标签:启用 -- 调试 ima one images 扩展程序 code mic
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。
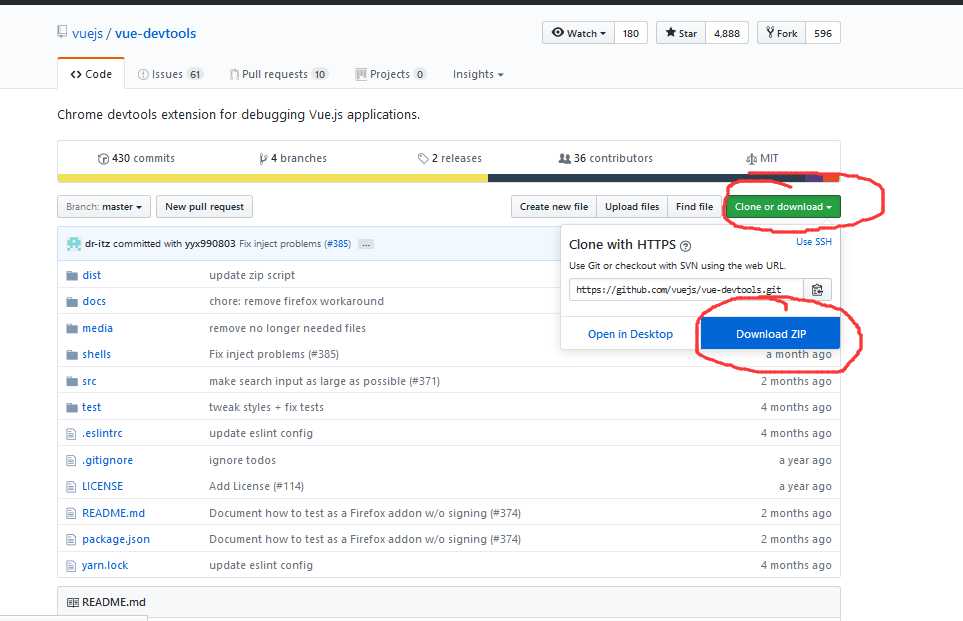
1)首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。

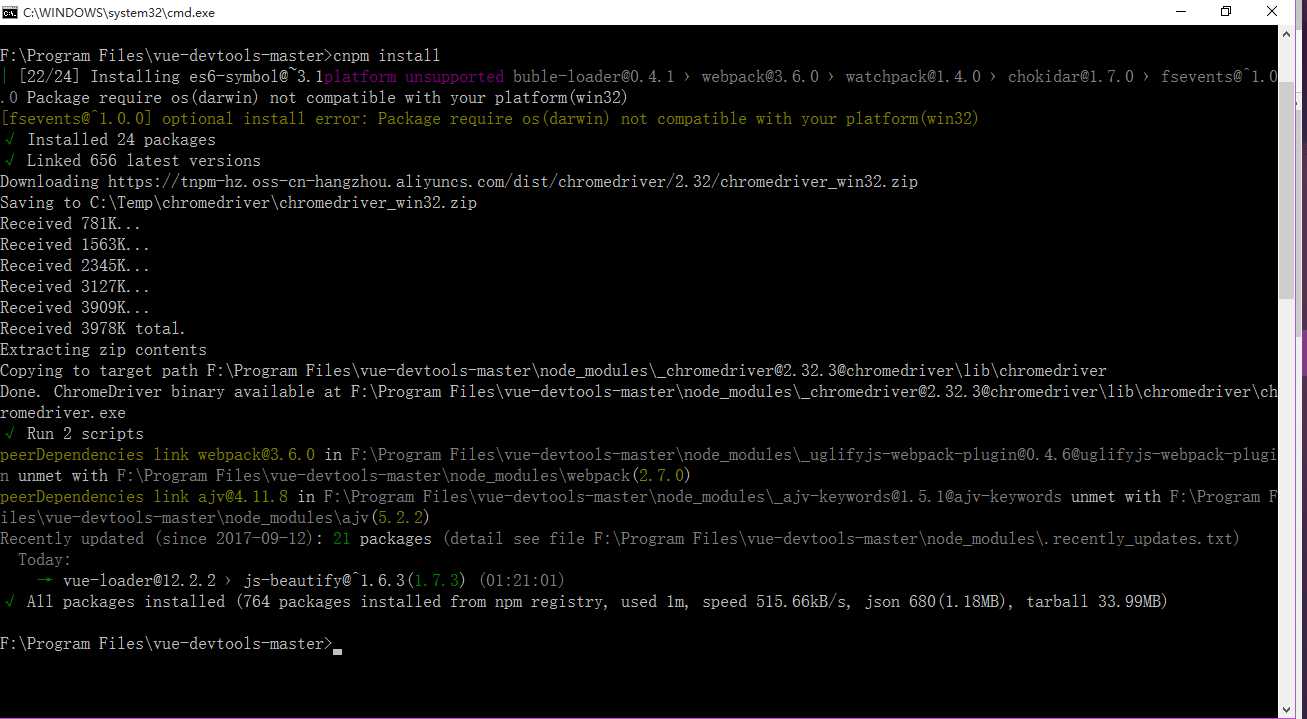
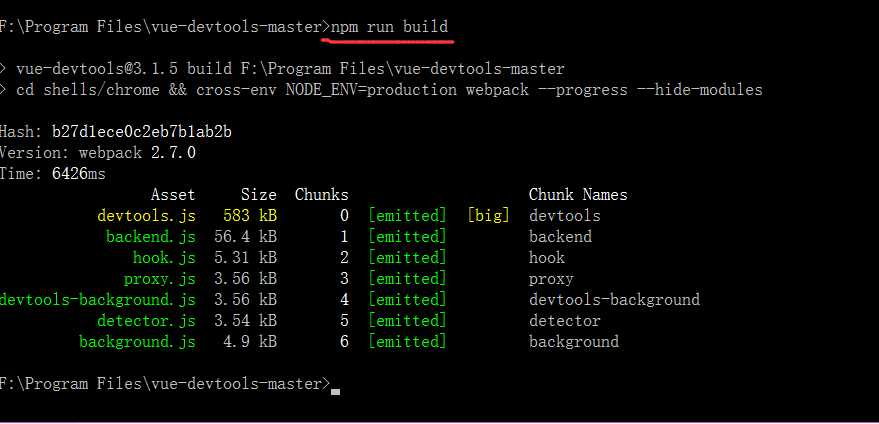
2)下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。


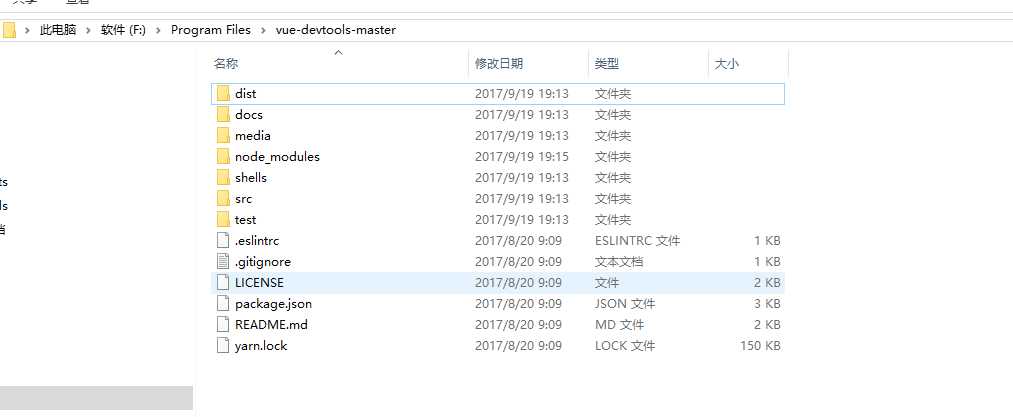
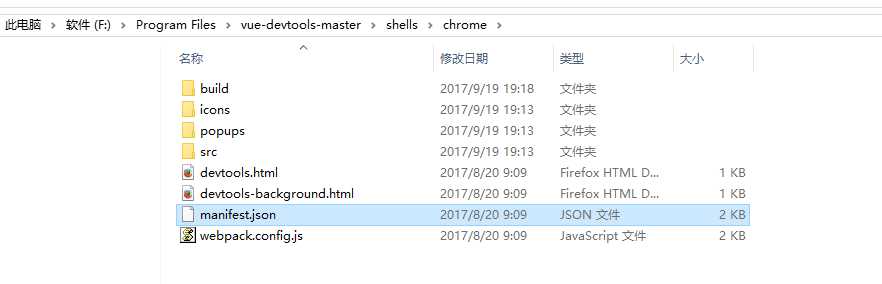
3)编译完成后,目录结构如下:

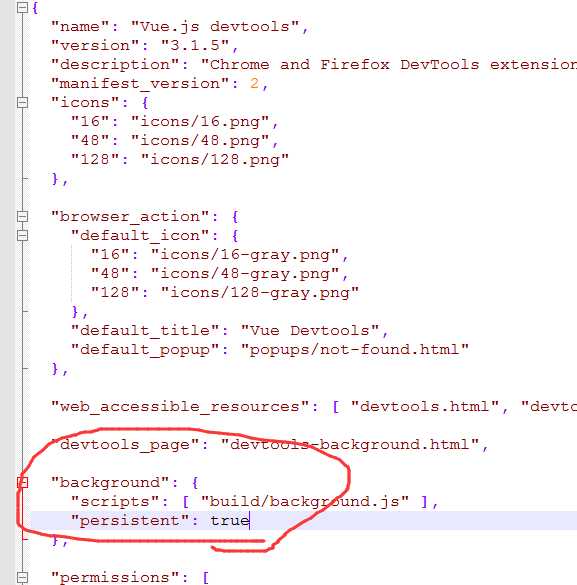
修改shells、chrome目录下的mainifest.json 中的persistant为true:


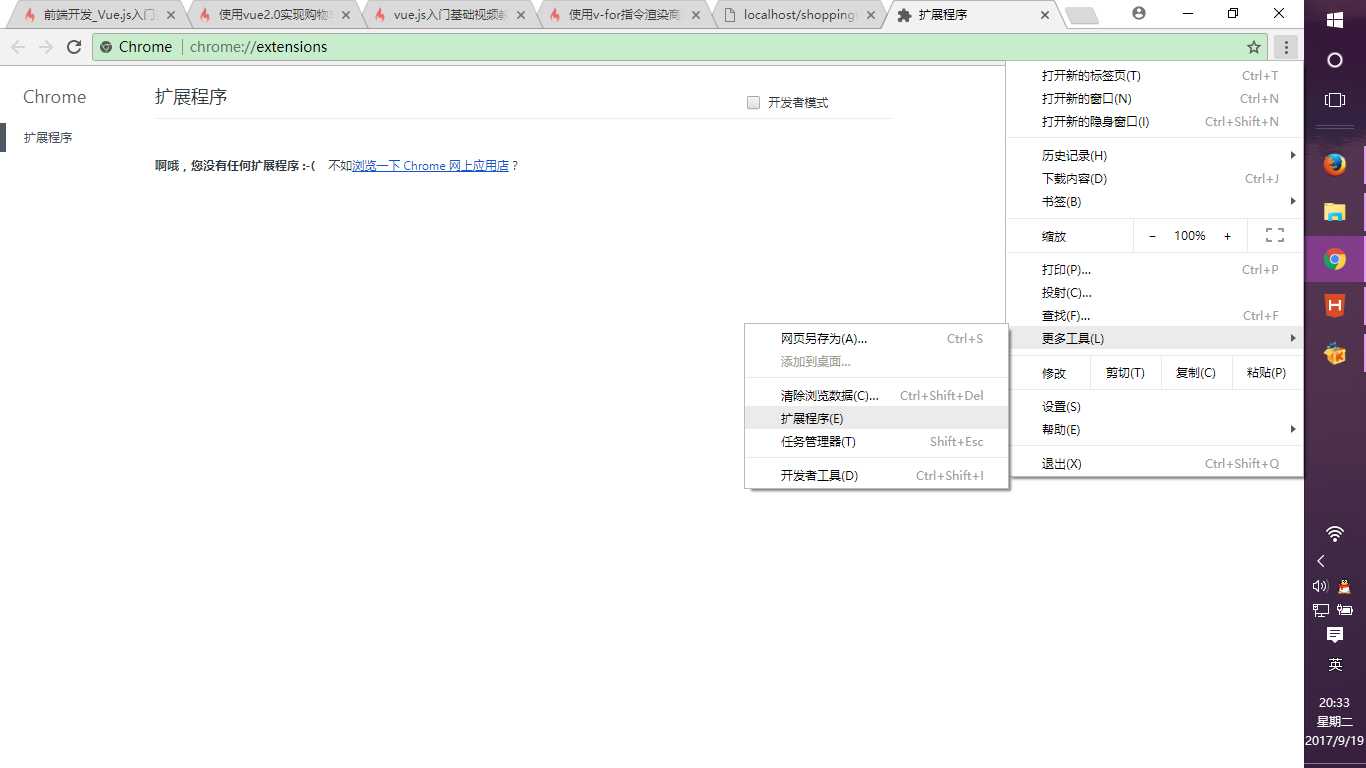
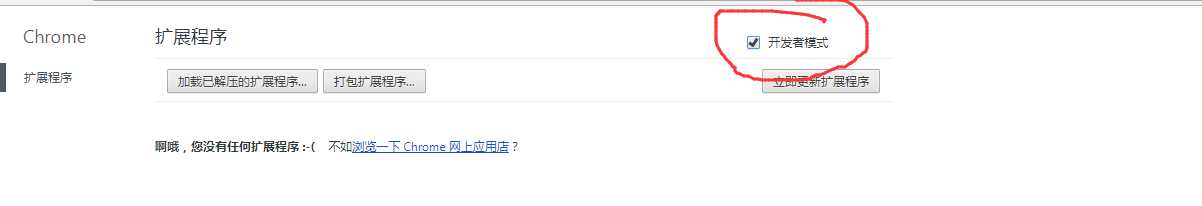
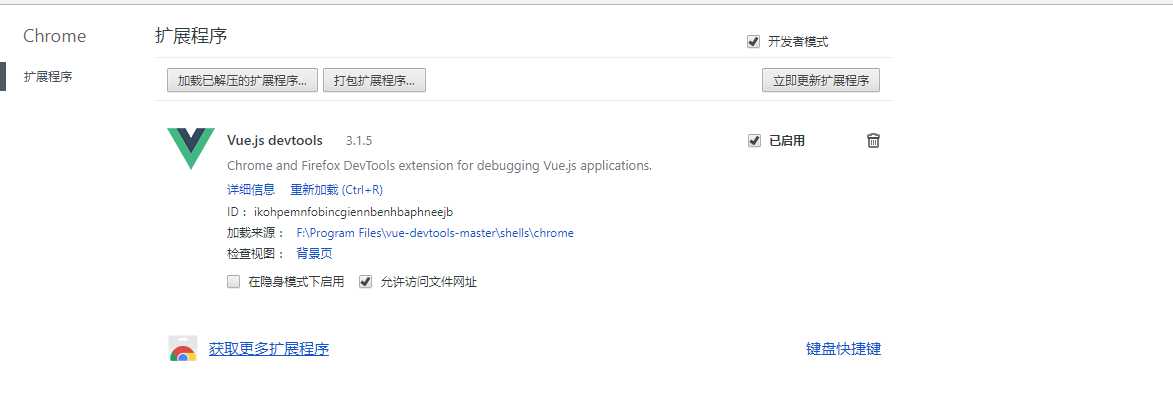
4)打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式


然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。

5)打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
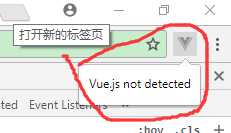
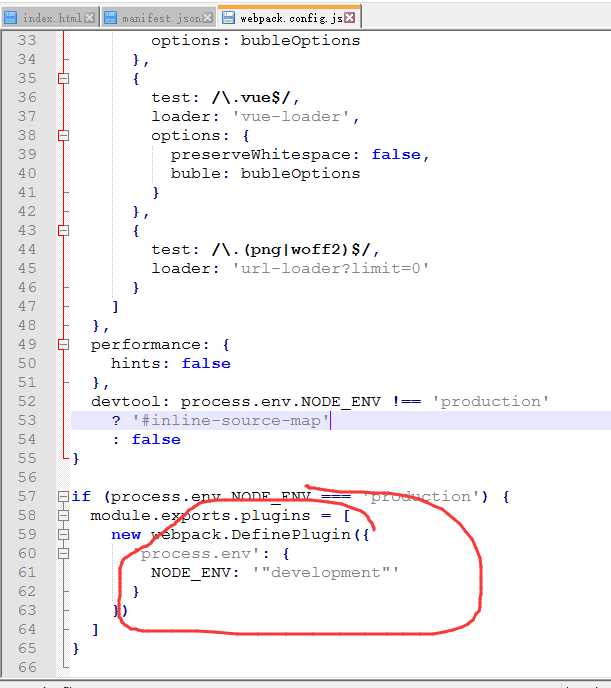
发现vue.js is not detected ,可以调整一下webpack.config.js的代码,


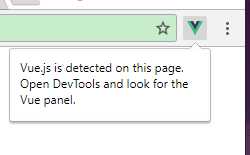
最后,重启一下你的vue项目应该就可以使用了。

,
标签:启用 -- 调试 ima one images 扩展程序 code mic
原文地址:http://www.cnblogs.com/tanyongli/p/7554045.html