标签:... logs table ext 多个 第一个 唯一性 控制 http
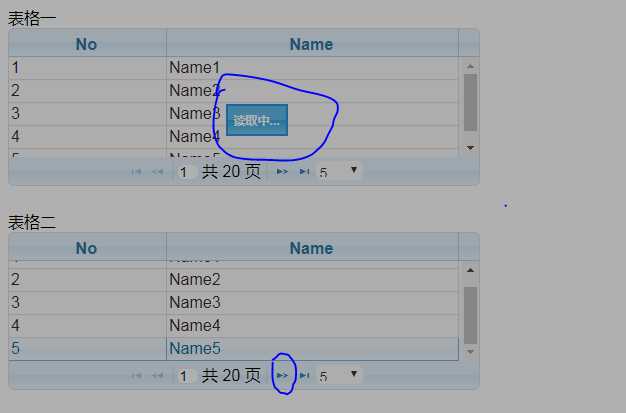
如果一个页面上存在多个jqGrid,发现当刷新每一个表格的时候,其实都是第一个表格进行刷新。

当点击第二个表格分页的时候,第一个表格出现刷新,读取中.....
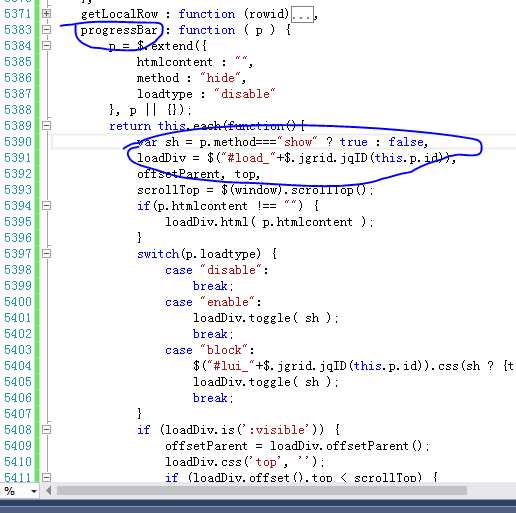
分析jqGrid源码发现:

loadDiv = $("#load_"+$.jgrid.jqID(this.p.id)), 通过控制loadDiv 来控制读取中....的呈现状态。而针对loadDiv的选择器是跟jqgrid的id有关。
仔细分析出现这种问题的跟jqgrid对象对应的table有关:
1.未遵循ID选择器唯一性。
在同一个页面上,一个id命名应该唯一,即使获取jQuery的时候限定了范围jQuery(selector, [context])即指定了context,但是this.p.id都一样,loadDiv获取的永远是第一个div。
2.table为指定id。
table未指定id,而是通过class或者其他选择器获取,这样的话this.p.id为"","#load_"+$.jgrid.jqID(this.p.id) 都一样,loadDiv获取的永远是第一个div。
标签:... logs table ext 多个 第一个 唯一性 控制 http
原文地址:http://www.cnblogs.com/Ferrari/p/7551066.html