标签:flow alt image pac es2017 分享 系统 com .text
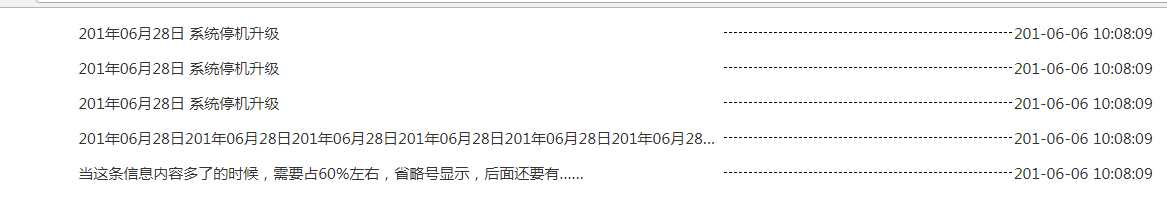
日常项目中,遇到列表有虚线的情况
==================================================================

=======================================================================
一行文字后面有虚线,占位不下,则显示 省略号,但是后面还需要显示 虚线
<ul class="dashed-list">
<li>
<span class="span-text text-lt">201年06月28日 系统停机升级</span>
<span class="span-text text-rt">201-06-06 10:08:09</span>
</li>
==================================================================
/*各个部分样式*/
@charset "utf-8";
.dashed-list{
width: 80%;
margin: 10px auto;
position: relative;
}
.dashed-list li{
position: relative;
width: 100%;
height: 35px;
}
.dashed-list li:before{
z-index: 5;
position: absolute;
top:14px;
left: 0;
display: block;
content: "";
width:100%;
height: 1px;
border-bottom: 1px #000 dashed;
}
.dashed-list .text-lt{
top: 0;
left: 0;
width: 60%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.dashed-list .text-rt{
top: 0;
right: 0;
}
.dashed-list .span-text{
z-index: 6;
display: block;
position: absolute;
height: 30px;
line-height: 30px;
font-size: 15px;
color: #333;
background: #FFFFFF;
}
============================================================
这样既可实现
感谢 面包
下载地址:https://files.cnblogs.com/files/leshao/%E8%99%9A%E7%BA%BF-ok.rar
标签:flow alt image pac es2017 分享 系统 com .text
原文地址:http://www.cnblogs.com/leshao/p/7545641.html