标签:美化 when vscode 代码片段 blog src 自定义快捷键 editor log
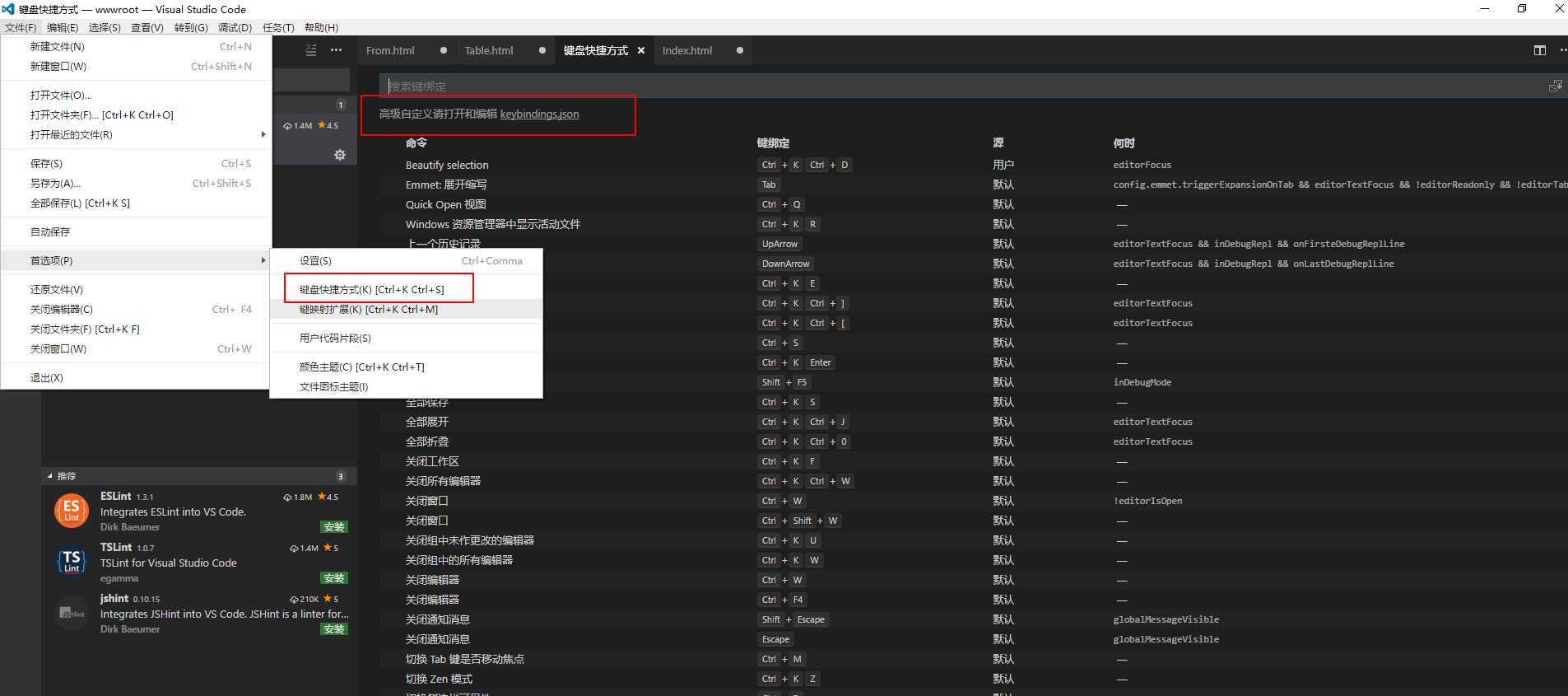
JavaScript, JSON, CSS, Sass, and HTML ),使用方式:F1 输入 bea 或可以自定义快捷键
{ "key": "ctrl+k ctrl+d",//键值 "command": "HookyQR.beautify", "when": "editorFocus" }

标签:美化 when vscode 代码片段 blog src 自定义快捷键 editor log
原文地址:http://www.cnblogs.com/liying0721/p/7554581.html