标签:16px over 目录 需要 family 自定义 nts nbsp 启动文件
结合阿里巴巴矢量图标库实现在ionic2开发中使用自定义图标。
step1:在阿里巴巴图标管理中新建项目,并添加自己选中的图标到购物车;
step2:将购物车中的图标“添加至项目”;
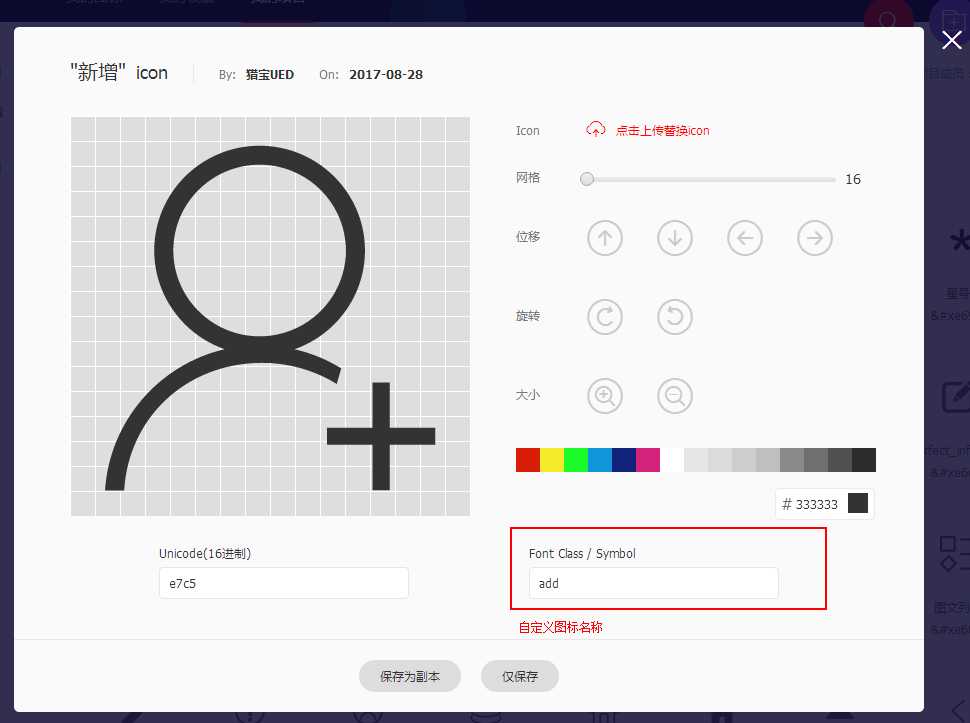
step3:打开“我的项目,选择图片进行编辑。根据项目需求。如果所有的图标名称前半部分都设置成统一的名称的话,只需要在图标编辑是填入后半部分名称。

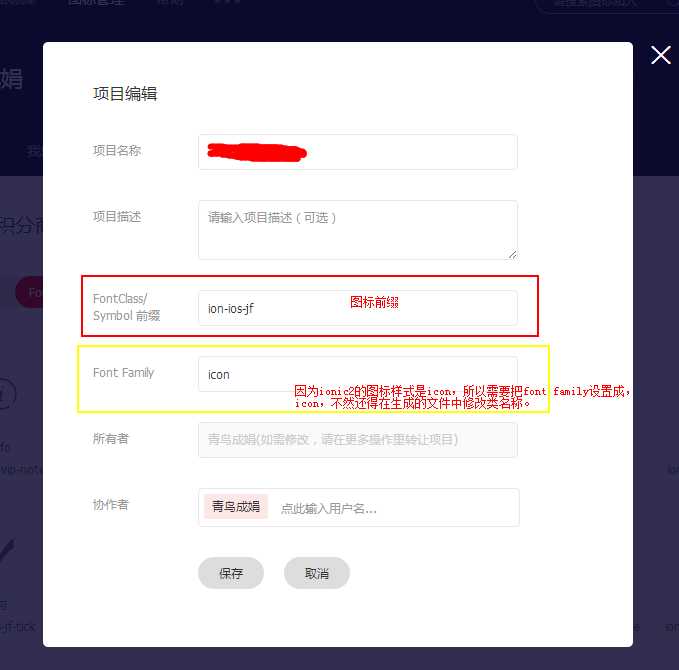
step4:步骤三中的统一名称可以在“更多操作”——“编辑项目”中设置。
我这边在项目中统一使用iOS模式

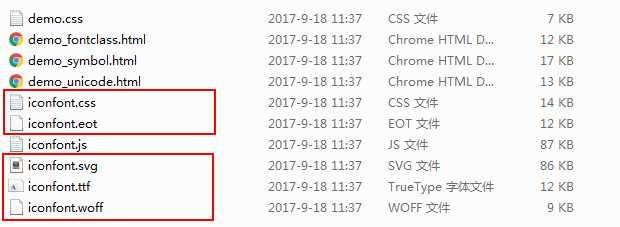
step5:选择“下载至本地”。生成的文件列表如下,只需要复制标志出的文件即可。

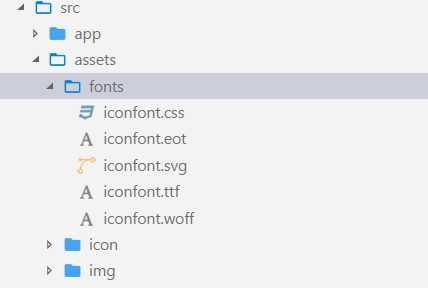
step6:将文件复制到ionic2项目assets中,可以直接放在根目录,也可以新建文件夹存储。

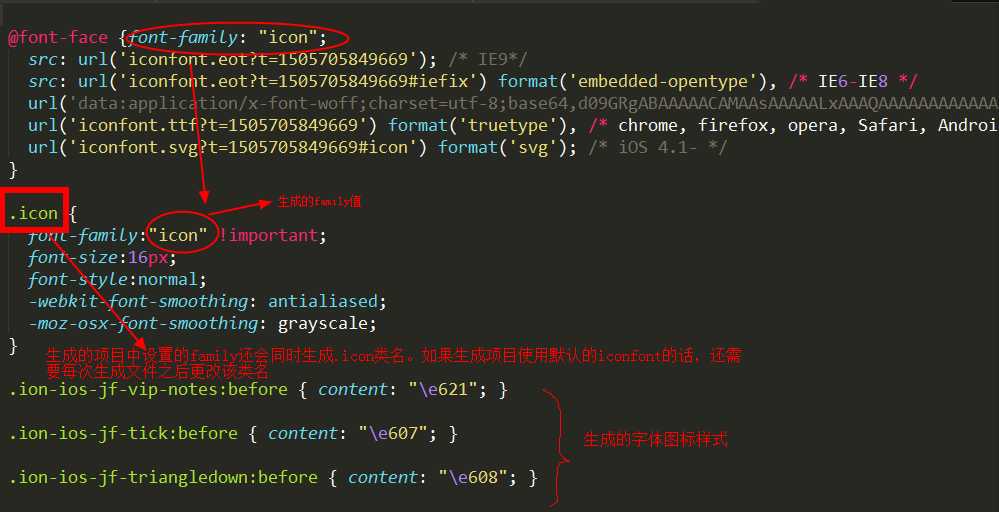
生成的iconfont.css文件如下:

step7:在启动文件中,一般是index.html文件中引入生成的css文件,例如:
<link rel="stylesheet" href="assets/ fonts/iconfont.css">
step8:使用自定义图标。
如step6中css文件中生成的图片,使用ion-ios-后边的名称即可。
<ion-icon name="vip-notes"></ion-icon>
over!
标签:16px over 目录 需要 family 自定义 nts nbsp 启动文件
原文地址:http://www.cnblogs.com/tomboyxiao/p/7308065.html