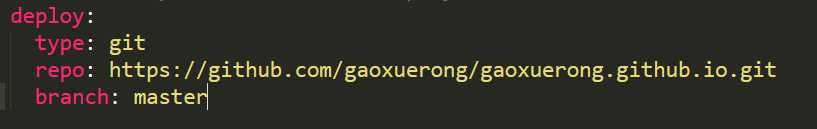
6.在_config.yml进行配置

7.安装hexo-deployer-git自动部署发布工具
接着在hexo目录下输入 npm install hexo-deployer-git -–save
8.发布到github
在hexo目录下依次输入hexo clean hexo g hexo d
最后在浏览器地址栏输入gaoxuerong.github.io显示如下图,就说明成功了。

关于hexo的常见命令:https://segmentfault.com/a/1190000002632530
写在最后:大致思路就是,安装hexo,在本地运行,关联github ,安装与hexo相关的git自动化部署工具,部署到github,就可以访问了。
标签:font 技术分享 访问 相关 tar yml nod 部署 read
原文地址:http://www.cnblogs.com/gaoxuerong123/p/7541468.html