标签:移动 axis ges legend 设置 com div 鼠标 images
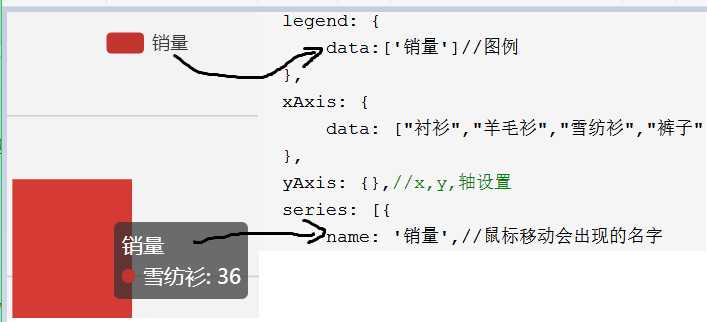
var option = { title: { text: ‘ECharts 入门示例‘//标题 }, legend: { data:[‘销量‘]//图例 }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {},//x,y,轴设置 series: [{ name: ‘销量‘,//鼠标移动会出现的名字 type: ‘bar‘,//图表类型 data: [5, 20, 36, 10, 10, 20]//数据 }] };

经过测试发现,有没有中括号对结果没有影响
series: { name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }
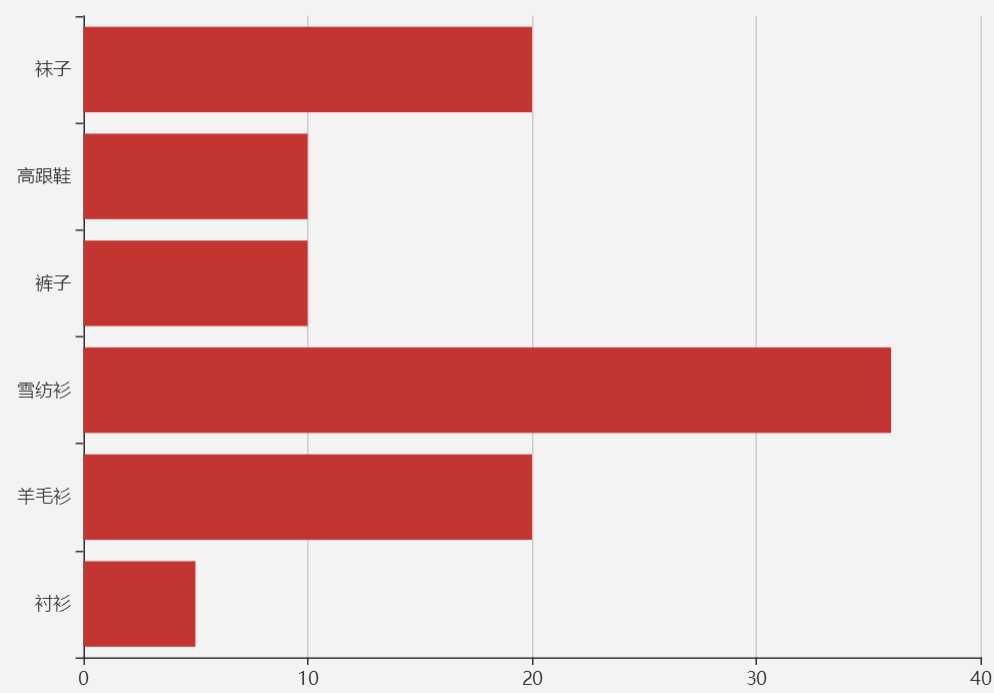
调整x与yAxis可以调换

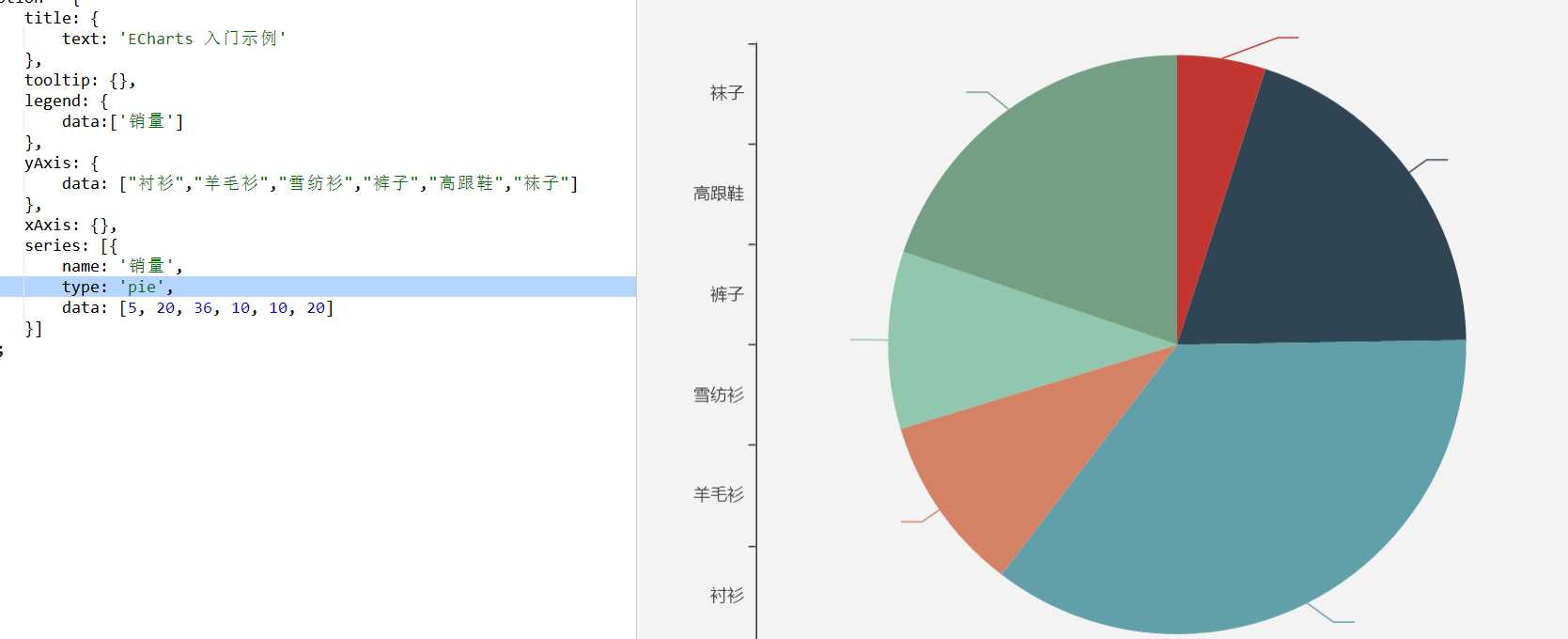
修改 pie就变了

标签:移动 axis ges legend 设置 com div 鼠标 images
原文地址:http://www.cnblogs.com/yinghualuowu/p/7543270.html